- Woocommerce
- Shopify Apps
- WordPress
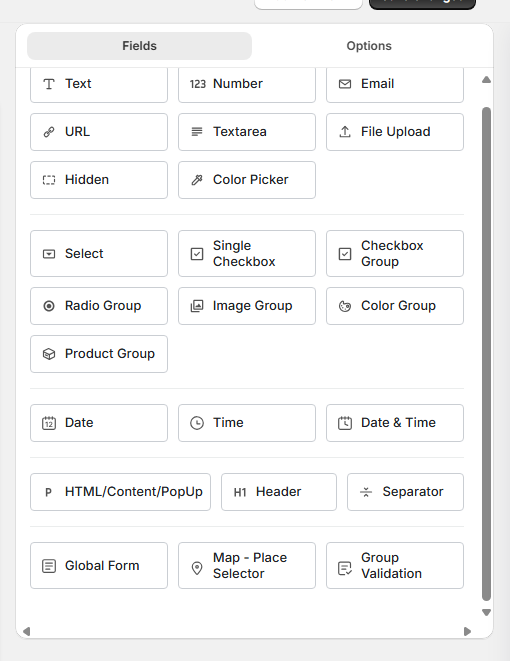
Here are the types of fields on the product addon, along with brief descriptions for each.

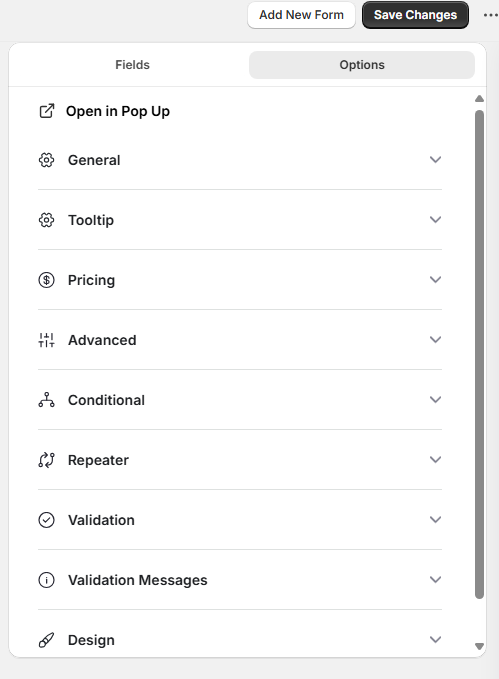
Below are the common basic settings for all field types.

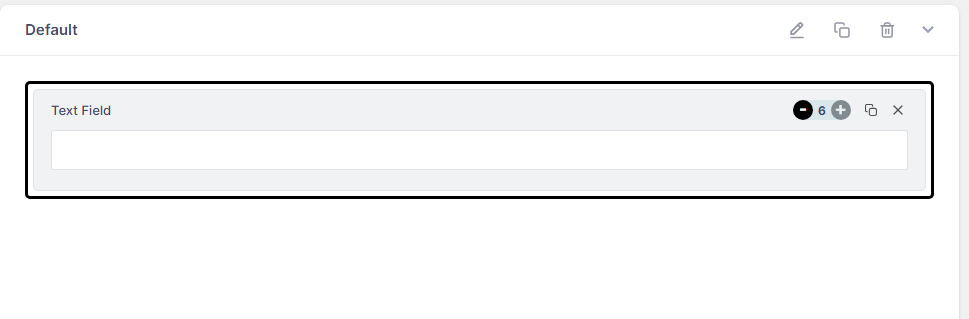
Customers can enter the text using this field. For example, Name, engraving text etc.

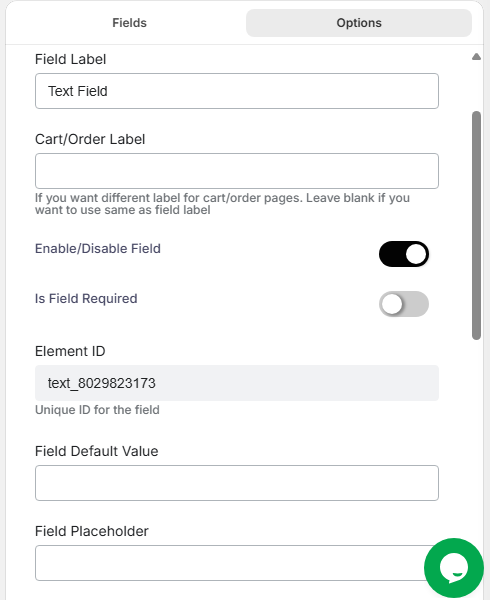
Here are the basic settings for the Text field.

