- Woocommerce
- Shopify Apps
- WordPress
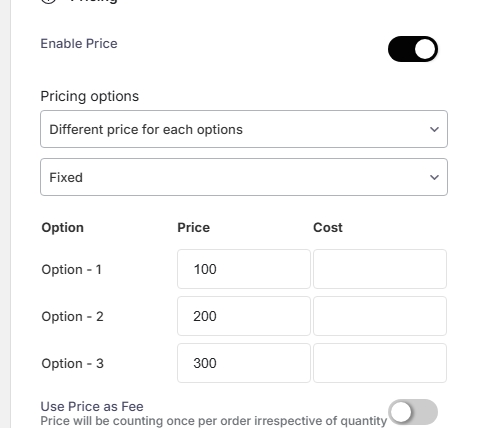
Every input field provides an option to enable pricing. First, you need to tick the ‘Enable Price‘ checkbox in the pricing tab of the field. Then the window will expand and show the options in pricing.

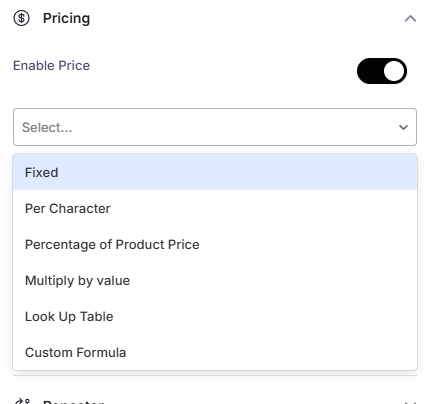
The pricing type has five varieties of pricing options.

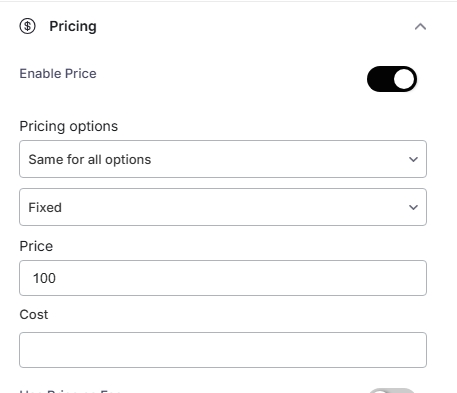
The value will be fixed as configured and will be added up with the product price if the field is not empty.
Back-end:

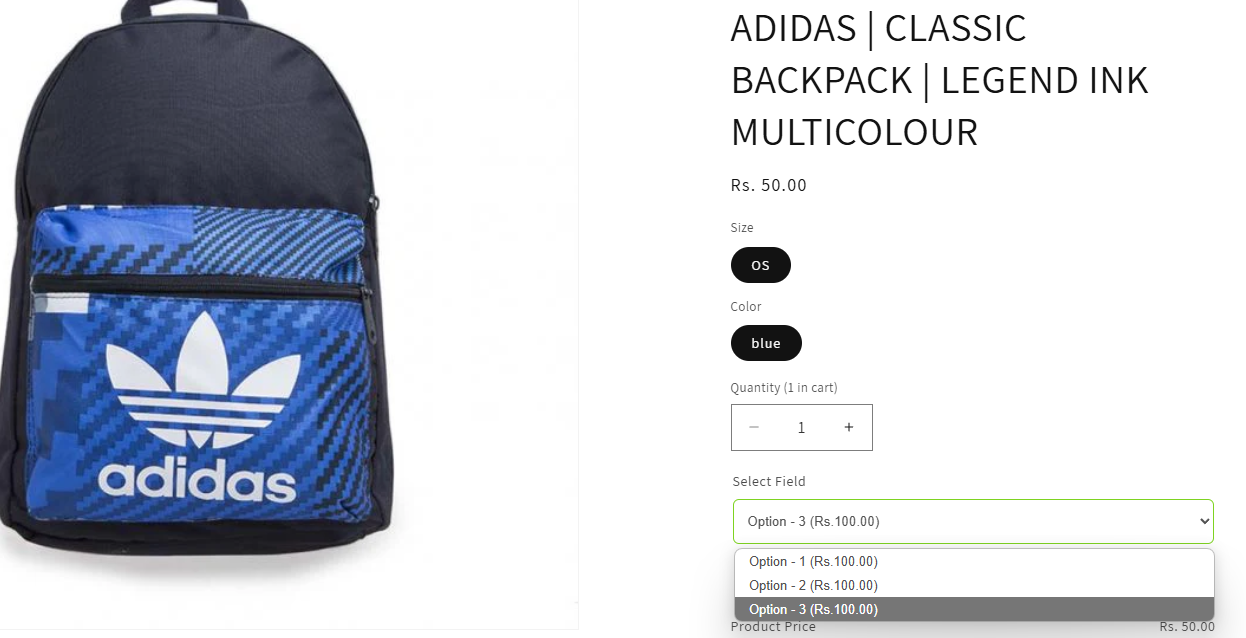
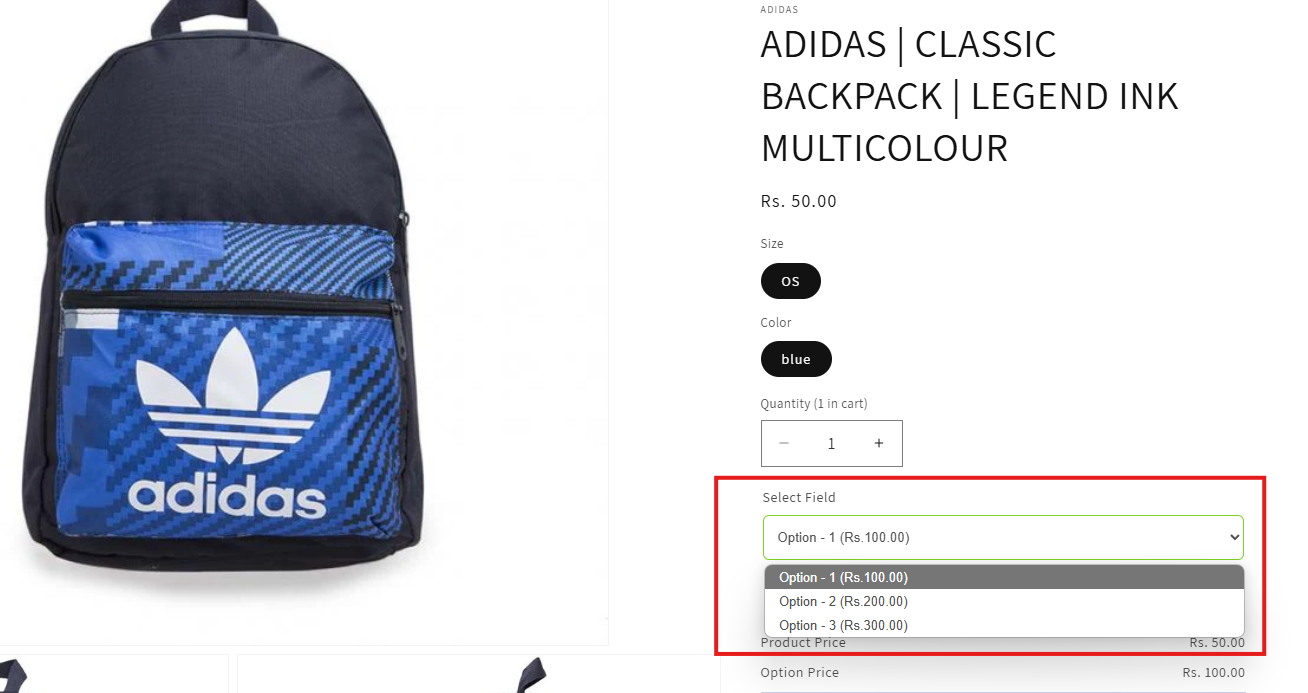
Frond-end:

