- Woocommerce
- Shopify Apps
- WordPress

Woocommerce checkout field editor and manager plugin helps to manage the checkout page fields in your WooCommerce Store. Its drag and drop form builder helps editing checkout fields easier. It can be used to modify or hide default woocommerce checkout fields. This premium version gives a lot more features than its free version. Try it!
Try Free versionif you are not 100% satisfied with our products, you will receive a 100% refund for any reason.

Active installations
Total Reviews
Current Version
WordPress version
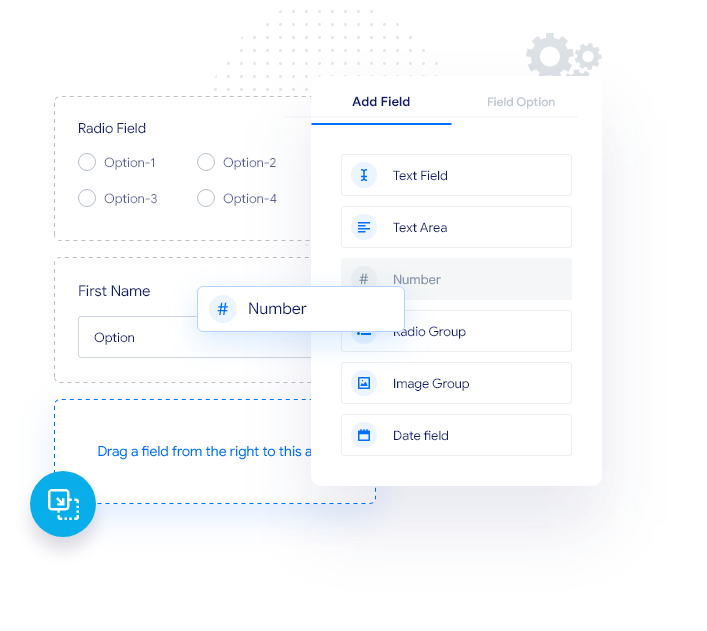
Checkout field editor and Manager has a user-friendly drop-down form builder at the back-end. Adding new fields and re-positioning the existing fields are not a big task now because of this behaviour of our form builder.

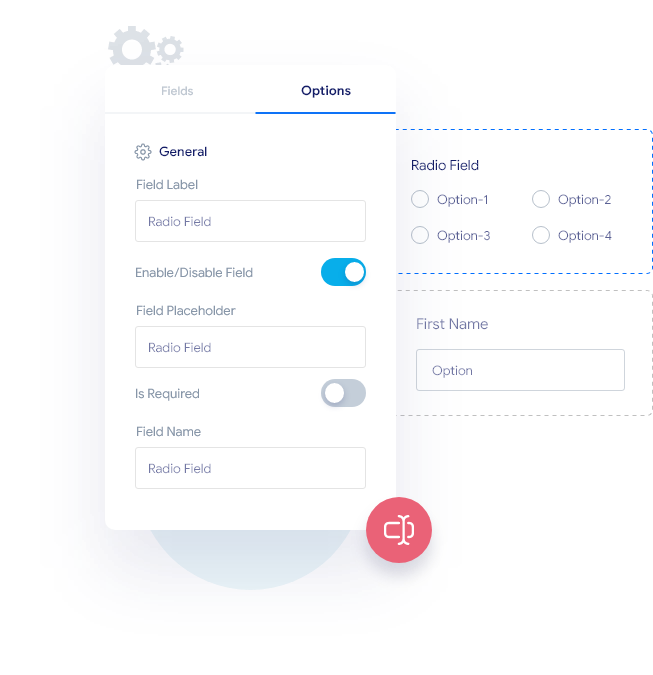
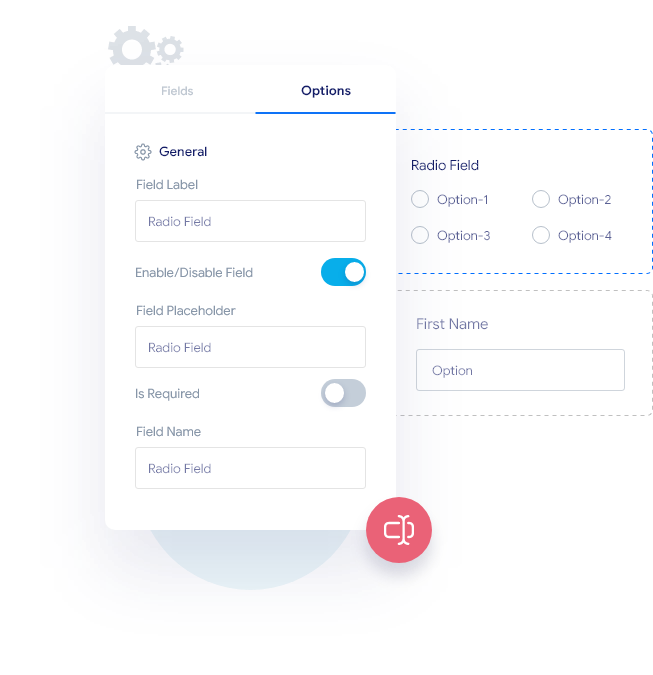
The edit option for the fields will be shown at the right side of the window once you click on the field which you need to edit the existing properties. The field edit window consist of General, Advanced and Conditional option tabs.