Field Label: You can set a label for the field.
Enable/Disable Field: You can enable or disable the field.
Is field required: Make the field a requirement to prevent adding the product to the cart without filling it.
Element ID: It is a unique ID for the field.
Field Default value: You can set a default value in the text field.
Field Placeholder: You can set a placeholder for the field
Field description: You can set a description for the field
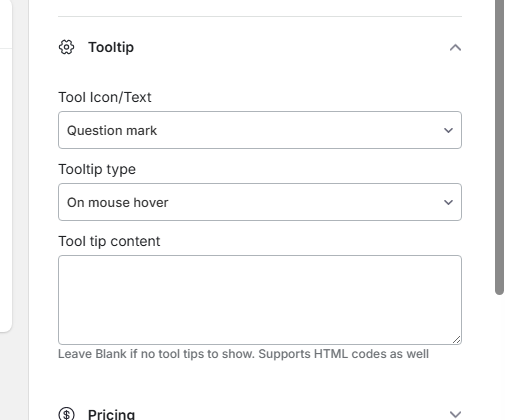
Tooltip Settings

Tool Icon/Text: You can set a tooltip either to a icon or text
Tooltip type: You can choose among different tooltip type
Tooltip Content: You can type the required content here
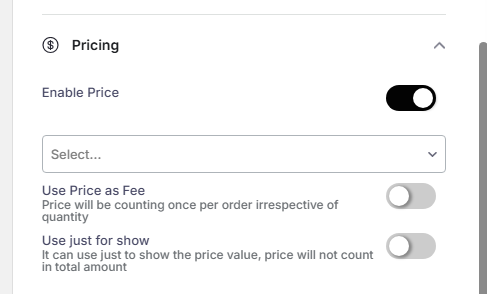
These are the Pricing settings available

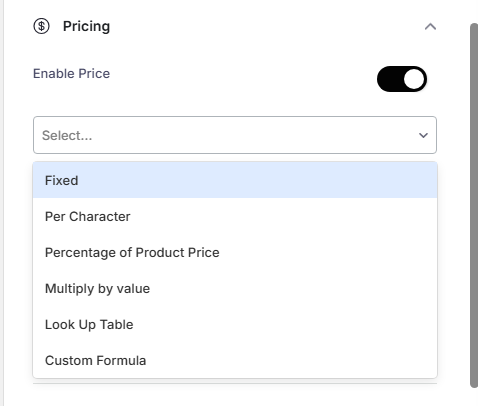
Enable price: Enable this option to set the price for the text field. Below are the various available pricing types.

Use price as a fee: the price set to be fee will be calculated only once per order irrespective of quantity.
Use just for show: this option can be used just to show the price value, the price will not count in the total amount.
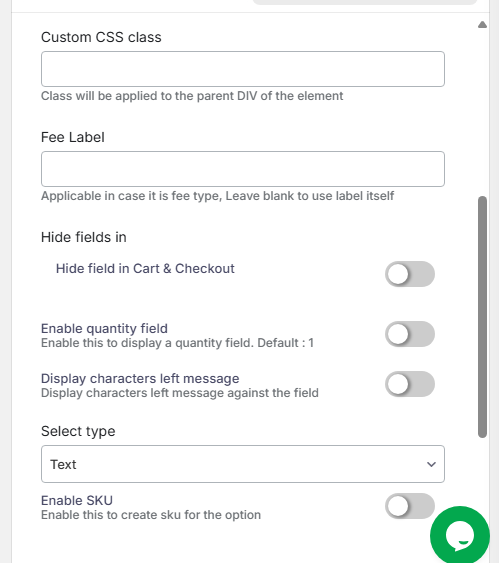
These are the Advanced settings of the Text field

Field Name: Give a unique name for the field.
Custom CSS class: You can add custom classes to style the field.
Fee Label: Give a label in case of fee
Hide fields in: You can hide the field in Cart & Checkout or hide the field in the Order detail
Enable quantity field: Enable this to display a quantity field.
Display characters left message: Used to enable the left characters
Select type: Used to select the required type for a text field
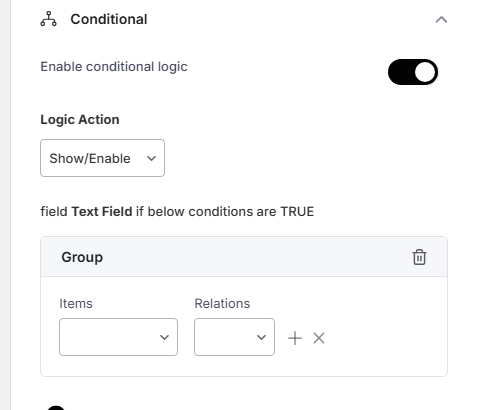
Below are the Conditional settings of the text field.

