- Woocommerce
- Shopify Apps
- WordPress
Please follow these steps to install the Product Addon :
Once the app is installed, you can view and use it from the Apps page within your Shopify admin
In order to activate our addon – Product addon theme extension, here are the steps that you would need to follow:

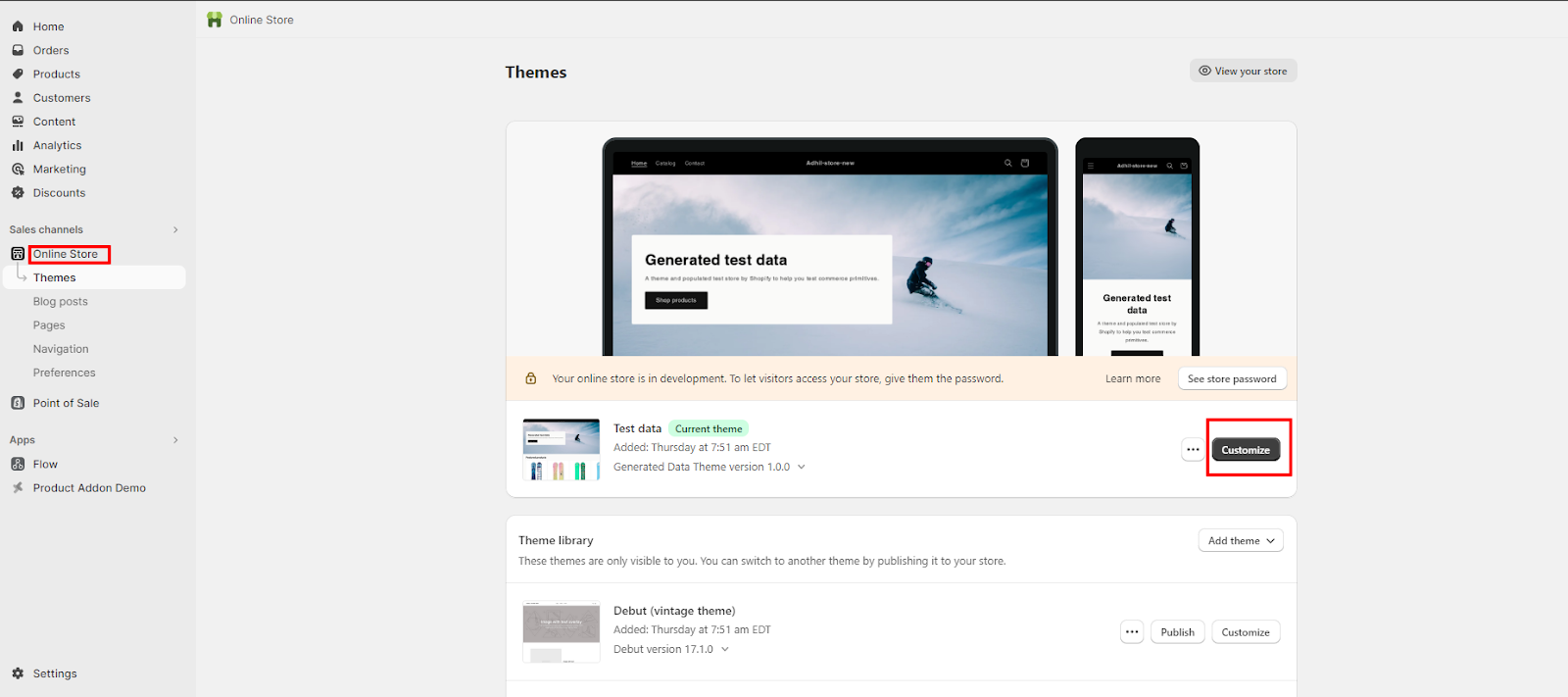
1. Navigate to Online Store -> Themes.
2. Press the Customize button of your current live theme.
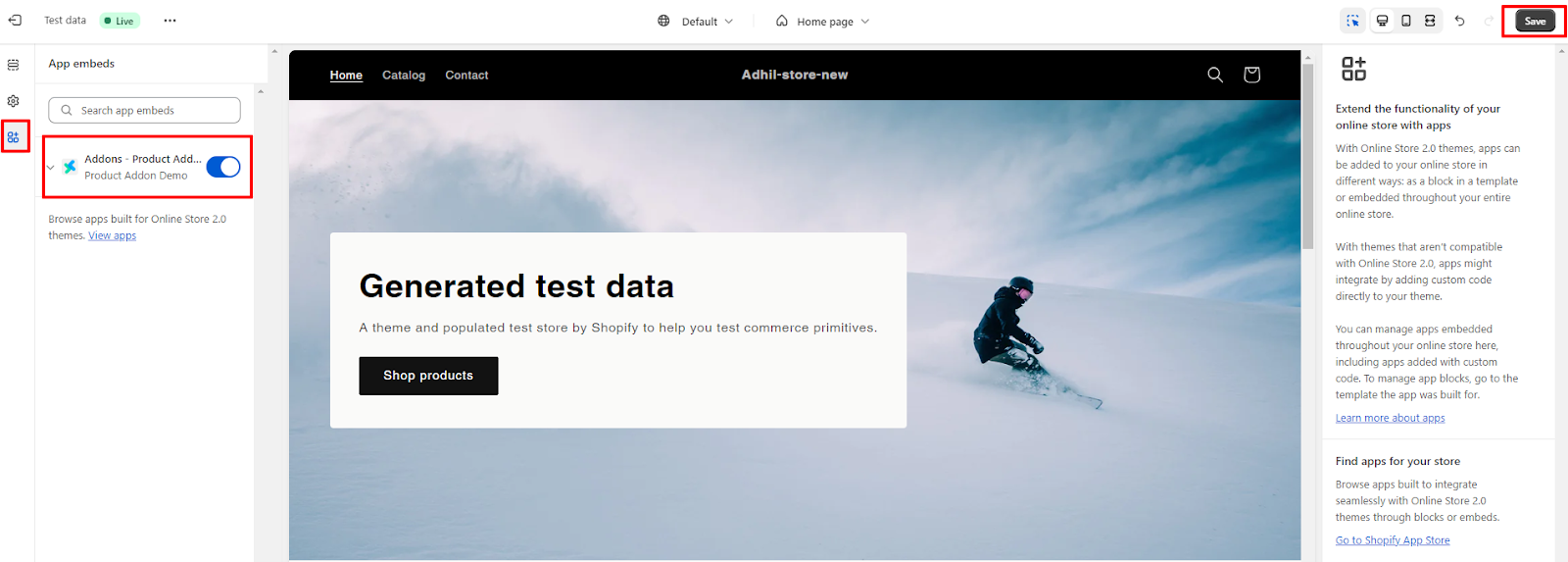
3. Click App embeds from the left sidebar
4. To activate the theme extension, Locate the Addons-Product Addon and turn on the app embed.5. Save the settings.