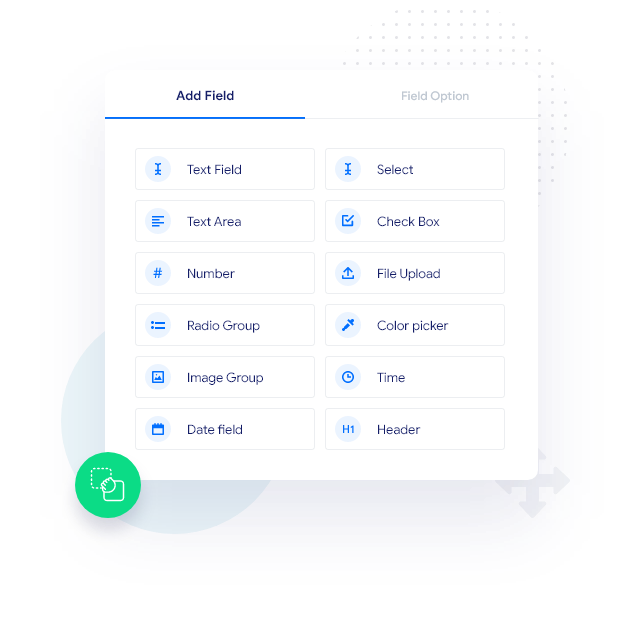
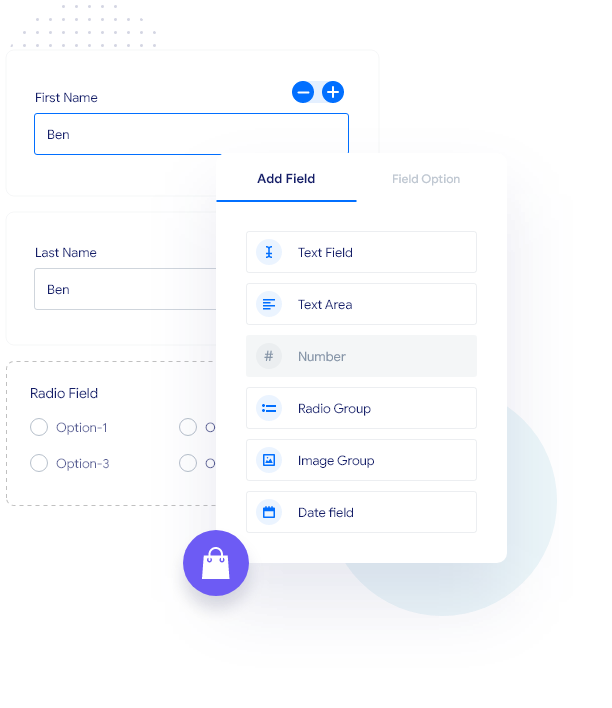
The checkout field editor and manager supports the following list of fields: Text, Password, Phone, Email, Hidden, Number, Textarea, Select, Multi-Select, Radio Group, Checkbox, Checkbox Group, Color Picker, Date, Time, Date-Time, File Upload, Heading, Paragraph, label, Google place select, Image group, Toggle Switch, URL, and Color group.