You can show/hide fields to conditions you set in the Conditional Logic. It is the most highlighted feature of WCPA.
Logic Action: You can Show/Hide/Disable the field based on the condition.
Items: Here you want to choose the field name for which you want to add a condition.
Relation: Choose the correct relation of the field with the value from the drop-down list. You can group 2 or more conditions also.
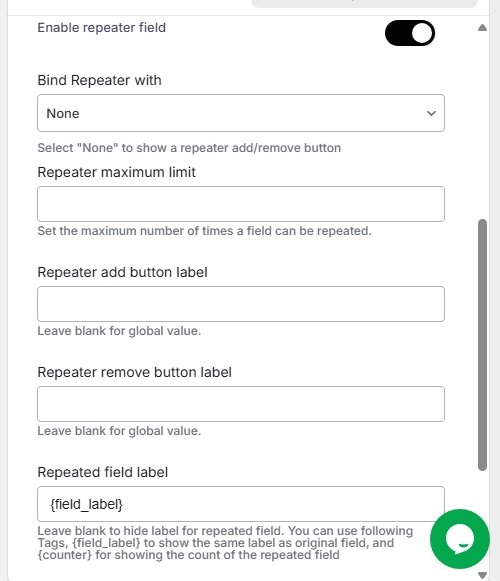
Here are the Repeater settings.

Enable repeater: Enable this field to repeat the field.
Bind Repeater with Bind the repeater with Product Quantity or another field value, or simply none. Select “None” to show a repeater add/remove button
Repeater maximum limit: Set the maximum number of times a field can be repeated.
Repeater add button label: You can add the label for the add repeater button.
Repeater remove button label: You can add the label for the remove repeater button.
Repeated field label: Add the repeater field label.
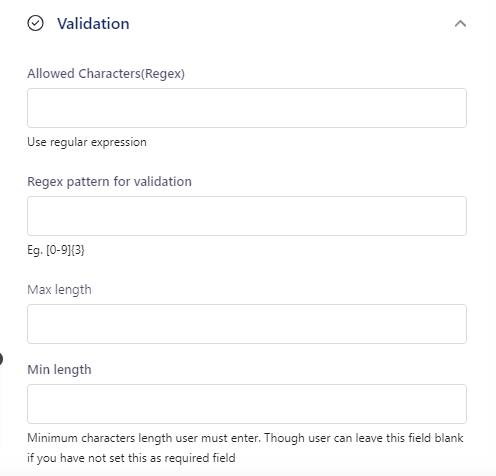
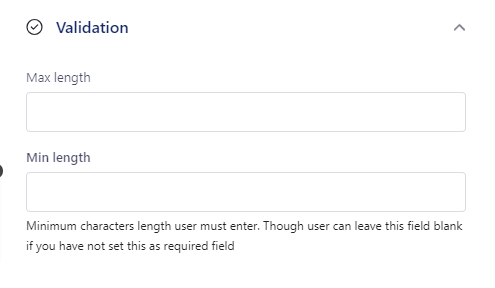
Below are the Validation settings.

Allowed Characters(Regex): You can add a regular expression for the allowed characters.
Regex pattern for validation: You can add the regex pattern for validation.
Max length: You can set the maximum length for the field.
Min length: You can set the minimum length for the field.
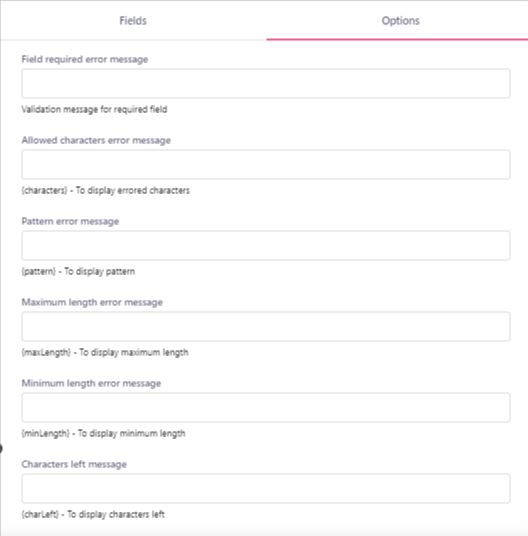
Below are the Validation Messages settings.