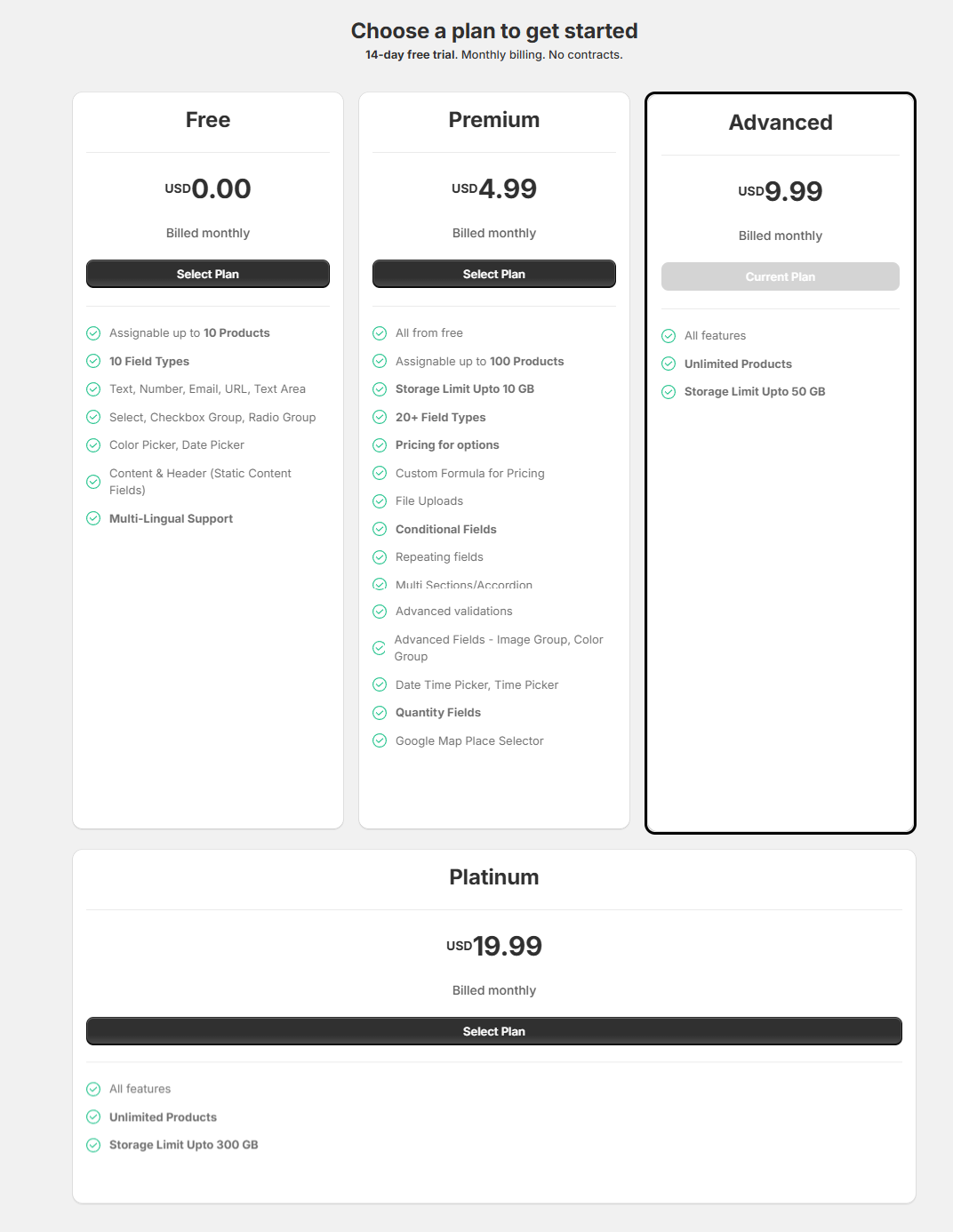
After successfully installing the app, a Subscription page will appear where you can choose the plan that satisfies your needs.

Then select your desired plan, choose the payment option, and click Approve.
For instructions regarding Installation and Activation, please visit: Installation & Activation
Product forms are the basic building block of our Shopify custom product addons app. Let’s get started with “How to build a Custom Product Form”
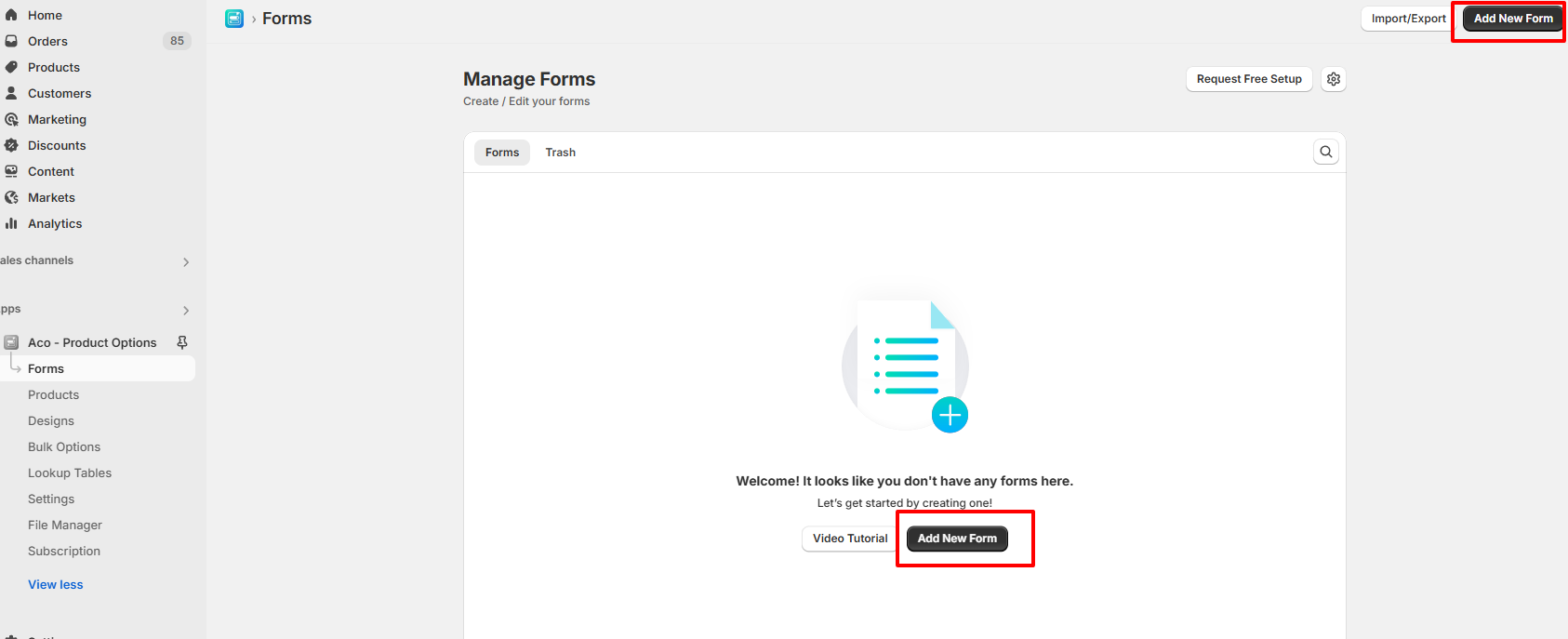
Move to Product Addons >> Forms >> Add New Form
(the new sub-menu appeared with effect from the activation of App ).