Checkout field manager helps the users to edit both the already existing fields and newly added fields. The existing fields like First name, Last name, etc. have limited options to edit and newly added options have full edit options even delete it.

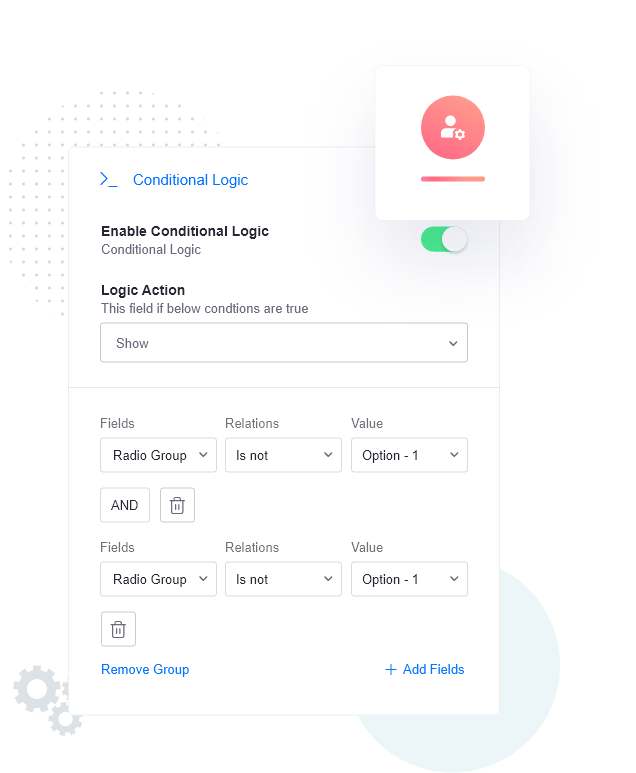
Conditional Logic allows the customer to show or hide the fields & sections based on a condition or a group of conditions. Show or hide some fields & sections based on the values of other fields, products & categories added to cart, user role, cart subtotal & cart total, Payment method, Shipping method, User role. We hope this will be the most trending and useful utility that our plugin provides now.