Validation messages can be also managed from the Global settings page. Use this option only if you want to change a message specific to a field.
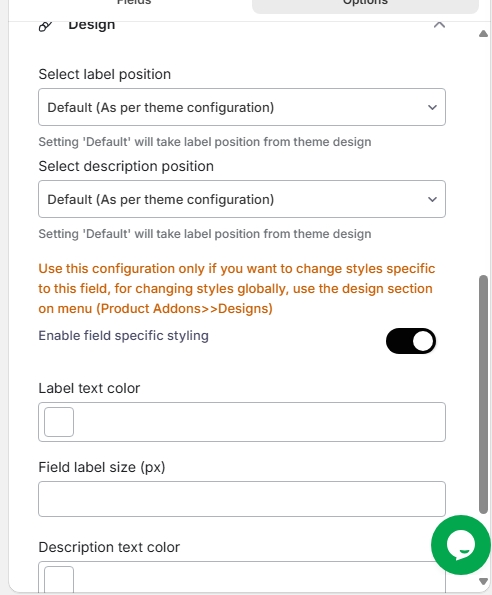
Below are the Design settings.

Select label position: You can select the position of the label as above, left, below, disable, or default.
Select description position: You can select the position of the description as above, left, below, disable, or default.
Enable field-specific styling: Enable this to change the label text color, label size, description text color, and description size.

The number field is mainly used to add a specific number.
For example, no.of copies for printing a book, no.of items for pizza toppings, etc.
The Text Field and Number Field share the same setting. However, there is an extra option in the Advanced Settings.

This option is used to add/change the number increment step value.
Also please note that the number field doesn’t include the Allowed Characters(Regex) section in Validation settings.

The Email field is like a specialized version of the text field, meant for adding email addresses.
All the text field settings apply to the email field, with an extra option in Advanced settings.

This allows the user to enter multiple emails separated by commas.
The email field’s validation settings include only Max Length and Min Length.


This field is for entering a URL when needed from customers.
The settings for the text field are the same for the URL field, with an additional option in Advanced settings.

Users can enter several URLs by separating them with commas.
The validation settings for the URL field include only Max Length and Min Length configurations.


The Text Area field is used for a set of sentences, like a description.
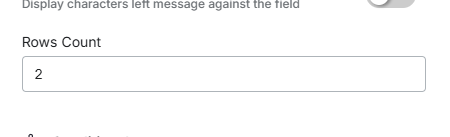
The settings for the text field are the same for the Text Area field, with an additional option in Advanced settings.

This allows users to specify the limit for the number of rows in the text area.

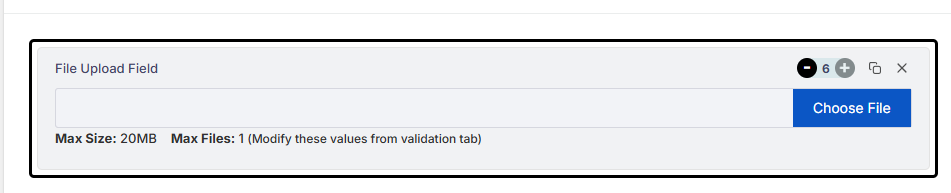
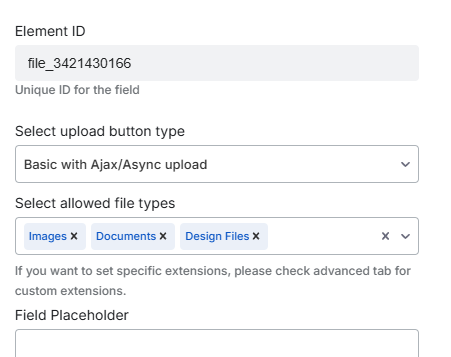
This field lets users upload files. The general settings include the following additional settings too.

You can pick the style of the Upload button, like Basic file upload, Basic with Ajax/Async upload, or Droppable upload. You can also choose the allowed file types.
If you wish to specify particular extensions, you can do that in the advanced tab for custom extensions.

This allows the user to upload multiple files.
The advanced settings include the below settings also.

With this option, you can add extra file extensions supported with their tags.

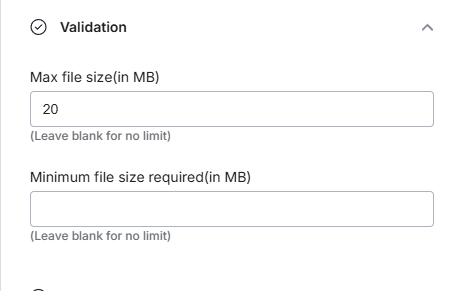
Validation settings include the maximum file size and minimum file size.