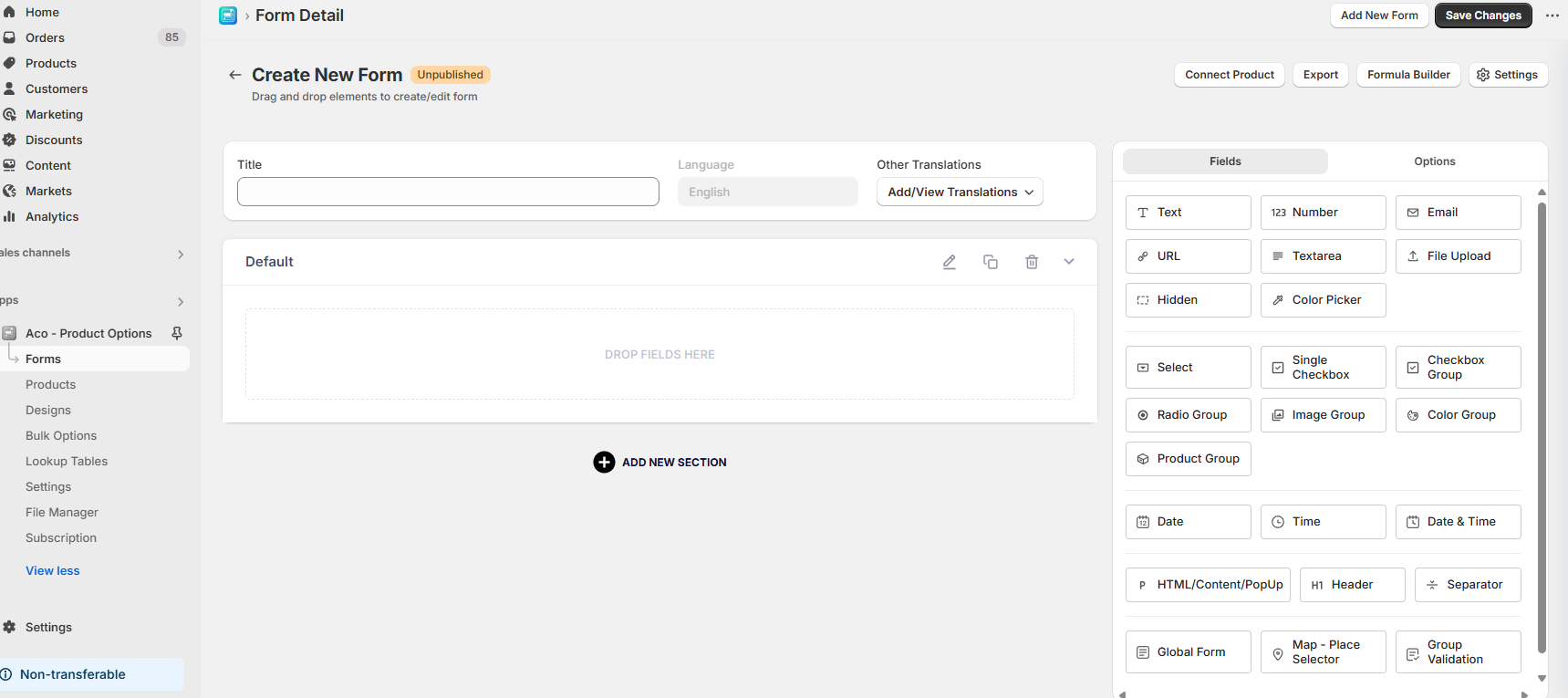
Click on the button Add New Form, which will result in a new tab that will help to customize your form.

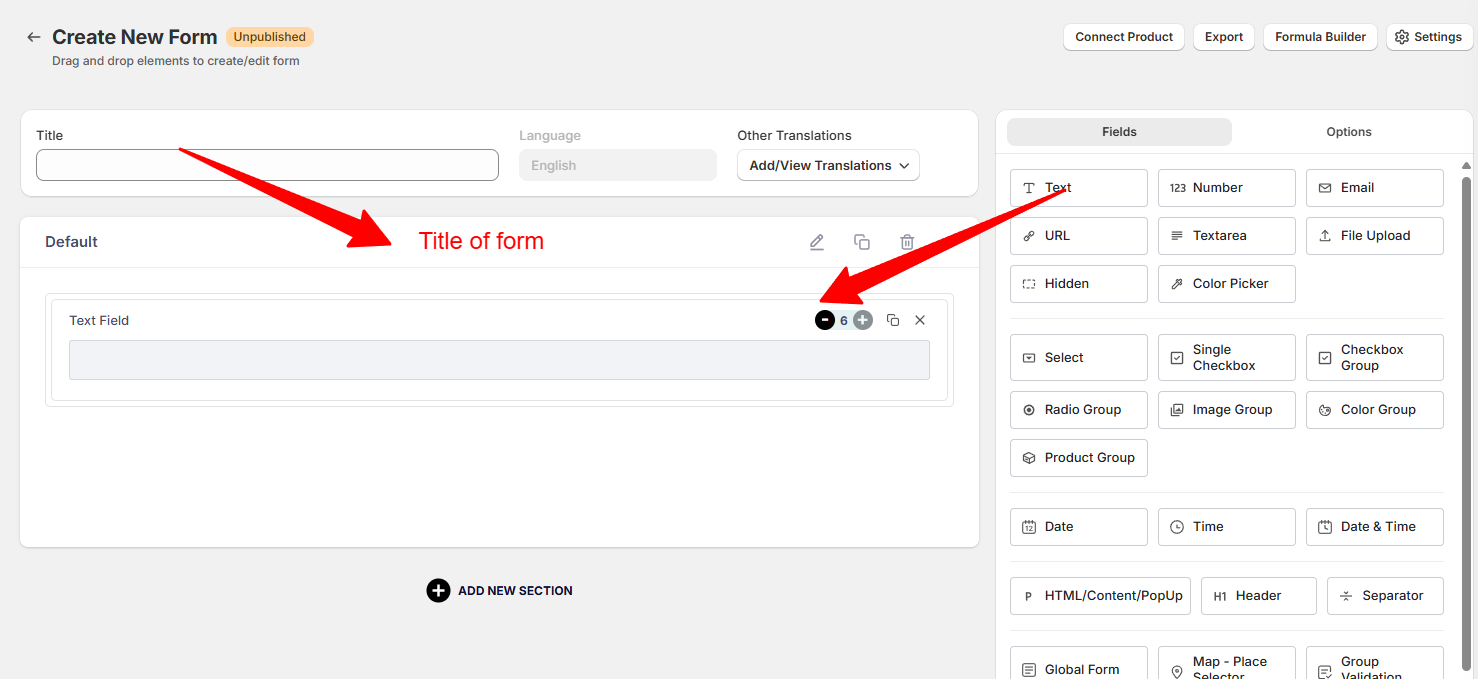
Enter a title for the form in the title column. Now start building your form by Drag & Drop from the right side fields.