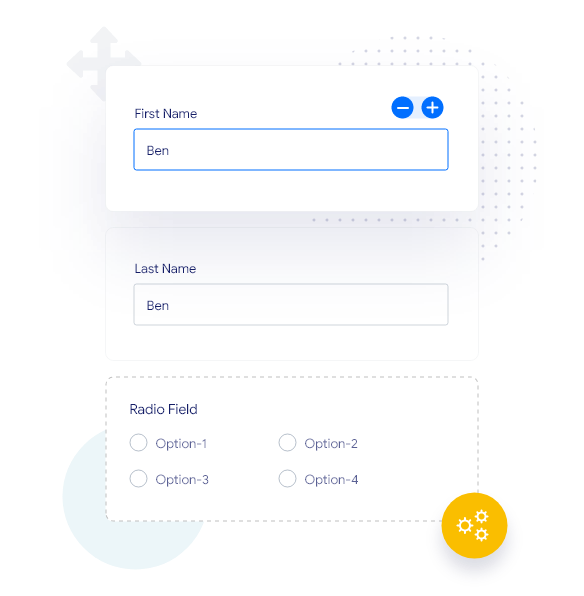
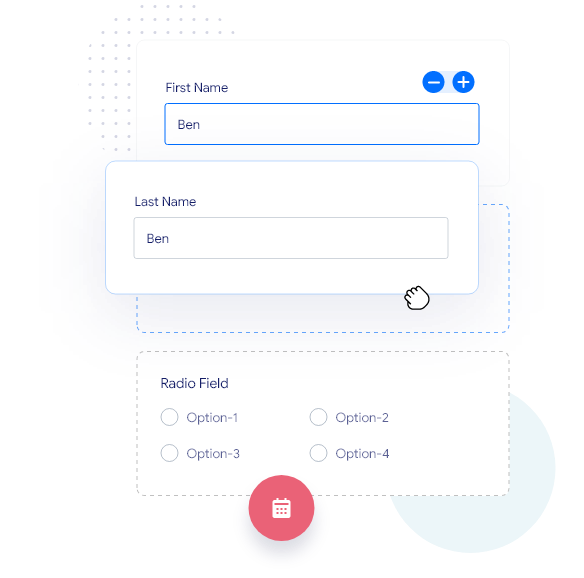
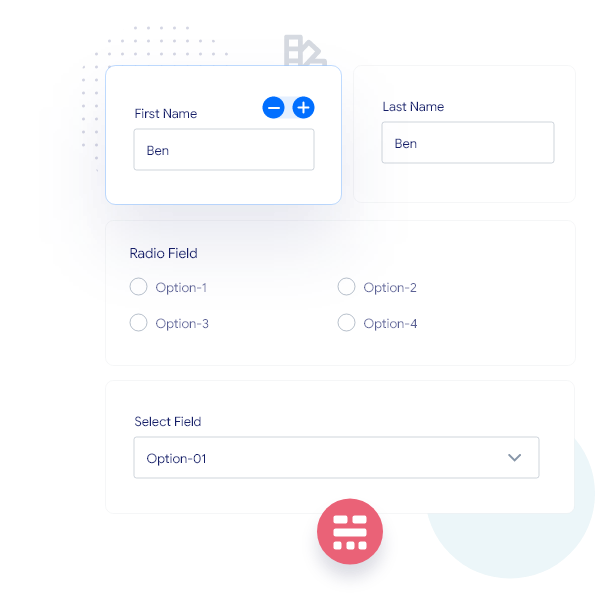
The basic feature of this plugin is to add new fields on the checkout form. This will let the product owner to know his customer more. There are different kind of field provided at the back-end get input from the customer.