Back-end:

Frond-end:

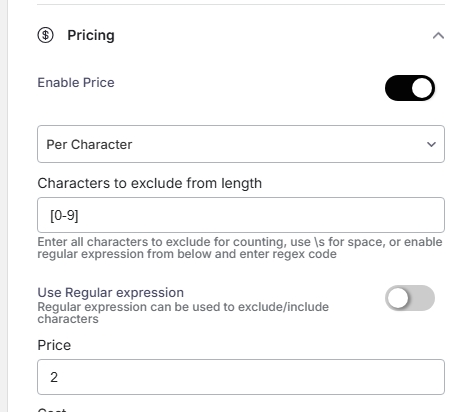
Price will be calculated per character that customers fill for the field. Admin can configure the price per character value in the provided field, and it will count as the customer enters each character.
If you want to exclude certain characters, from counting towards character length, it can be set using a regular expression.
Back-end:

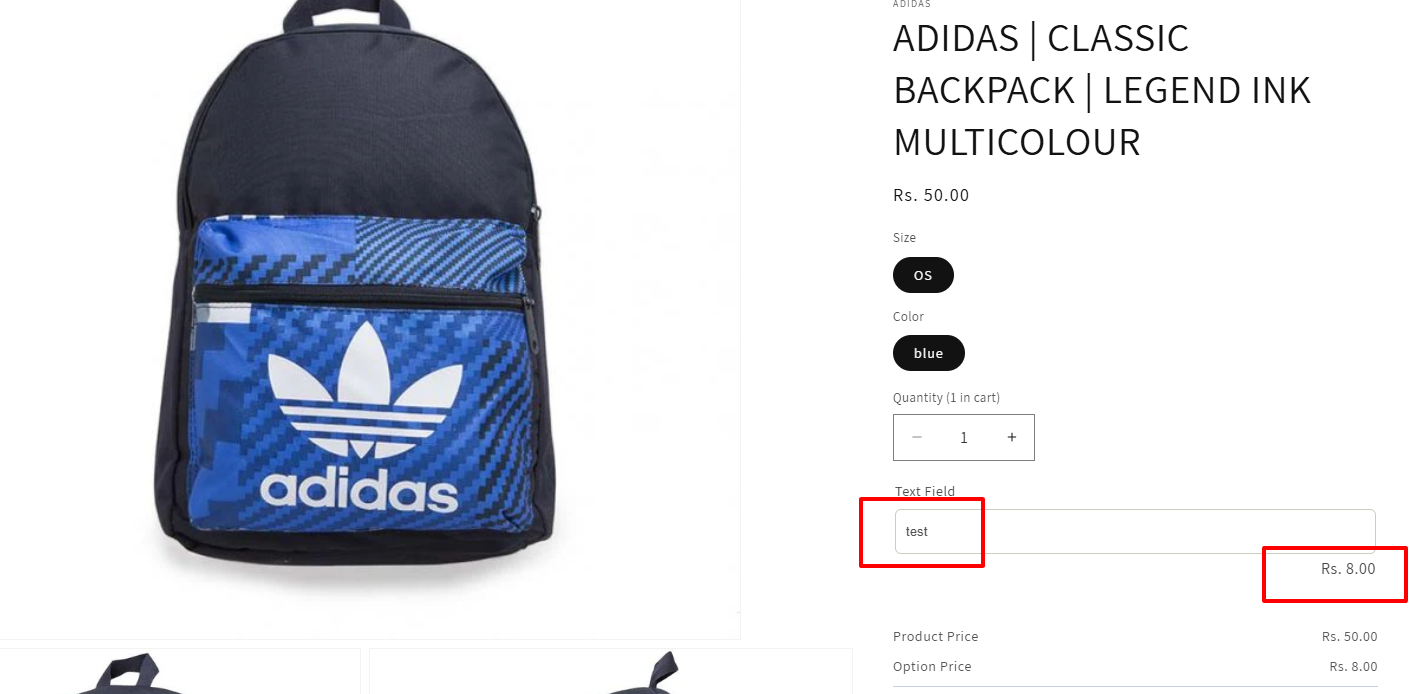
Frond-end:

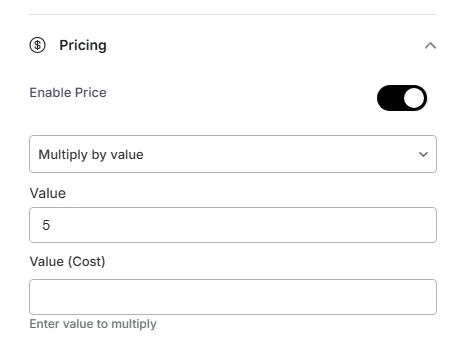
Price can be configured as a product of customer entered number, It will multiply the number filled by the customer with the value set.
Back-end:

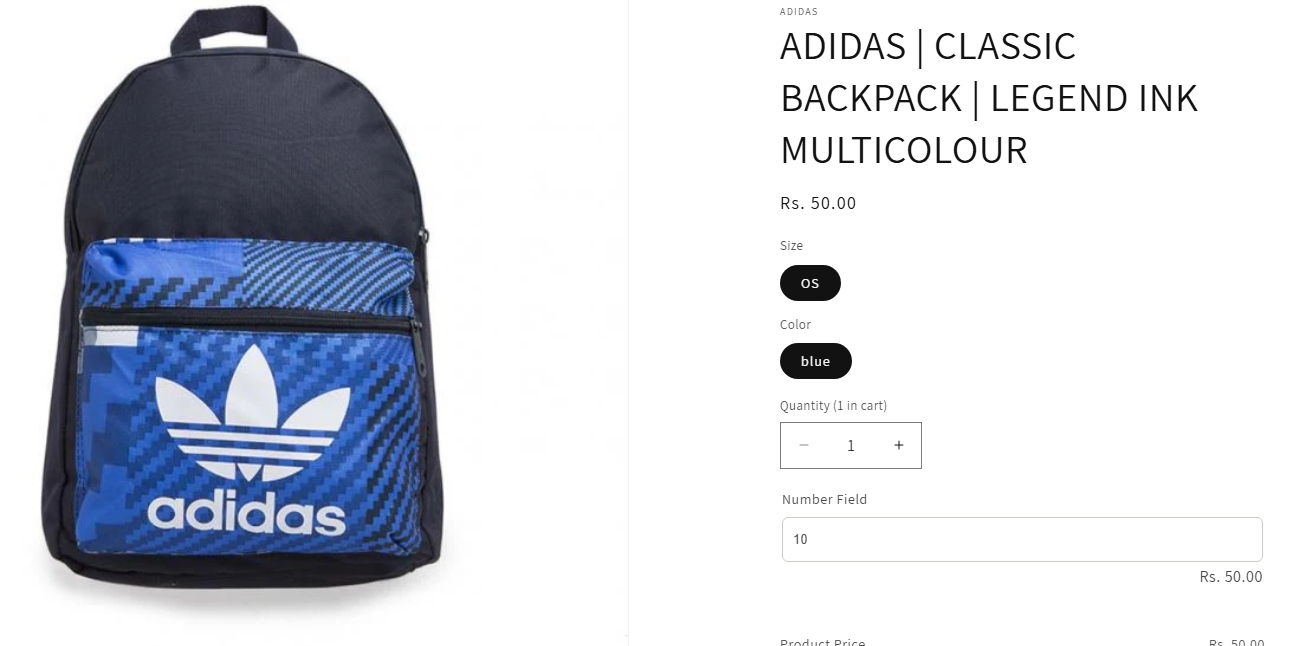
Front end:

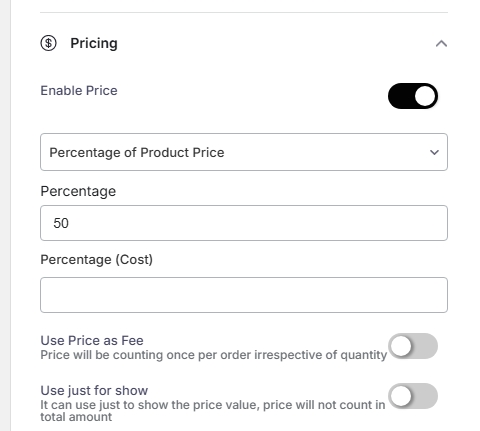
Price can be configured as a percentage value of the product base price. It will calculate the options price as per the percentage you are giving.
Backend:

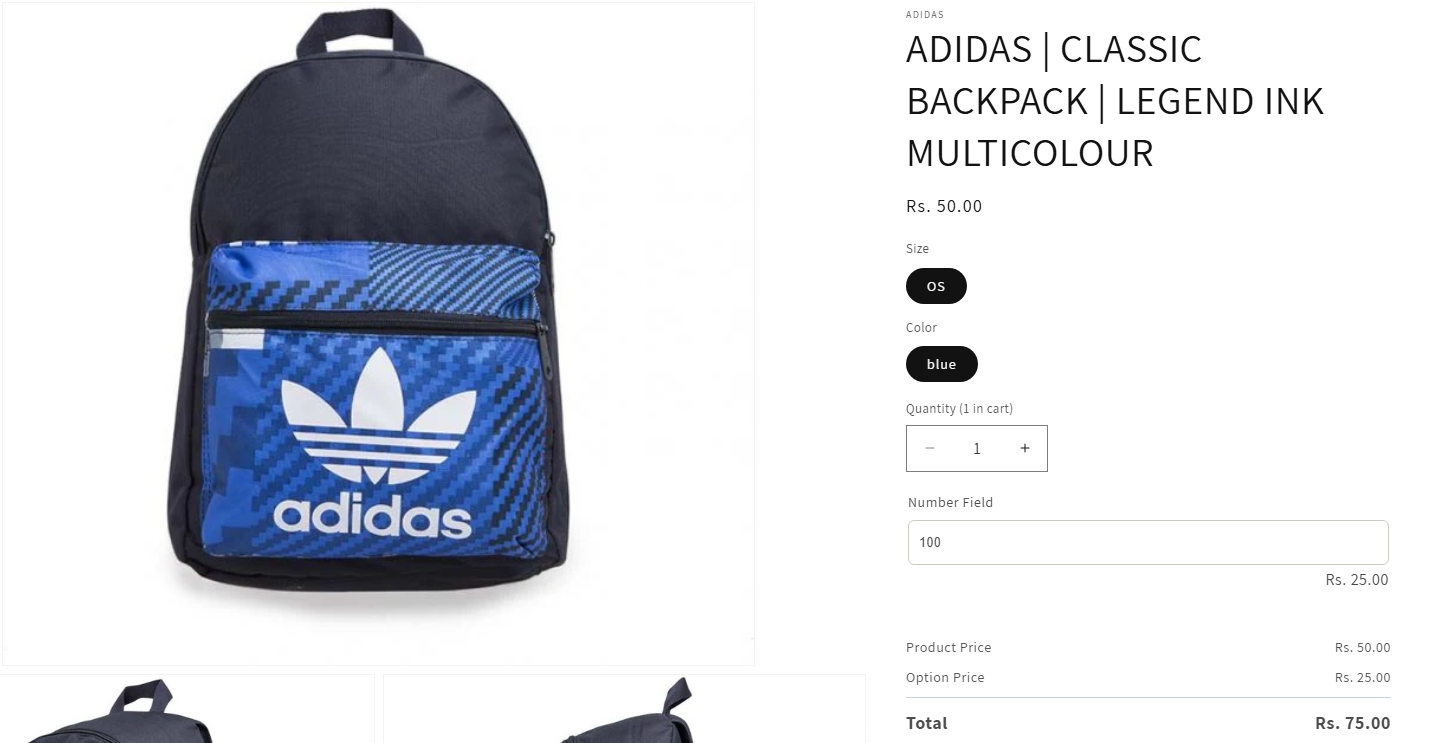
Front end:

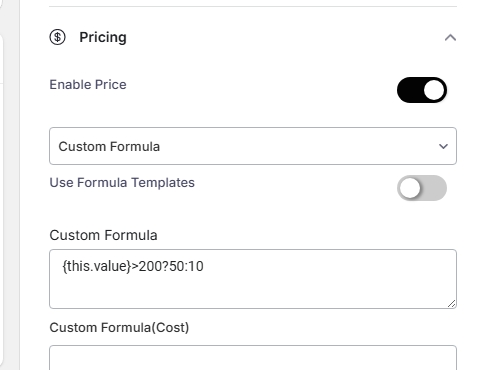
Price can be set using the custom formula, where the admin can configure any mathematical operations that are supported by Javascript, as well it supports ternary conditional operations.
While configuring the formula, it can use some predefined keywords in the formula which will be quoted using { and }. And also refers to other fields by using the field element_ID.
Below is the list of predefined variables
{value}: Value entered by custom on the form.
{quantity}: Product quantity chosen by the customer.
{product_price}: Product base price.
{unixDays}: To find the number of days.
{this.count}: To find the count of options that the user selected.
{value.length}: To find the length of the string entered in a field.
Referring to other field’s price and value
{field.element_id_of_the_field.price}: which is used to refer price of other fields in a formula.
{field.element_id_of_the_field.value}: which is used to refer to the value of other fields in a formula.
1. Set price based on the value percentage
{value}*10/100
2. Set price if the value is greater than 2. Here we utilize the javascript/php ternary operator
({value}>2)?{value}*10:0
Here it checks if the value entered is greater than 2, and if yes, it multiplies the value by 10; otherwise, it will set the price as 0.
3. Set price based on the quantity the customer chooses
(100/{quantity })*{value}
Here by increasing the quantity, the price can be reduced.
4. Set price based on other field value
{field.radio_4685212201.value}*{value}
Here it refers to the value of another radio field and using it in a formula. It multiplies the radio field’s value with the user input value for the text/number field.
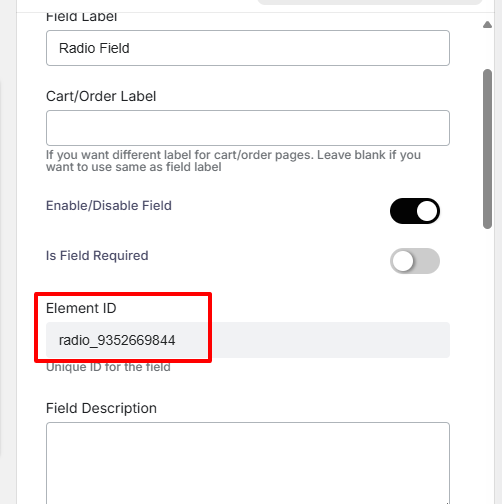
radio_4685212201 is the element ID of the radio field, You can check the screenshot below where it marked how we can get an element ID.