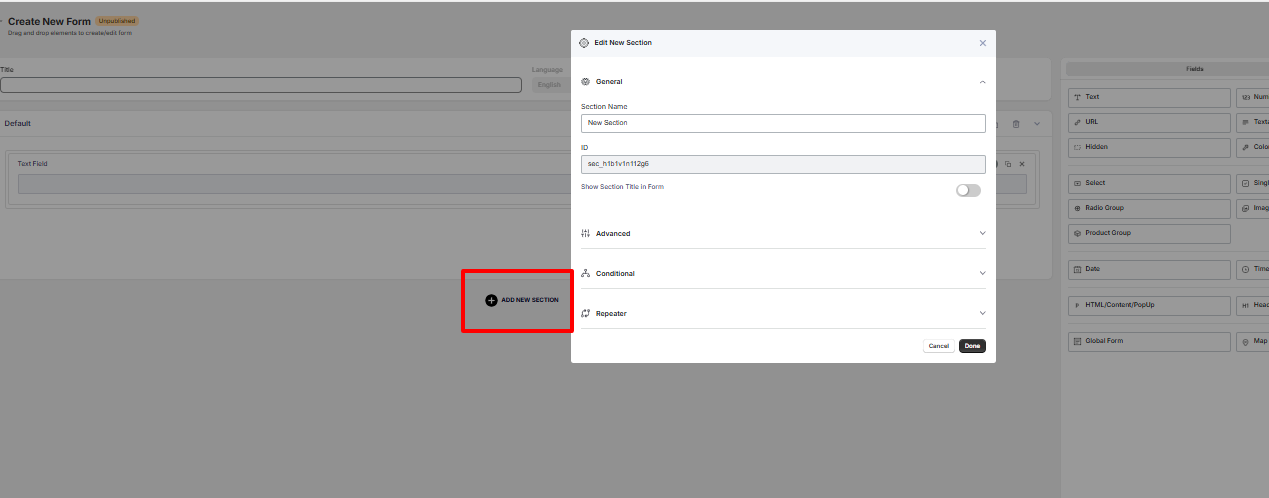
To add a New Section to the form, Click on the button ADD NEW SECTION, which will create a new popup where you can configure the section settings

Enter a Section Name for the new section created and click on the Done button, which will result in the creation of a new section. You can create any number of sections to a form by following the same procedure.
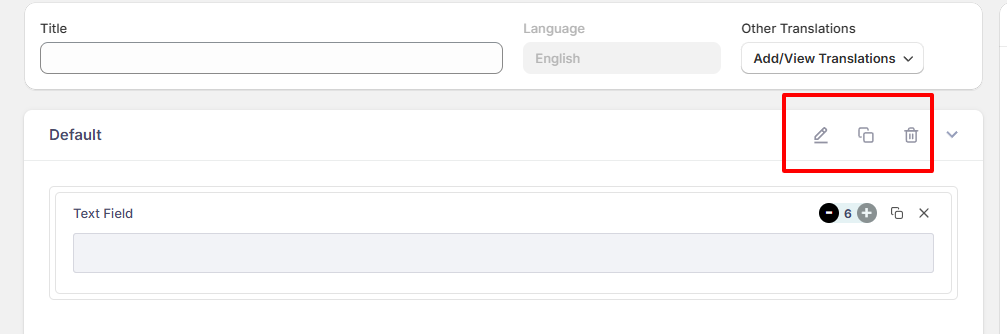
Every section will be provided with four options on its top right side.

1. Edit: It includes General, Advanced, Conditional, and Repeater options to customize each section.
2. Copy: Duplicate the section with all the settings.
3. Remove section: It is used to remove the created section.
4. Drop-Down Arrow: Used to minimize and maximize the section
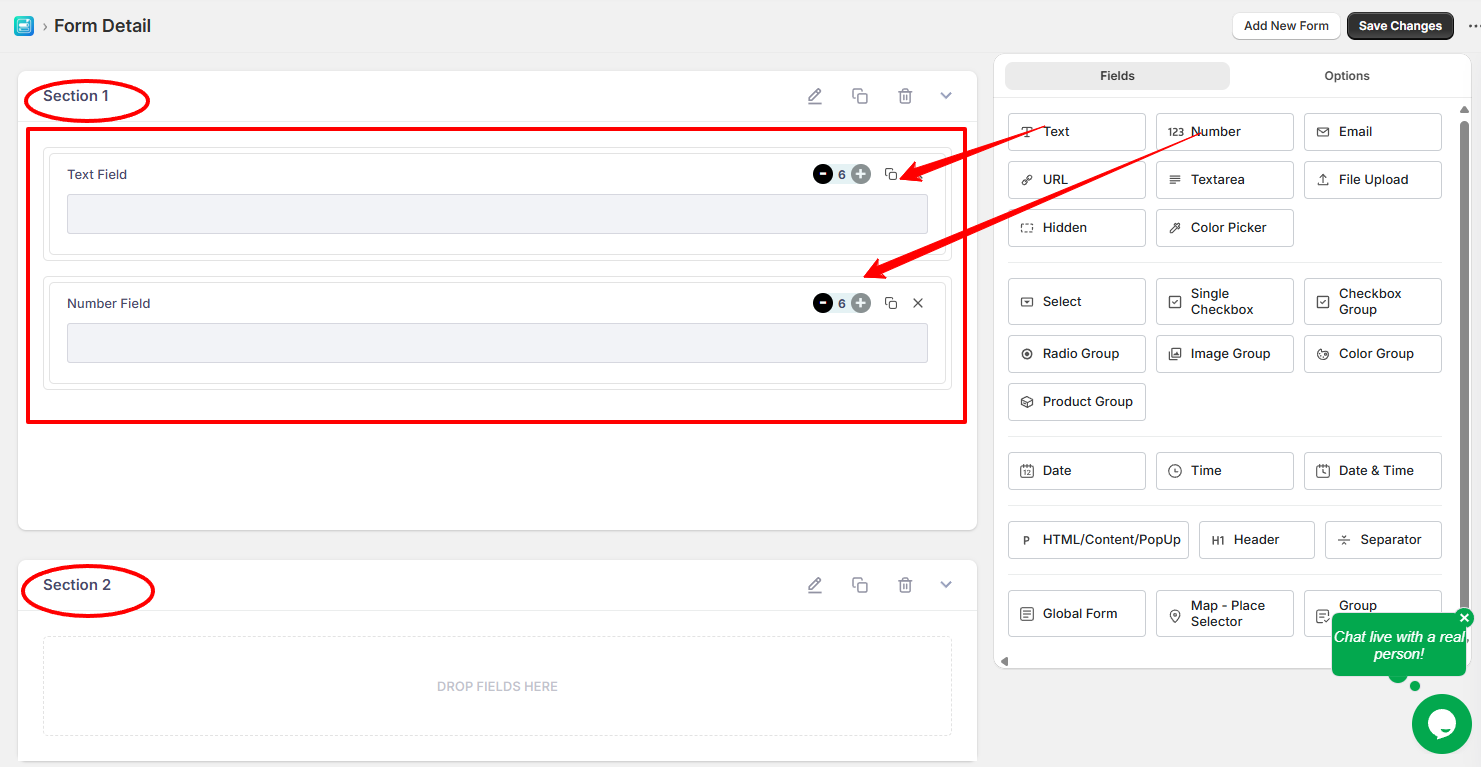
Once a section is created, start building your fields by Drag & Drop from the right side of the tab.