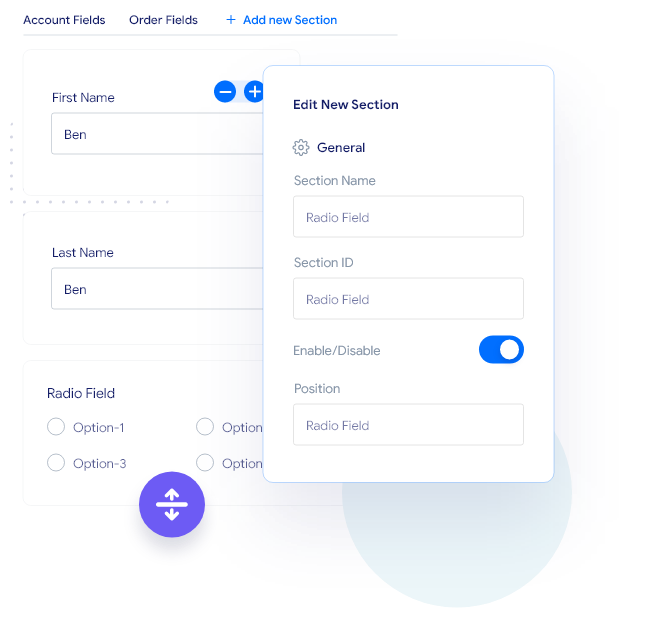
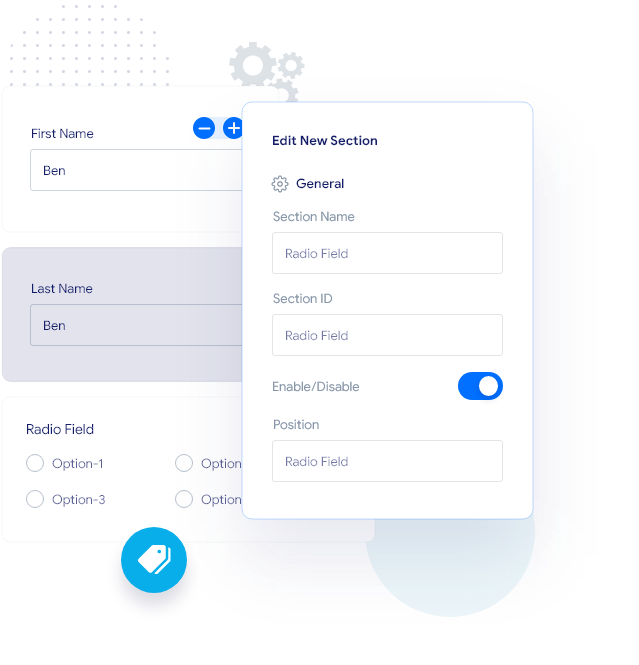
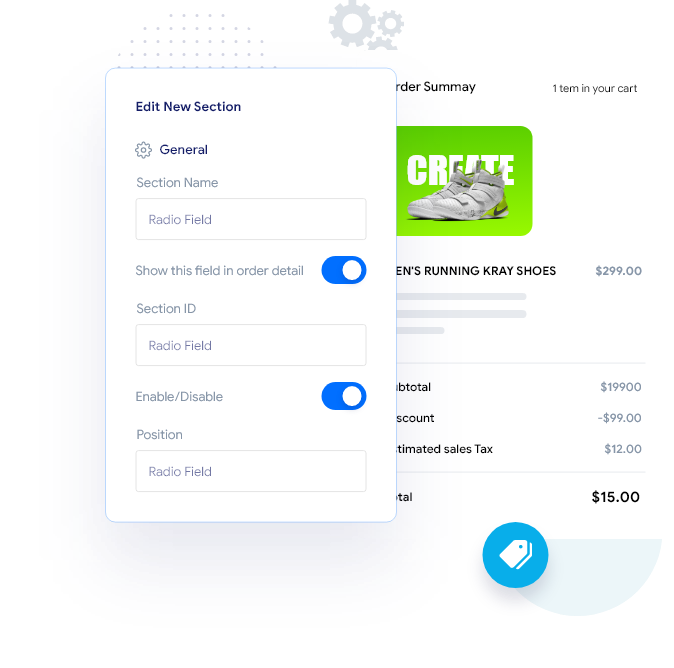
This is also a pro feature. It will help you to add a new section of fields other than the default address fields or billing fields.

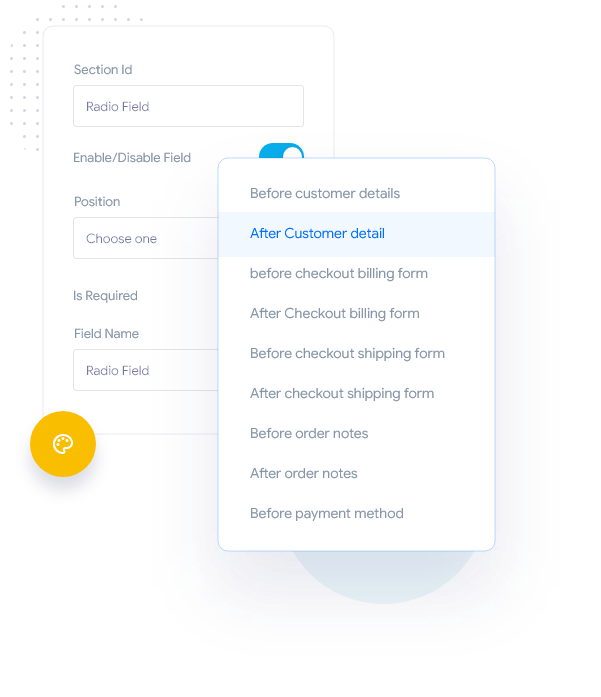
The newly added sections can be placed at different areas of the checkout field. There are 13 different places provided like before customer details, after customer details, before order notes, after billing form, etc.