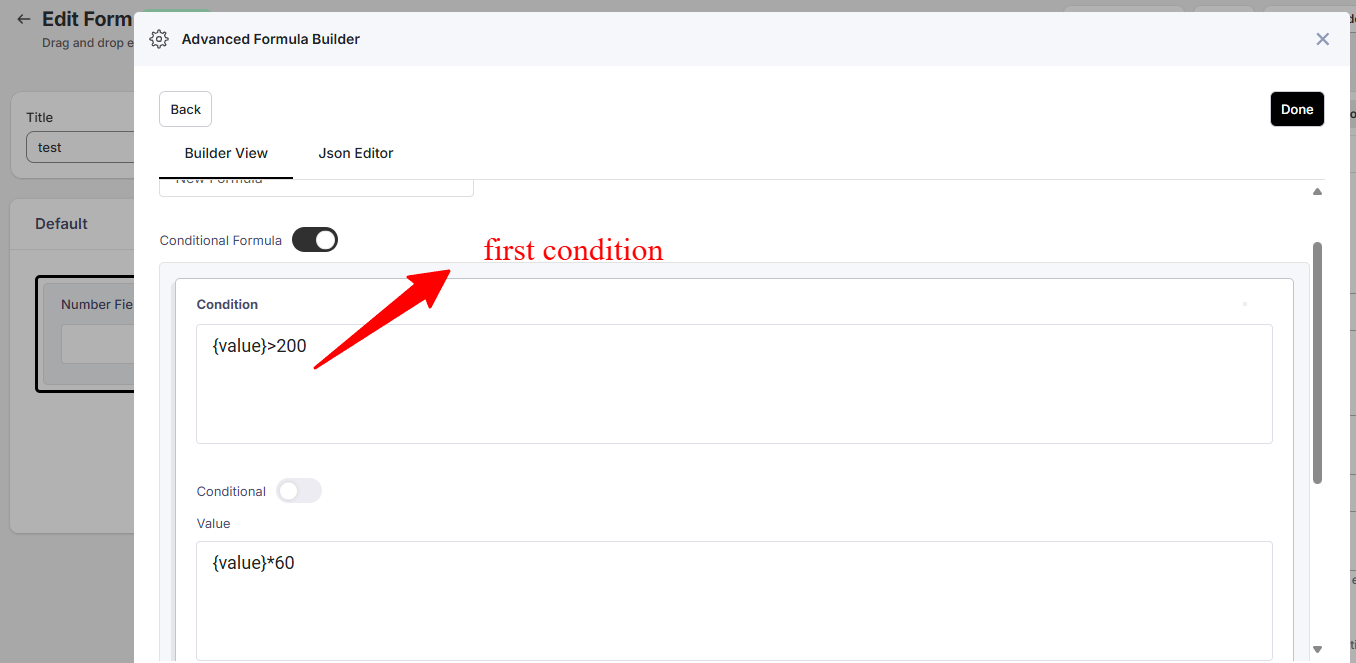
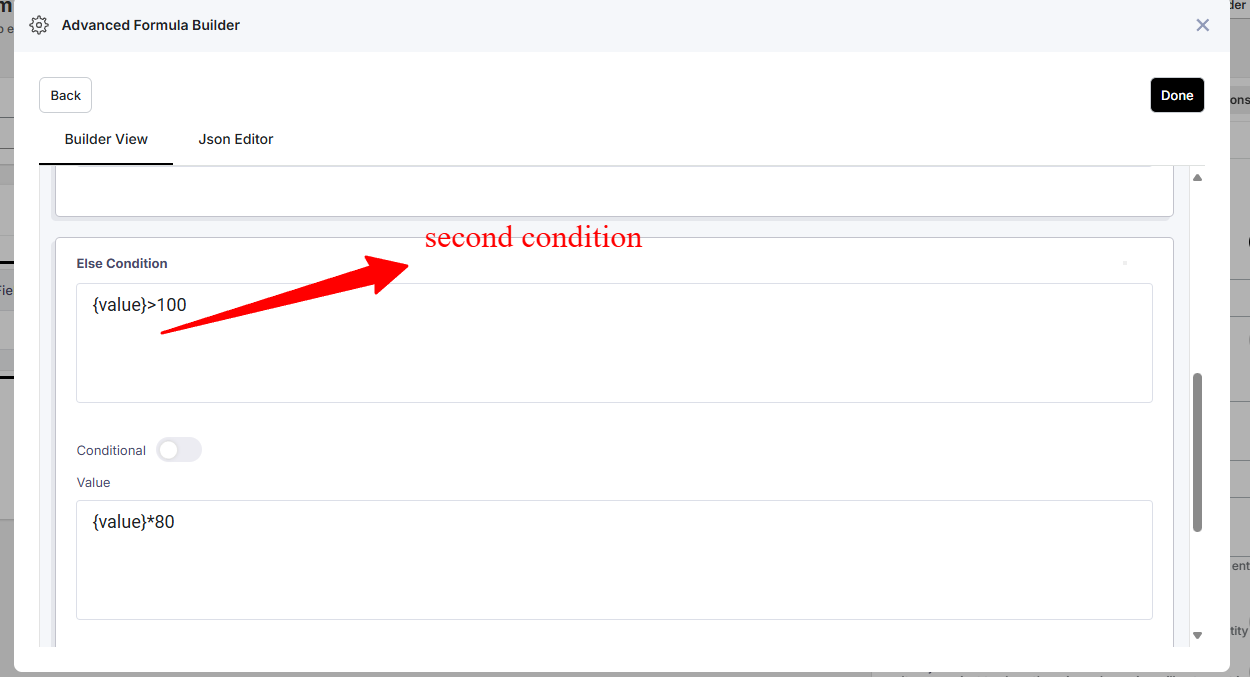
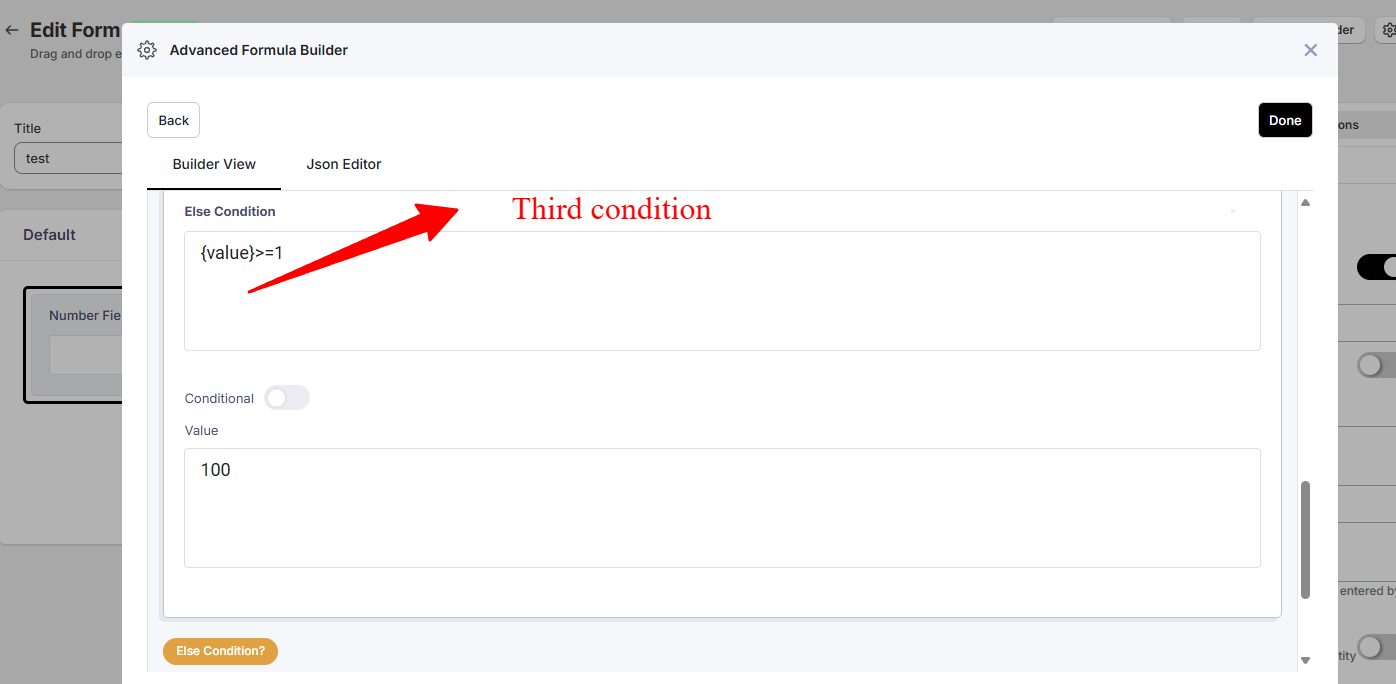
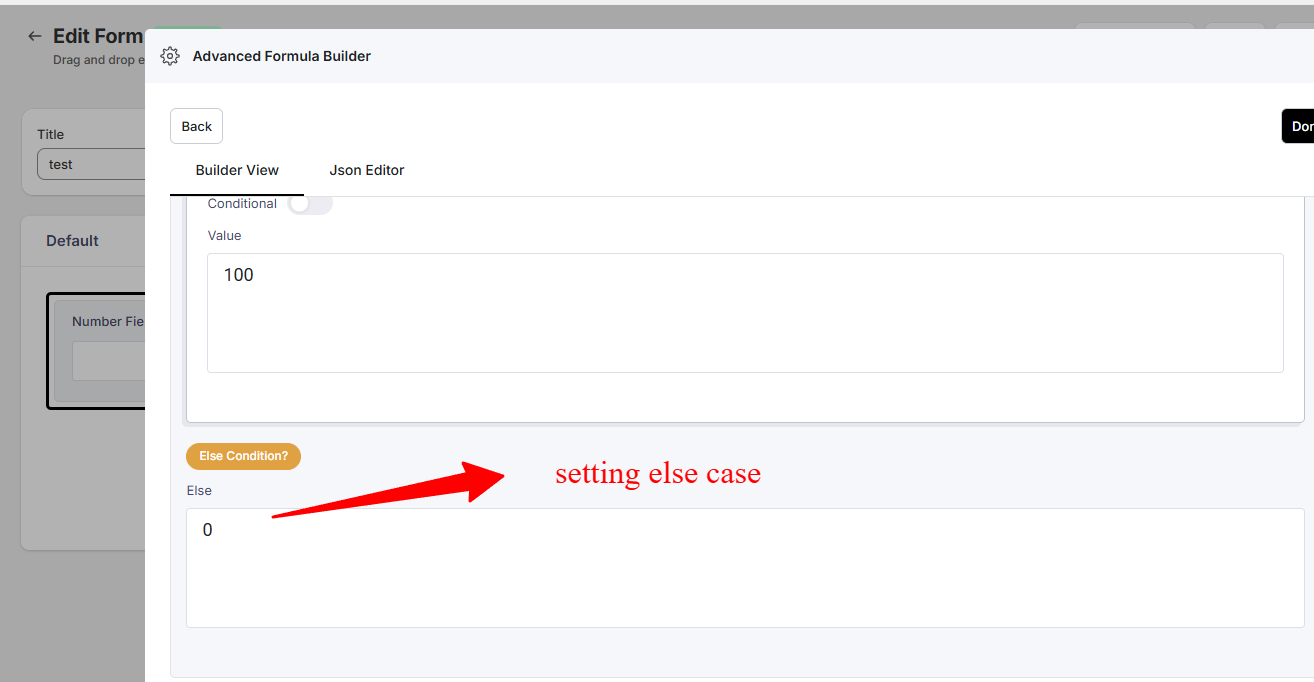
You can add multiple conditions for the same option price using the ternary operator. For example,
Suppose you have a product and it has a varying options price per number of options varies. One of the example conditions is given below.
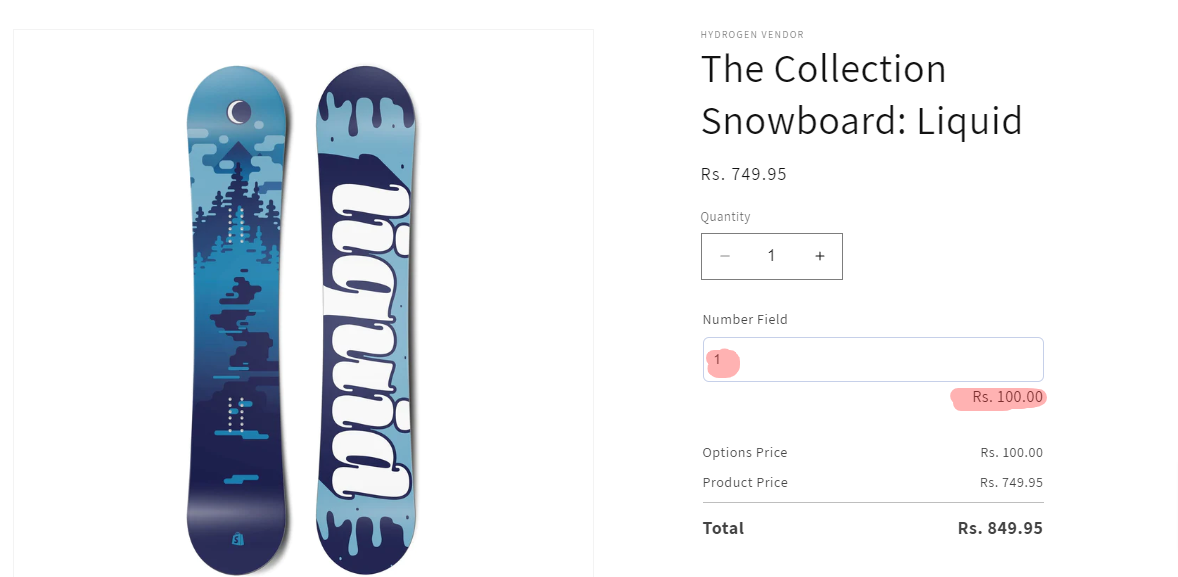
1-100 -> {value}*100
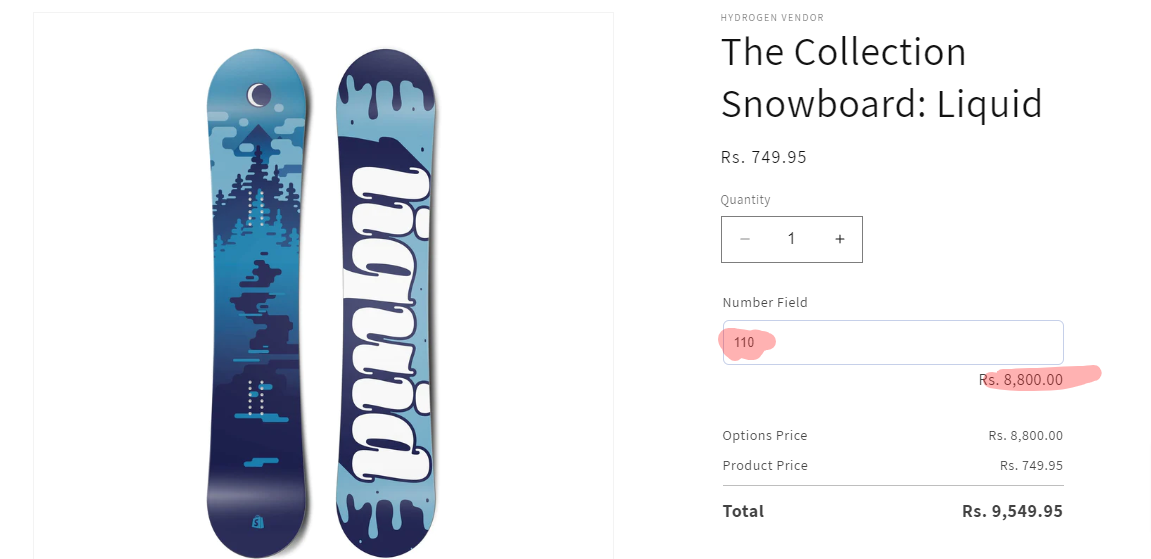
101-200 -> {value}*80
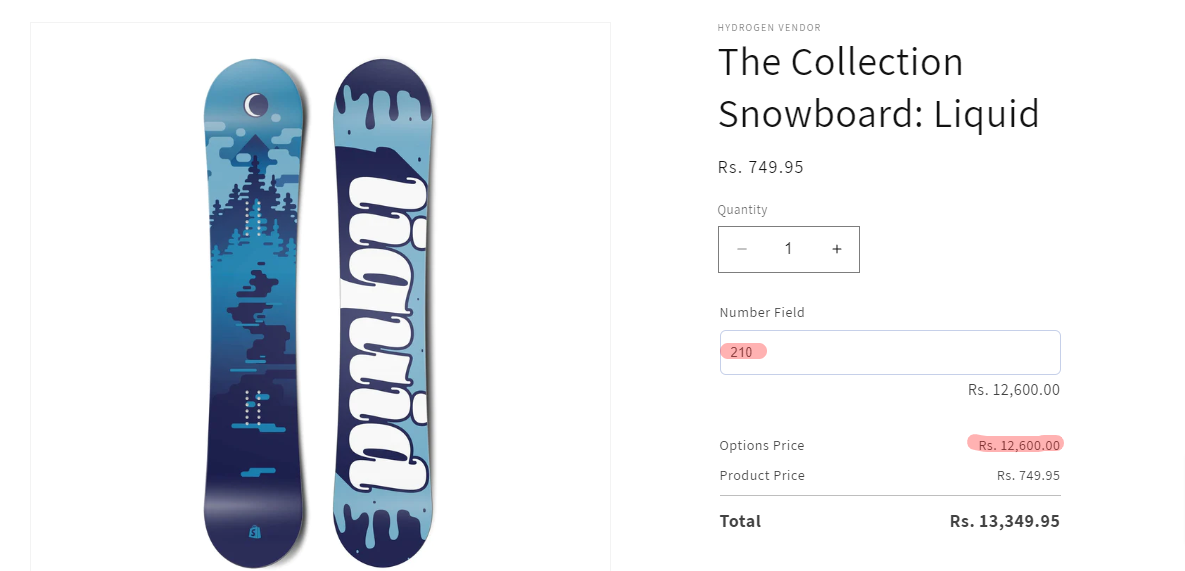
>200 ->{value}*60
Back-end:

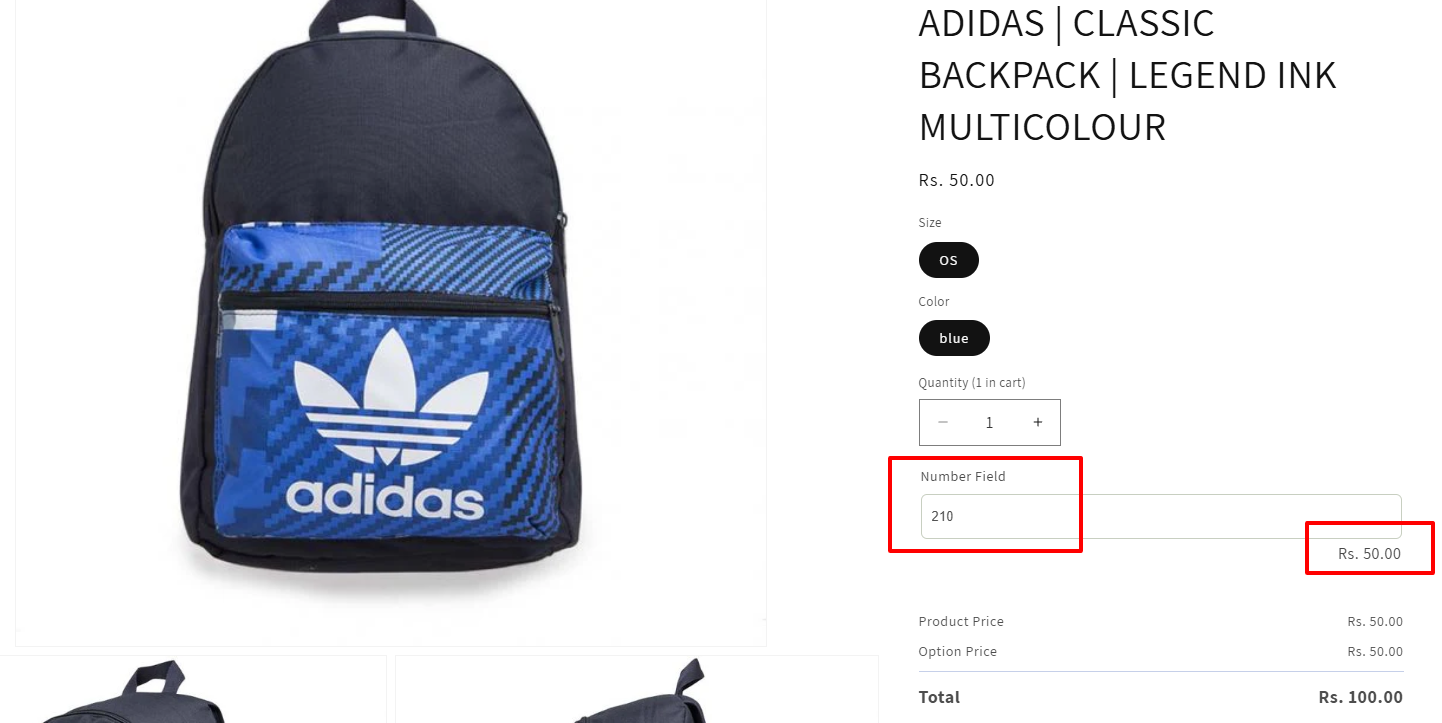
Front-end:

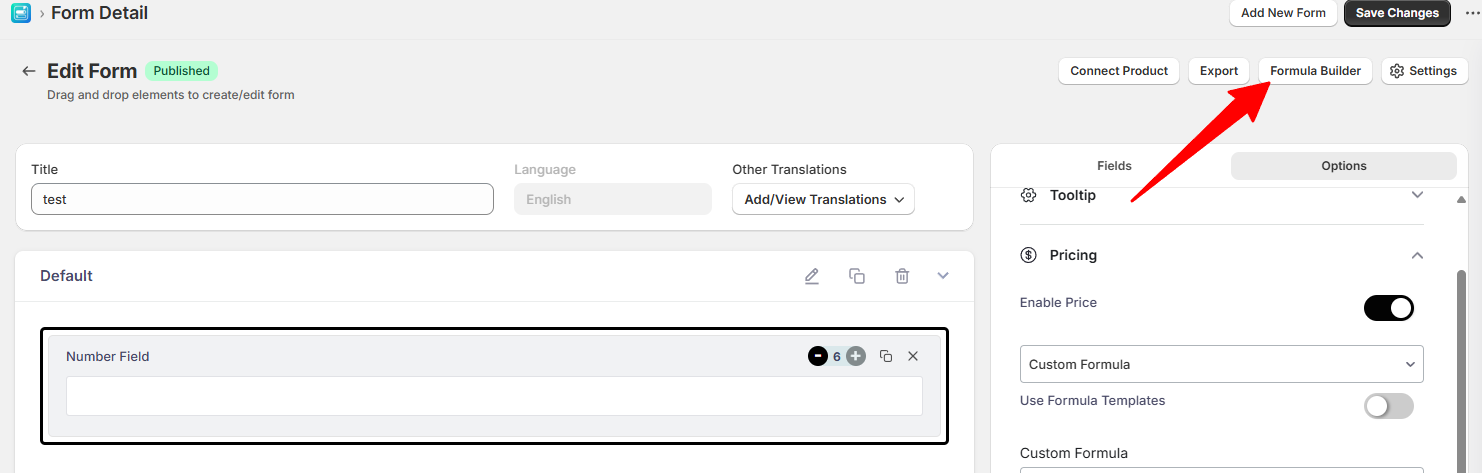
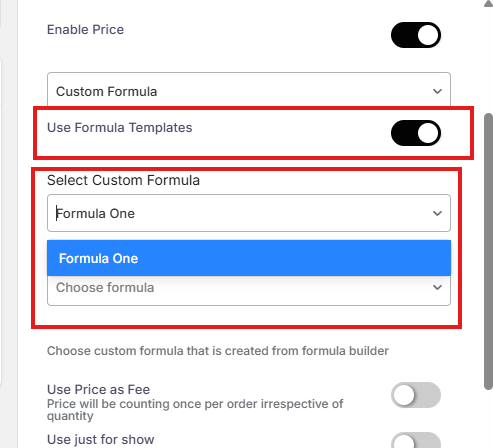
You can use Formula Builder to create custom formulas, this helps us to reduce the complexity of the custom formula. To use a form builder go to Form edit<<formula builder
Back-end:






Front-end:



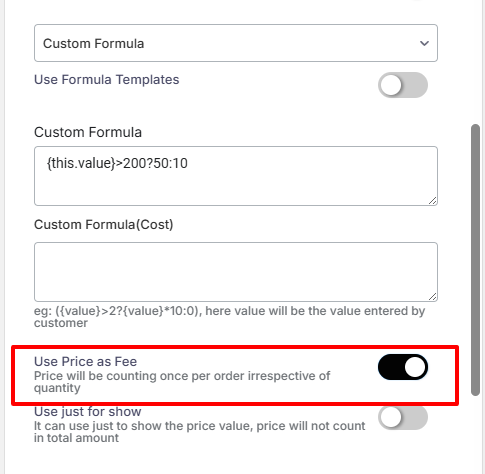
You can set a price as a fee by ticking the following option. Its effect is that the option price will be added only once even when you select a product more than once. That is the price that is set to be fee will be calculated only once per order irrespective of quantity.
Back-end:

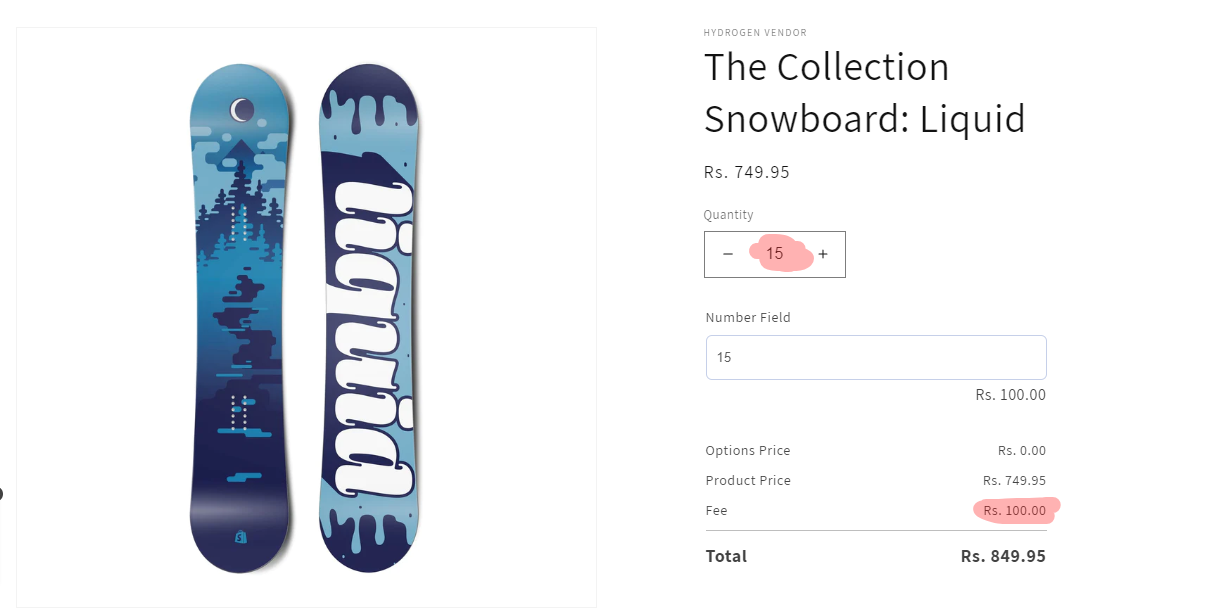
Front-end:


Product Price + Addon Price: Will display the total price as the sum of the product price and addon price – This will be the default option.
Take whichever is the maximum of the addon price and product price: will only select one price either the Option price or Base price which is higher.
Exclude Product Price if Addon price is greater than zero: will only select the options price if there exist options price.
Remove Product Price even if the addon price is zero: It can cause the price of the product to zero in case no options are selected
Set this form price as Fee: will set all the field prices as fees and fees will be counted once irrespective of the quantity. (Fee will be counted once irrespective of the quantity)