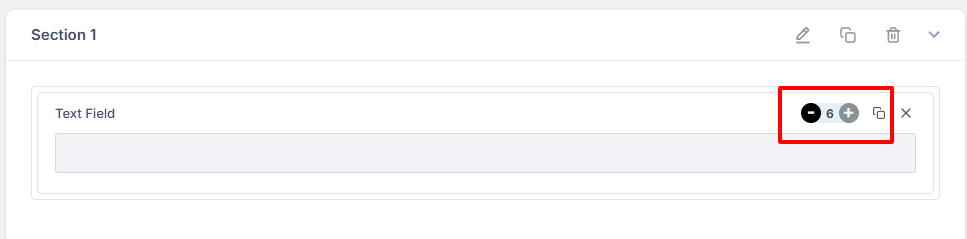
Every field will be provided three options on its top right side.

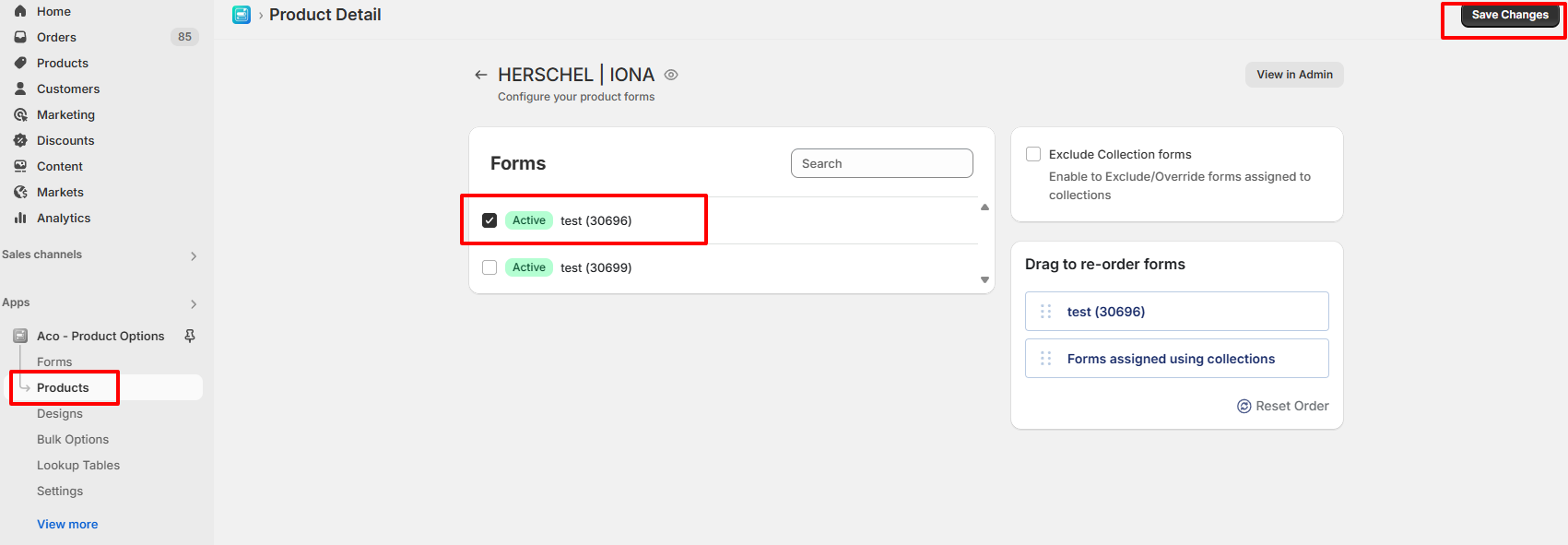
From the Product backend
Go to Products >> {select product name} >> Select Form, select the form you want, and click on Save Changes.