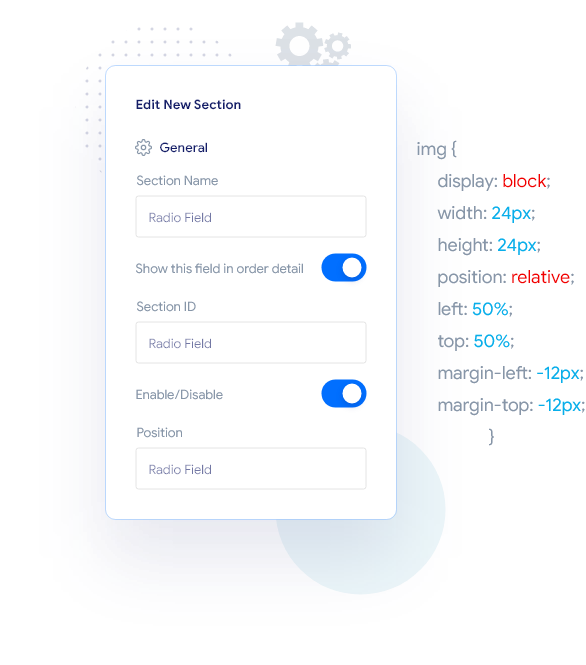
The display order of fields can be changed using the drag and drop option from the back-end. And the order of sections can be changed at the order field available at the edit window for that section.

Enabling and disabling/hiding field and section are provided at the respective edit window of each.

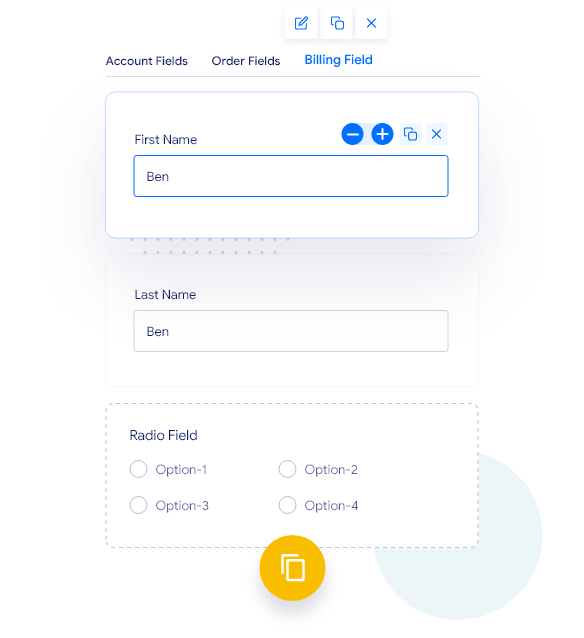
The plugin provides one click duplicate option for a field & sections. You can see the duplicate button at the top-right side of each newly added field. Click on it to duplicate the field with all it’s properties. Duplicate button for section can be seen on hovering that section name.

The fields can be shown or hidden from the Order details and the Order email. This option is enclosed within the Advanced tab of each field’s edit option.

This option let you adjust to show fields in half width or full width in checkout page. The option to change the width will show when you hover the mouse over each field.

It can set custom css class for individual checkout fields and sections. The classes can be later used for styling the fields and sections. This option is enclosed within the Advanced tab of each field/section edit option.