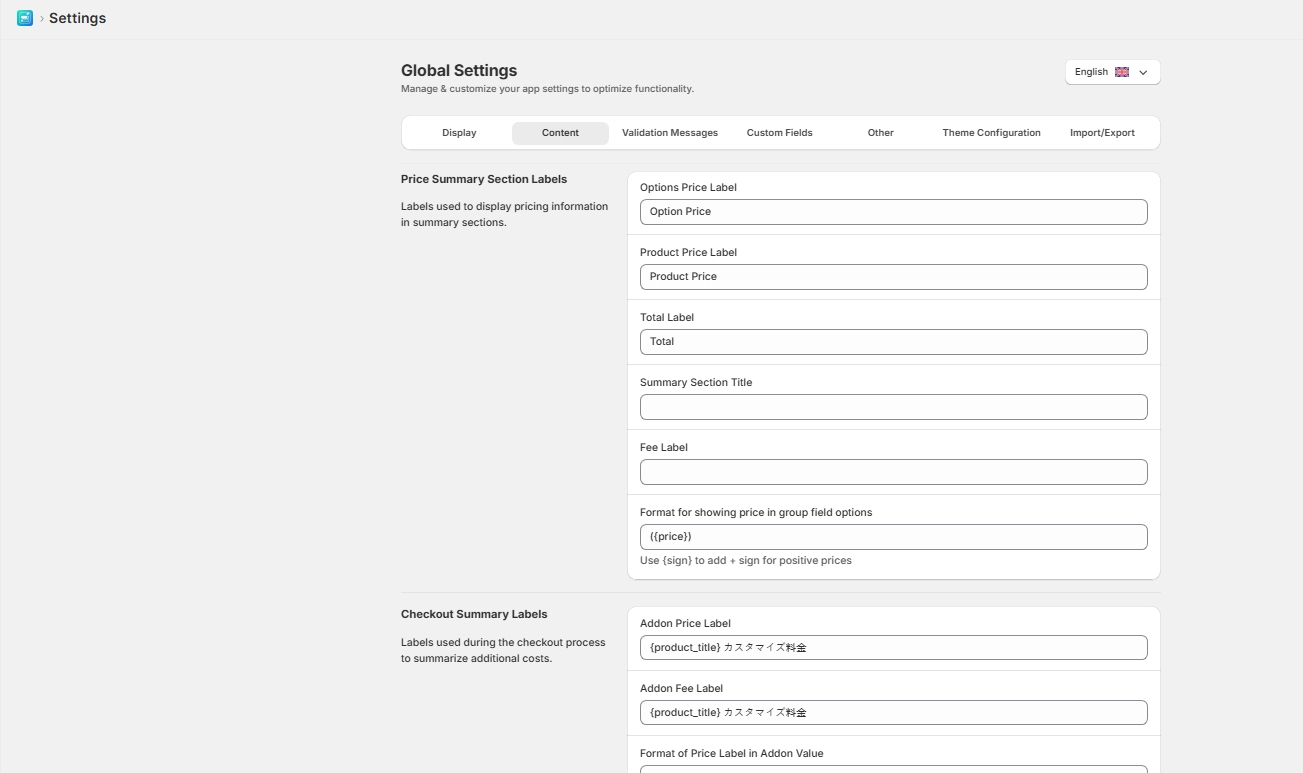
You can change the label names for the Summary section title Options Price, Product Price, Total, and Fee, but is applicable only for the respective form (local scope).
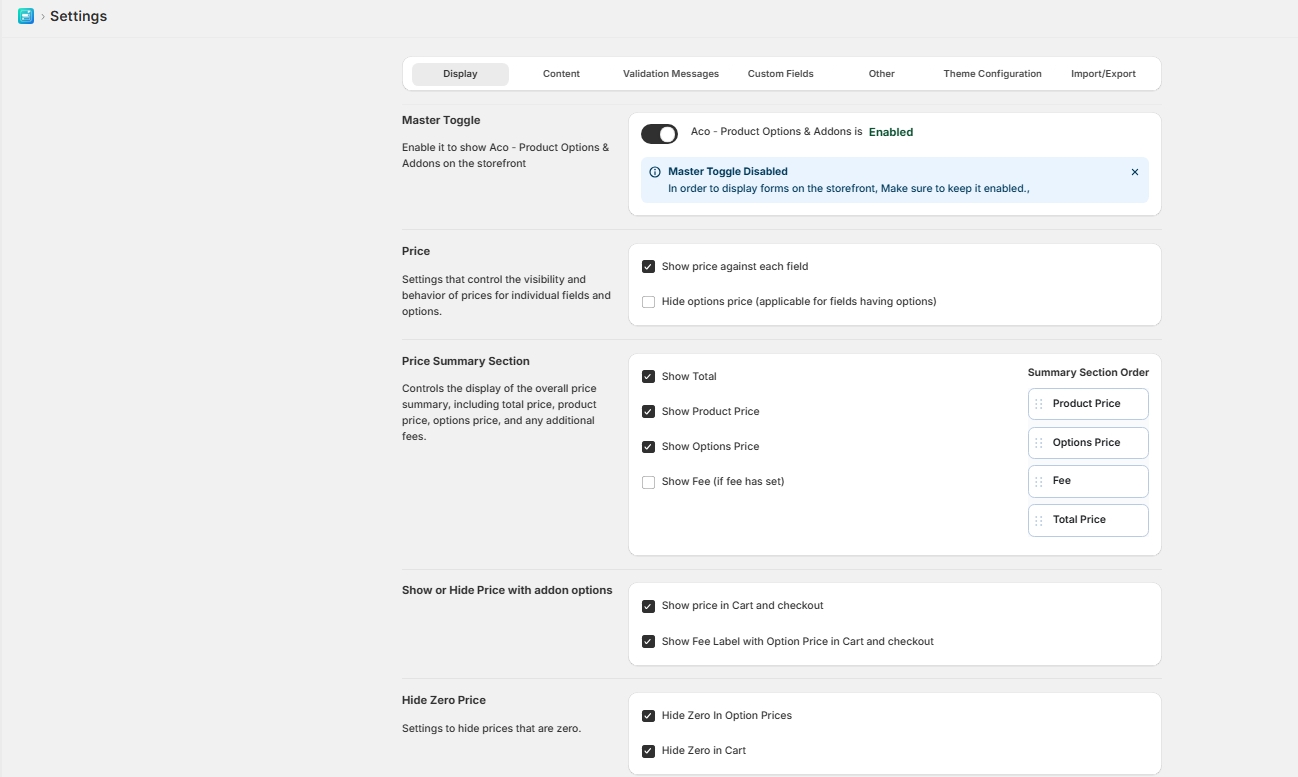
Go to Product addons >> Settings

Here, all the options will be ticked by default. If you don’t want every option as selected, you can un-tick them and click on Save changes. The settings will take effect on every custom form you have created(Global scope).
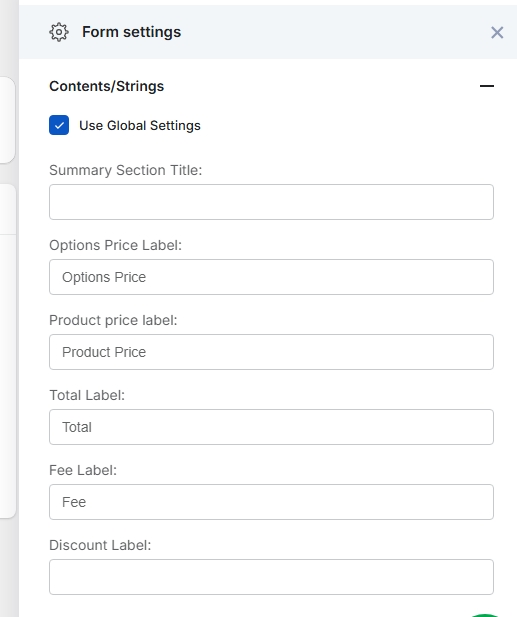
There are some pricing settings in the next tab, Contents/Strings of the same path.
You can change the label names of different price options from here – Options price, Product price, Total, and Fee.
The format for showing prices in field options can be changed from here.
You can also set a Product Price Prefix like ‘starting at’ before the product price on the archive page and the product page. Leave it blank if no prefix is needed. E.g.: Starting at $150.00.

If you have questions about our plugin(s), are experiencing issues with any of our plugin