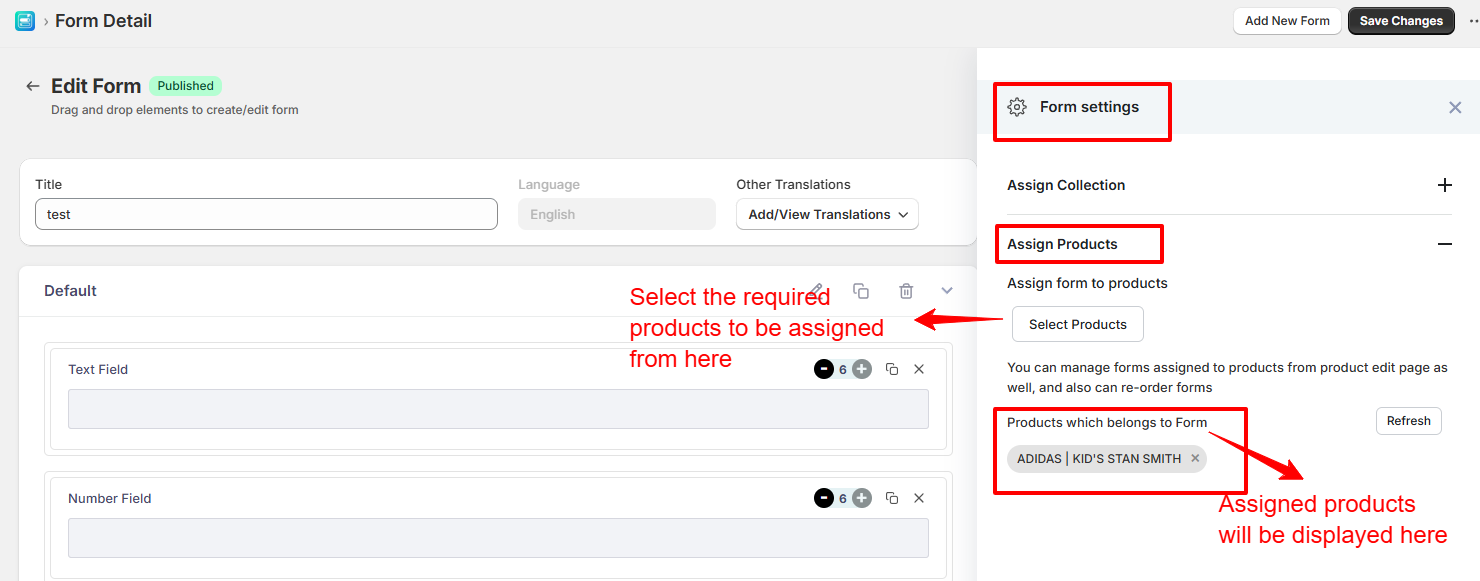
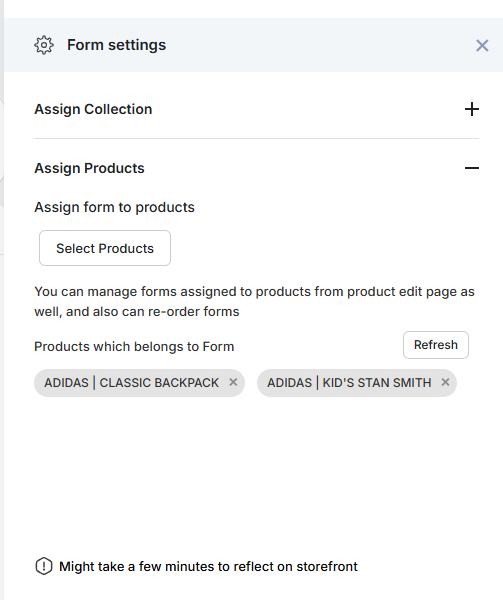
Navigate to Form settings >> Products List. Where you would be able to see the created product by clicking on Select Products and searching by typing at least 1 letter. Click on the product name and then clicking the Add button will result in assigning the form to that product.

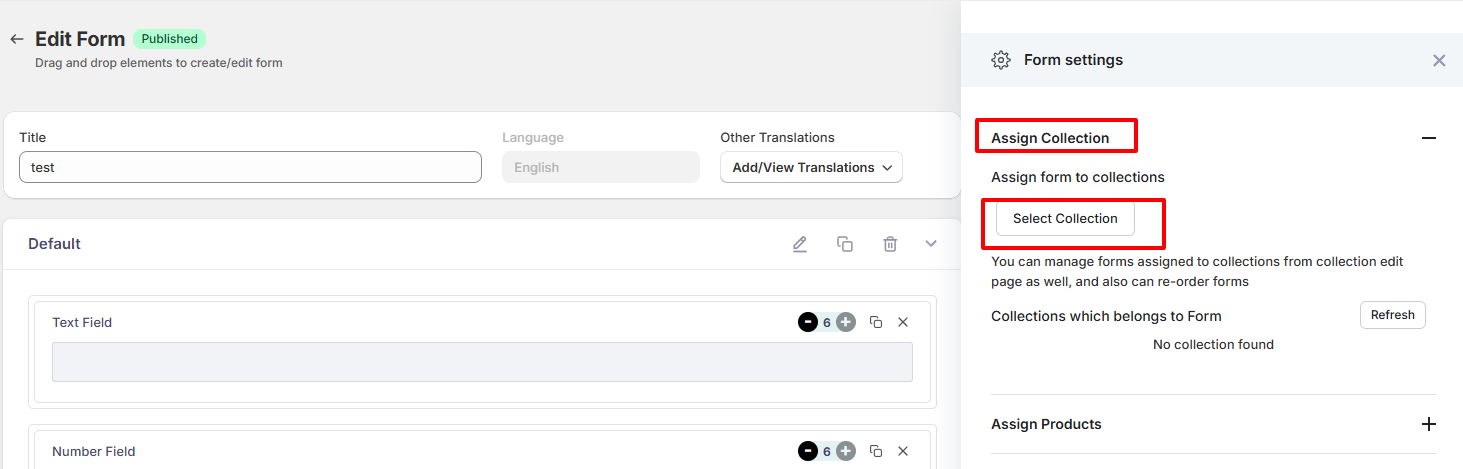
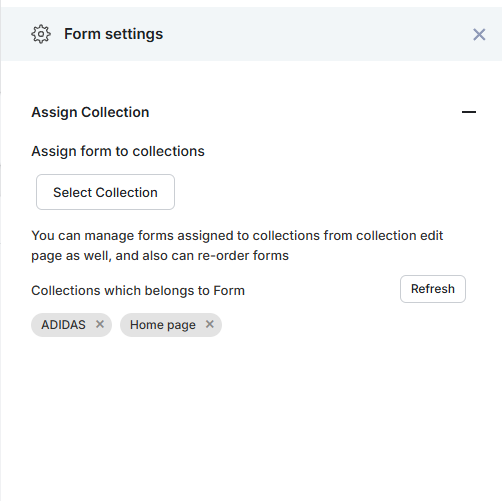
The third way is collection-wise assigning. Navigate to Form settings >> Assign Collection. Where you would be able to see the collection by clicking on Select collection and searching by typing at least 1 letter. Click on the collection name and then clicking the Add button will result in assigning the form to that product.It will assign the form for every product in the selected collection.

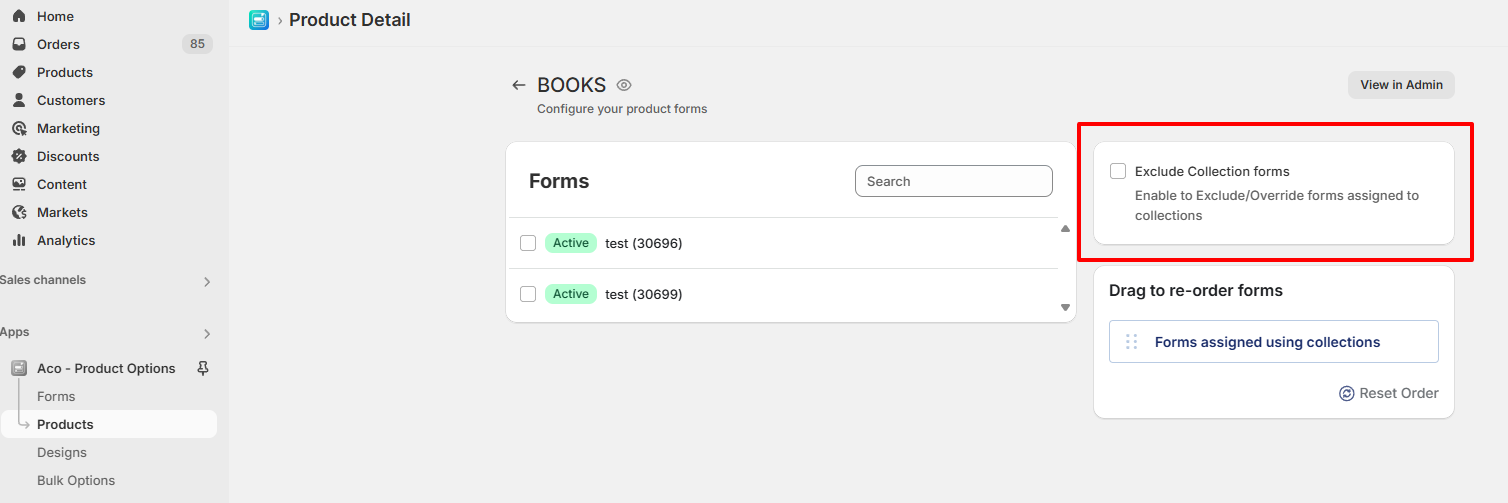
If you don’t need to show the category-wise assigned form for a particular product in the same category, then you have the option to exclude/override globally assigned forms.