This field is for adding a hidden value and includes only the Field label, Field ID, and Field default value.

This field is for choosing colors. The general settings include the following additional settings.

You can select either Basic – Browser default type or Custom color picker.
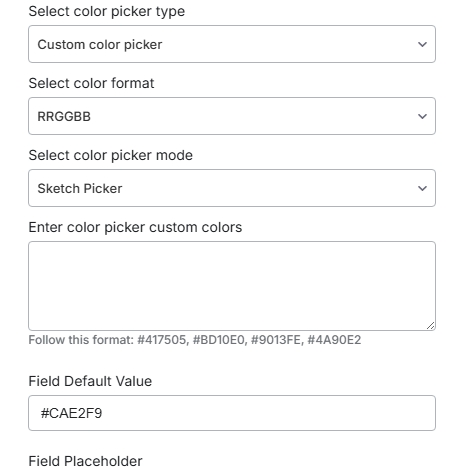
All other settings are the same. If you choose the custom color picker, the following options are available.


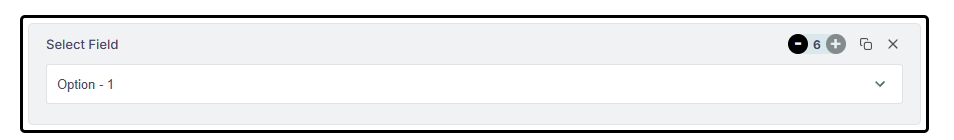
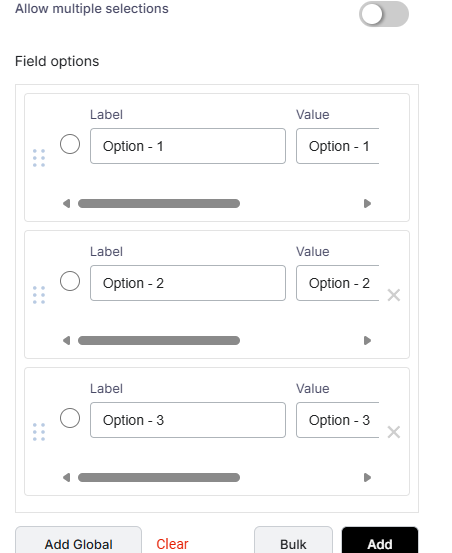
This field is for adding various options, and you can choose from the available ones.
The basic settings include options for allowing multiple selections and different field options.
If you want to use the same set of options in different areas, you can also add a global option.


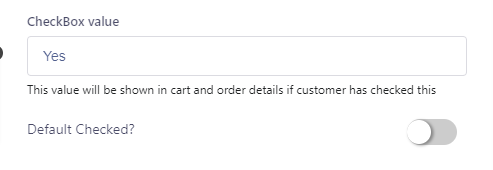
This field is for adding a single checkbox, Ex: agreeing to terms and conditions.
The general settings include the checkbox value, and you can enable it to be checked by default.

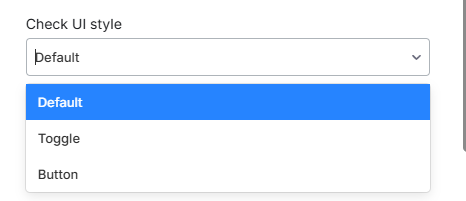
You can select the checkbox style as Default, Toggle, or Button. Every other option remains the same.


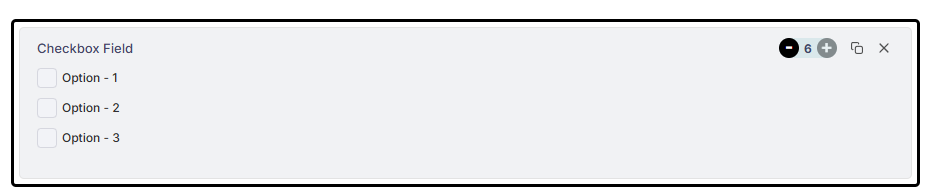
This field is like the checkbox mentioned before but with multiple options.
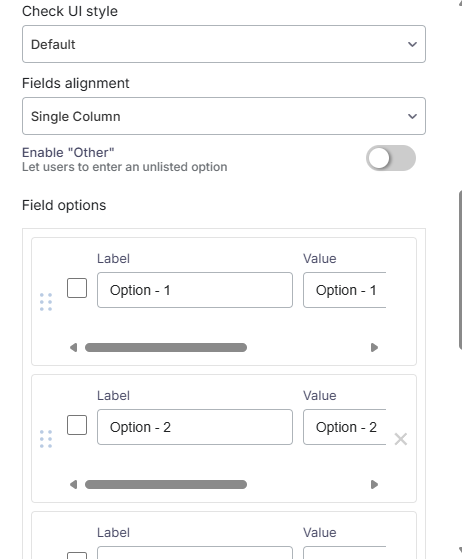
In the general settings, you can choose the checkbox style (Default, Toggle, or Button), and the alignment (single column, inline, 2 columns, 3 columns, or 4 columns). The “ EnablingOther ” option lets users add an unlisted option.