It can set optional fees for individual checkout fields. The additional costs are added based on that field selection. You can set fixed, Percentage of Cart contents total, Percentage of Cart subtotal, Percentage of Cart subtotal Excluding Tax and Custom Formula. There are options available to add tax for the extra fee added.

Woocommerce checkout field editor and manager plugin helps to manage the checkout page fields in your WooCommerce Store. Its drag and drop form builder helps editing checkout fields easier. It can be used to modify or hide default woocommerce checkout fields. This premium version gives a lot more features than its free version. Try it!
Woocommerce checkout field editor and manager plugin helps to manage the checkout page fields in your WooCommerce Store. Its drag and drop form builder helps editing checkout fields easier. It can be used to modify or hide default woocommerce checkout fields. This premium version gives a lot more features than its free version. Try it!
| FEATURES | FREE | PREMIUM |
|---|---|---|
Plugin comes with a drag and drop form builder. |

|

|
One-click field add option. |

|

|
Edit/Disable/Hide Default Fields. |

|

|
Add/Edit/Delete new Fields. |

|

|
Change Fields Order. |

|

|
Enable or Disable Checkout Fields. |

|

|
Field display in order Email and Order details page. |

|

|
Adjust the column width. |

|

|
Set Custom CSS class. |

|

|
WPML and Polylang support. |

|

|
| FEATURES | FREE | PREMIUM |
|---|---|---|
Field types supported : Text Field, Email Field, Password Field, Phone Field, Textarea, Select Field, Radio Field, Paragraph, Heading, Checkbox, Number, URL, Toggle switch. |

|

|
Extra field types: Multi-Select, Checkbox Group, Color Picker, Date picker, Time picker, Date Time picker, File Upload, Google Place Selector, Image group Field, Hidden, Label, Color group. |
|

|
| FEATURES | FREE | PREMIUM |
|---|---|---|
Create new sections other than default sections. |
|

|
Add New Sections to Almost 13 Places on the checkout page. |
|

|
Conditional Logic for fields & sections. |
|

|
Conditional rules based on existing fields, product, product variations, category, user role, shipping method and payment method. |
|

|
Show or Hide the fields/section based on a condition or a group of conditions. |
|

|
Change the Order of Display of Fields and Sections. |
|

|
Enable or Disable/Hide Checkout Fields and Sections. |
|

|
Duplicate Checkout Fields and Sections. |
|

|
Custom validation rules using RegEx for text and textarea input. |
|

|
Add extra fee based on field selection. |
|

|
Option to add tax for extra fee added. |
|

|
| FEATURES | FREE | PREMIUM |
|---|---|---|
Extra fields email Fields display position management. |
|

|
Disable section title/heading display in order Email. |
|

|
Disable section title/heading display in order detail page. |
|

|
Extra fields as Orders Table custom column. |
|

|
Address formatting. |
|

|
Add extra fields to billing and shipping address. |
|

|
All of our plugins which is listed below are designed to be fully compatible with one another.
You can download the free version from the given link:-
Once the pro license is purchased ,login to https://acowebs.com/my-account/. Select Purchase History tab. You can see the list of Purchased Plugins. Download the plugin Zip file and License key file from there.
To add the download plugin and activate ,please refer to the below link.
You need to deactivate the trail plugin first before activating the premium version.
We offer both,you can go for either Annual Subscription license or Lifetime license.
We assure a full 30 day money back Guarantee.
Please contact us to request a refund within the first 30 days of purchase.
It is basically a perpetual license scheme which makes you eligible to enjoy all our features updates unlimited and ensured compatibility with all new versions of wooCommerce.
Yes, You can easily upgrade to lifetime license , if you don’t wish to pay annually for Plugin. This ensures that you can continue receiving plugin updates and support. You can find upgrade option at in your account page
Yes, Our plugins provides support with Elementor Page Builder
Once the purchase completed, you will receive an order receipt email. You can find the license key on this email