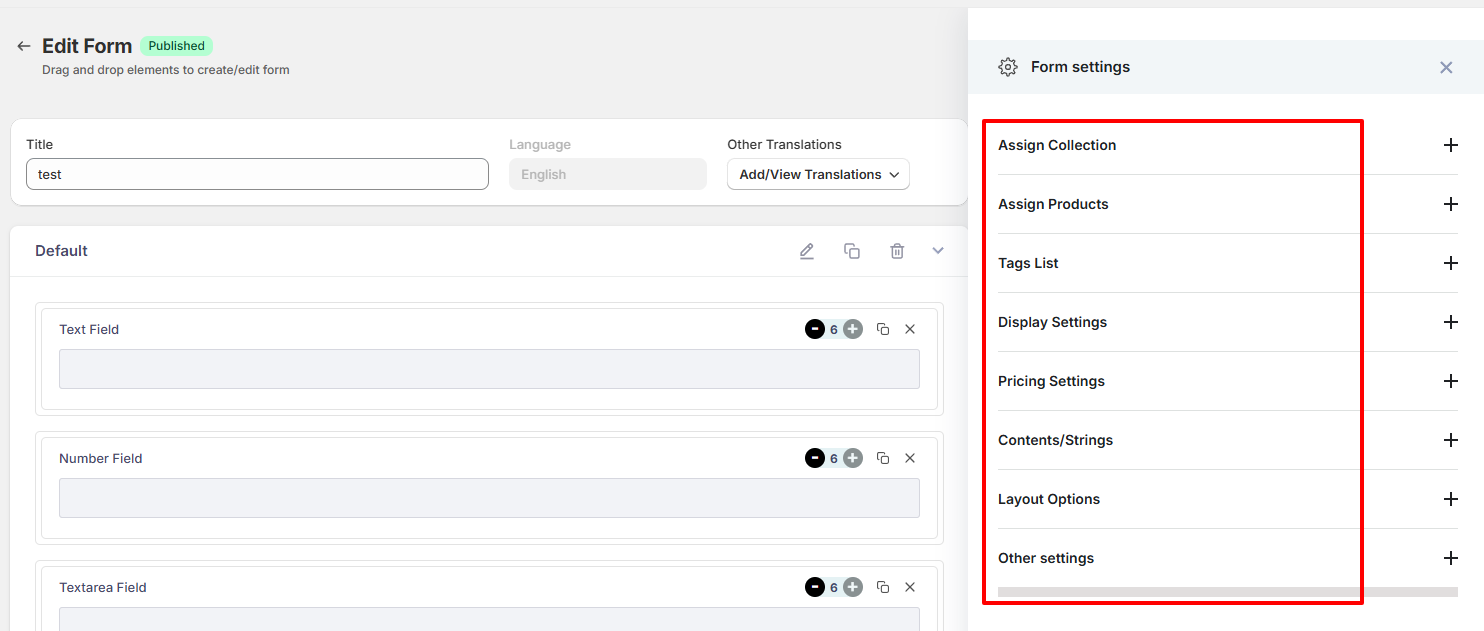
The form settings tab can be found in the top right corner of the form edit screen.
Every change made in the form setting will only affect the particular form that you are currently editing and will not be affected globally

It provides seven settings tabs,
1. Assign Collection
Used to assign forms to all products of that collection

2. Assign Products
Used to assign the form to an individual product.

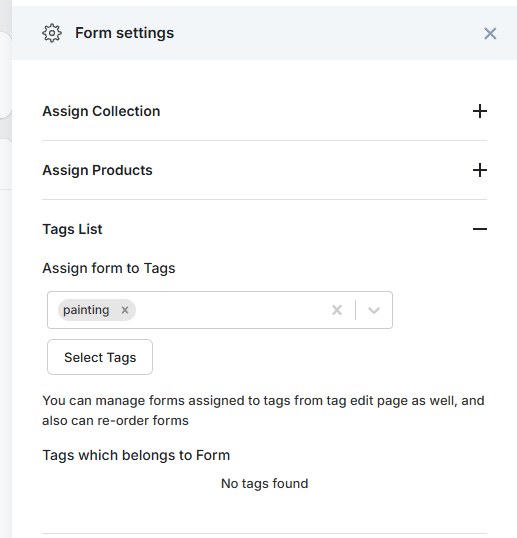
3. Tags List
Used to assign a form based on tags

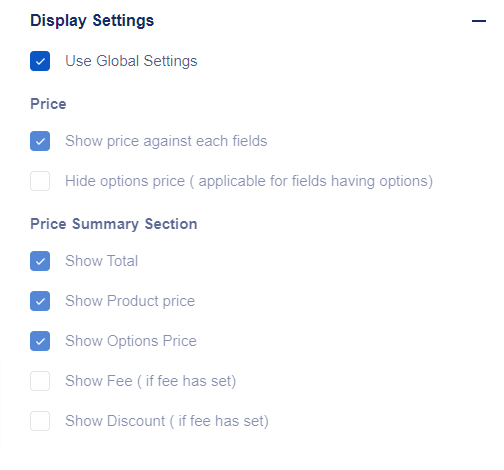
4. Display Settings

Use Global settings: Uncheck to use local settings (settings you make in this section will be considered local. It will be applicable only for the particular form you are editing ). If this option is checked the settings will be applied from the global settings of the product addon Plugin.
Show price against each fields: this option shows the price against each of the fields to which pricing has been enabled
Hide options price: used to hide the options price. It is applicable only to fields having an options price
Show Price Summary for each sections: Used to show the price for the newly created sections
Price Summary Section: It shows/hides the Total price, Product price, Options price, Fee(only if a fee has been set) and Discount by ticking or un-ticking the respective checkboxes.
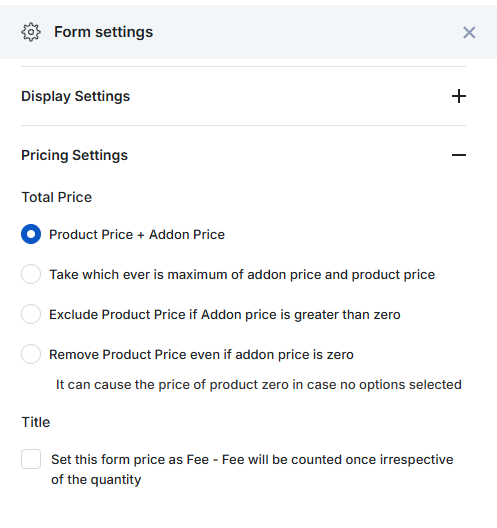
5. Pricing Settings