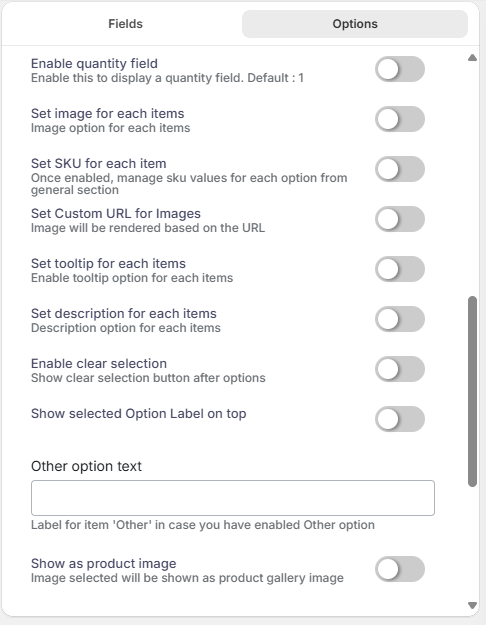
The advanced settings include the option to enable the quantity field, Set a tooltip for each item, Set a description for each item, Enable a clear selection button, Show the selected Option Label on top and you can add the Other option text.


This field is similar to the checkbox group field, but it allows selecting only one option from the options. All the other settings are the same as in the checkbox group field.

This field is for adding image options, and you can select options by looking at their images.
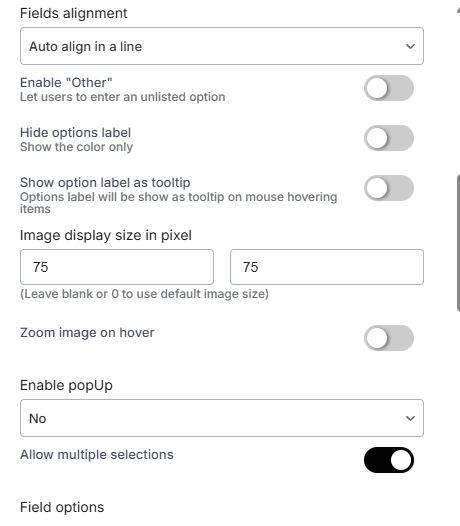
In the general settings, you can adjust the image display size (height and width).
You can also enable the zoom image on the hover option and choose to enable popups for all devices, only for touch devices, only on desktop, or disable popups entirely by selecting “No.”
In the options settings, you can change or delete the image as needed.

In the Advanced settings, you can pick the Box display type as square, circle, or squircle. Then you can choose the image selection type as outline, shadow, tick, and tick with shadow. Other settings remain the same as previous ones.


This field is used to choose colors from the given color options.
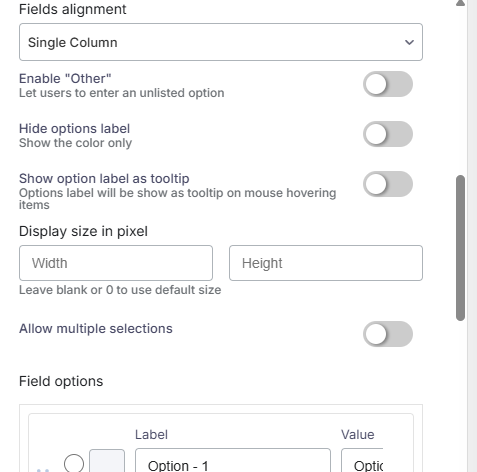
In general settings, you can set the display size of the colors and allow multiple selections.
You can also choose the colors for each option from field options.

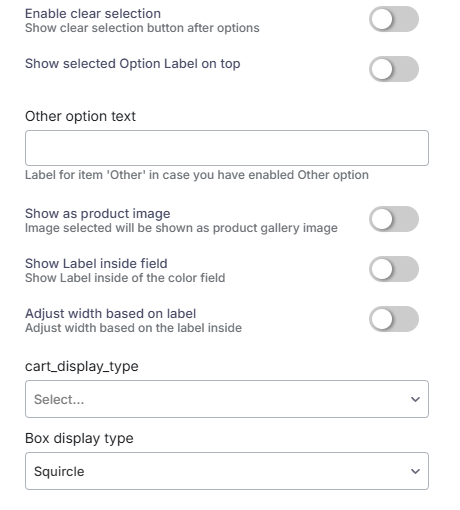
In advanced settings, you can choose how color items are selected—either with a tick, border or tick with a border. You also have the option to display labels inside the field and adjust the width based on the label. The cart display type can be changed to text mode or box mode, and the box display type can be changed to square, circle, or squircle.


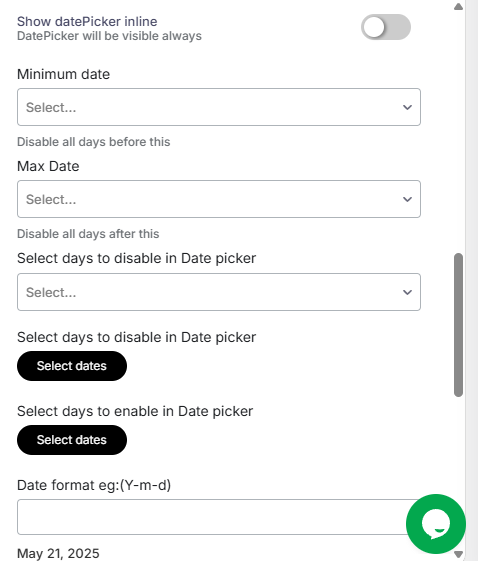
This field is for picking a date from the calendar.
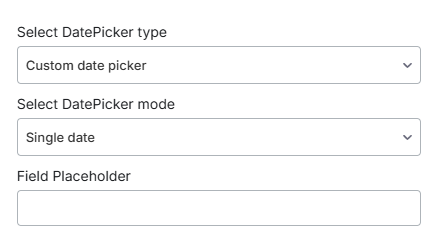
In the general settings, you can choose the date picker type as Custom date picker or basic-browser default type. Additionally, you can select the date picker mode as a single date, multiple dates, or date range.

Next, you can turn on the option to display the date picker inline.
Set the minimum date to options like yesterday, today, tomorrow, a fixed date, days count (from today), field value, or none.
Similarly, for the maximum date, you can choose from options like yesterday, today, tomorrow, a fixed date, days count (from today), days count (from the minimum date), field value, or none.
You can disable specific days in the date picker, like Sunday, Monday, Tuesday, Wednesday, Thursday, Friday, and Saturday. Additionally, you can choose both disabled and enabled days in the date picker.
Additionally, you have the option to customize the date format.

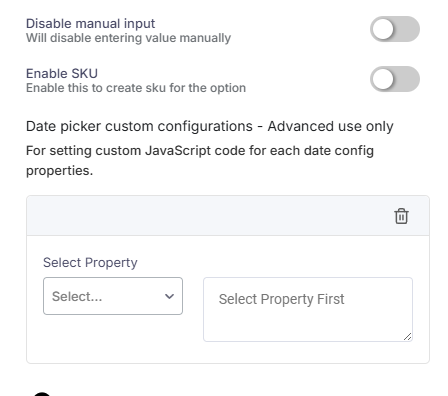
In advanced settings, you can disable manual input so that the customer will be unable to enter the value manually.
Then you can configure the date picker for advanced uses.. You can add custom JavaScript code for each date configuration property such as min date, max date, enable, disable, default date, or mode.


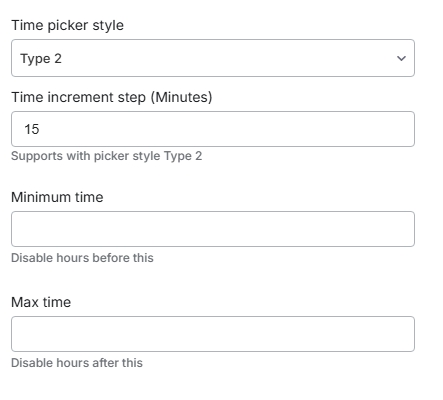
This field is for choosing a time.
In general settings, you have the option to select the time picker style and set the time increment step. other settings remain the same.


This field is for choosing both date and time. The settings for both the date field and time field are the same.