Total Price
Product Price + Addon Price: Will display the total price as the sum of the product price and addon price – This will be the default option.
Take whichever is maximum of addon price and product price: will only select one price either Option price or Base price which is higher.
Exclude Product Price if Addon price is greater than zero: will only select the options price if there exist options price.
Remove Product Price even if addon price is zero: It can cause the price of the product to zero in case no options are selected.
Title
Set this form price as Fee: will set all the field prices as fees and fees will be counted once irrespective of the quantity. (Fee will be counted once irrespective of the quantity)
Exclude this form price from applying discounts: Discounts won’t affect the form prices once you enable this setting.
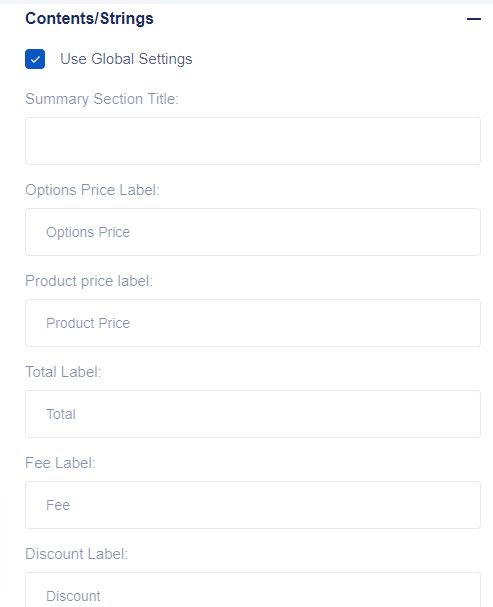
5. Contents/Strings

You can change the label names for the Summary section title Options Price, Product price, Total, and Fee, but is applicable only for the respective form only(local scope).
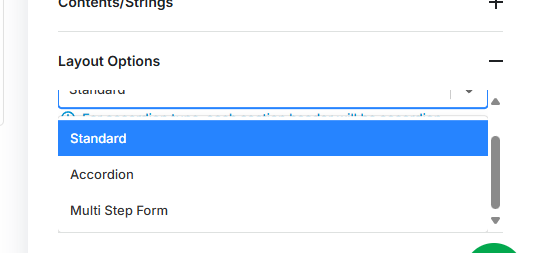
6. Layout Options
Form Layout Options: you can switch the layout between standard, accordion and multi steps on the form front end.

Once accordion is selected from the form settings, then this will be taken as default for all the sections created
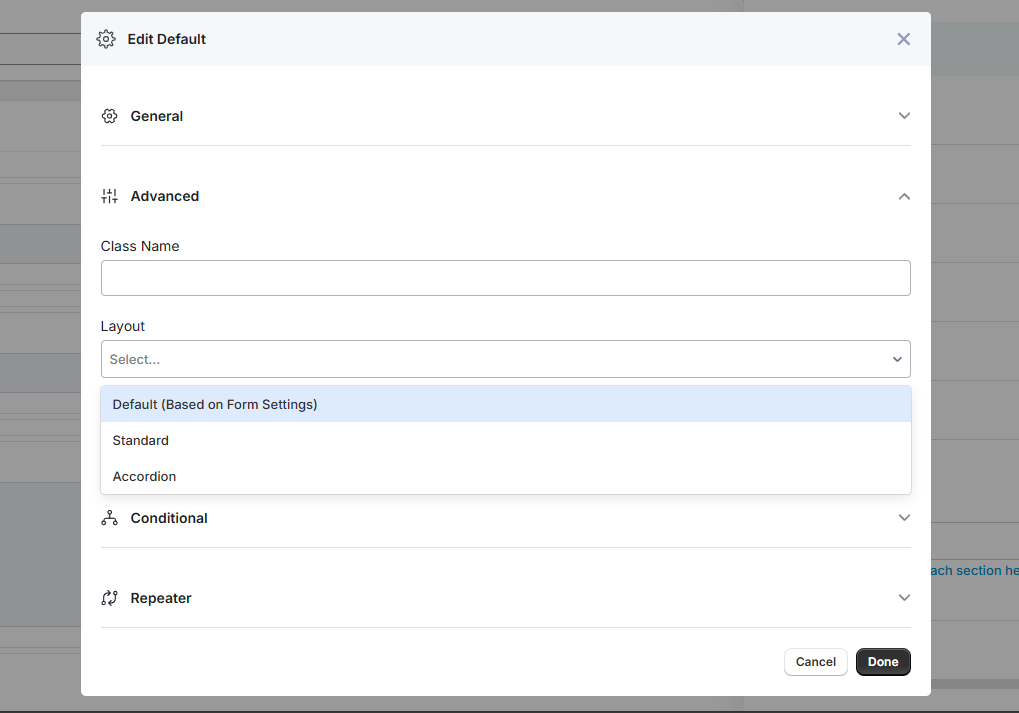
If you need to set the form as standard and only a particular section as accordion, then you have to choose the same from the Advanced setting of the new section

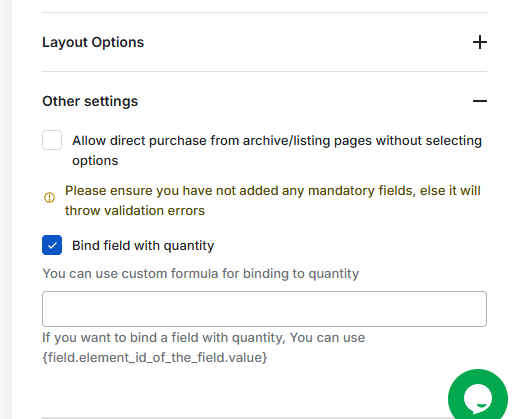
7. Other settings

Allow direct purchase from archive/listing pages without selecting options: You can purchase products directly from the archive page or listing pages by ticking them. But please ensure you have not added any mandatory fields, or else it will throw validation errors.
Bind field with quantity: If you want to bind a field with the default quantity of WooCommerce, You can use the custom formula for binding to quantity by using {field.element_id_of_the_field.value}. Note that the element_id_of_the_field will be unique for each field.
If you have questions about our plugin(s), are experiencing issues with any of our plugin