This field is like the paragraph field but provides more text customization on text.
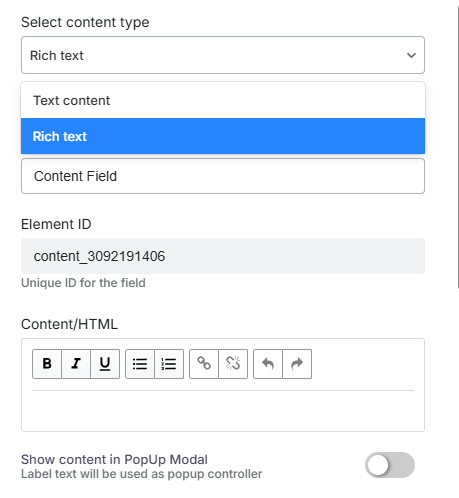
In the general settings, you can select the content type as Text Content or Rich Text.

Selecting rich text provides you with a detailed text editing area.

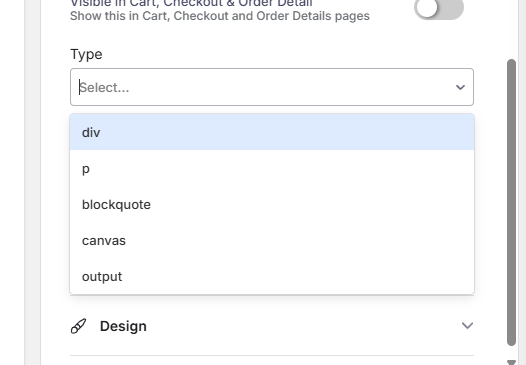
You can also choose the field type as div, paragraph, blockquote, canvas, or output.


This field is used to add a header or heading in your form. In general settings, you can choose the header type as H1, H2, H3, H4, H5, or H6 as per your need. H1 is the largest header and H6 is the smallest header.

A separator field is used to add space between different fields or sections.
In general settings, you can set the separator to be a blank space or as a fill color. Then you can add a height also.


This field is used to choose the global form.
In general settings, you can select the global form and assign the form to the desired sections or all sections.


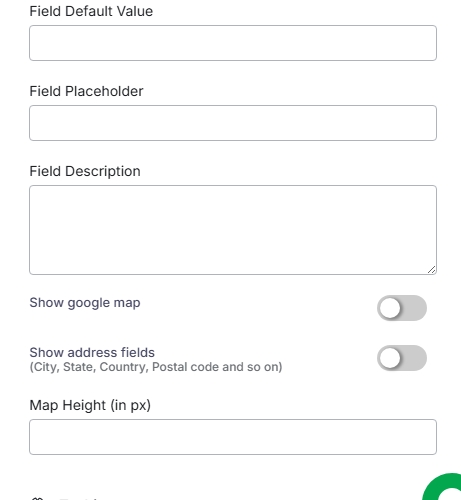
This field is used to select the place or location.
You must set Google Map API keys in plugin settings at (Settings>>Other Settings) to work this place selector
In general settings, you can enable the google map. You can show the address fields. Then you can set the height of the map also.


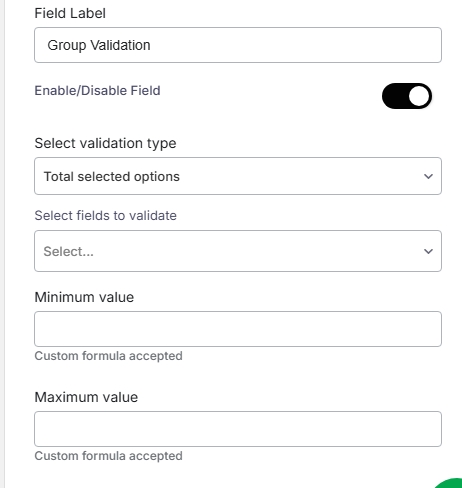
This field is used to add group validation.
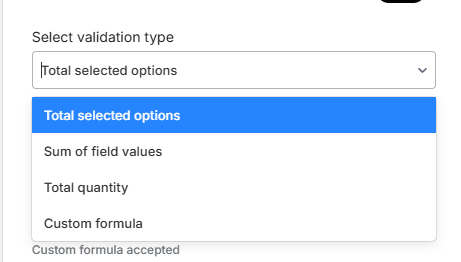
In general settings, you have the option to select validation type as total selected options, sum of field values, total quantity or custom formula. Then you can Select fields to validate as Group Validation or External Field. If you choose external field validation, you have to add the label/tag of the field. Then you can add a minimum value and a maximum value.


If you have questions about our plugin(s), are experiencing issues with any of our plugin