Web development has grown rapidly in the past. The introduction of powerful frameworks and libraries has overtaken the general approach of HTML, CSS, and Javascript. These frameworks and libraries have made web development more efficient and flexible. Dynamic as well as static web sites are created using frameworks and libraries. They are generally based on the MVC model. One of these, a powerful library is ReactJS which is used for front-end web development.
What is ReactJS

ReactJS is a javascript library that was developed by Facebook for the user interface in 2013. It is used for creating single page web or mobile applications. It is a powerful library that is optimal for fetching data which is rapidly changing. Its main function is data rendering. The DOM of the web page is what the ReactJS targets. But what makes it most efficient is that it does not update the whole web page, instead, it only updates the part of the DOM which is changed. This greatly increases performance. Let’s understand this by a simple example.
We all use Facebook. Suppose one of our friends has posted a photo on facebook which is visible on our feed. There are currently zero likes and comments on our friend’s photo. When we press the like button, the like count goes up. In a few seconds, the like and comment count is automatically increased as other people are also giving likes and comments to our friend’s photo. This all happens without reloading the page. This is what ReactJS do.
This happens because of one of the features of ReactJS known as Virtual DOM. There are many other useful features of ReactJS which we will discuss next.
Features of ReactJS
There are many excellent features of ReactJS that are very useful while creating the user interface.
1. The Virtual DOM

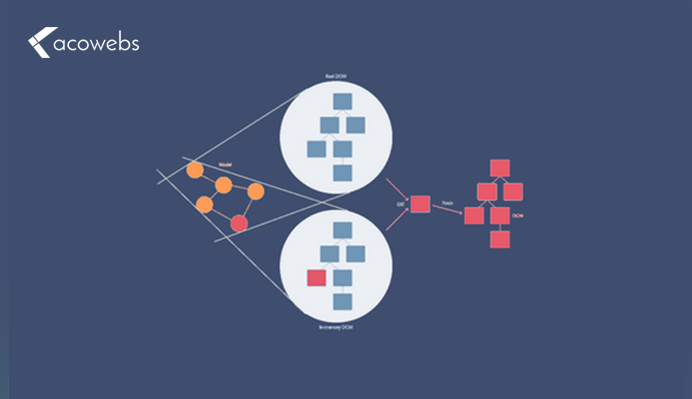
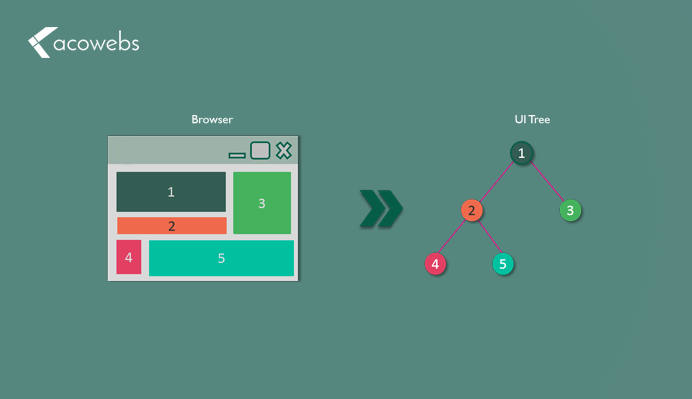
The document object model or DOM manipulation is one of the most important parts of the web. But updating the DOM is very slow, even slower than many javascript operations. Most of the javascript frameworks update the whole DOM which makes it slower. Well, there is no need to update the whole DOM, instead, these frameworks should update only the part of DOM that is required to update. This is what the virtual DOM does.
The virtual DOM is a lightweight copy of the original DOM. It has all the properties of the real DOM. When the update is made, the whole virtual DOM is updated. This sounds inefficient but virtual DOM is much faster than the original one. After the update is complete, ReactJS compares the updated virtual DOM and the pre-updated original DOM. This is known as Diffing. After comparing both the DOMs, ReactJS exactly knows where is the difference. So it updates the original DOM only where the difference was.
This is why ReactJS’s DOM manipulation is much faster than other frameworks.
2. One-way Data Binding
One-way data-binding means that through the whole application data flows only in one direction. This gives better control over it. The data is passed from the parent component to child component through read-only props. These props cannot be sent back to the parent component. This is how one-way data binding works. Although, the child component can communicate with the parent component to update the state via callback functions.
3. Components

A web page in ReactJS is divided into various components. Every component defines a view or a part of a view. ReactJS is component-based. Component logic is written in javascript rather than templates, so it is easy to pass the data through the app and keep the state out of the DOM. When dealing with asynchronous operations in React, such as fetching data or handling user interactions, the event loop in JavaScript plays a crucial role in managing and prioritizing tasks efficiently.
4. JSX
JSX is the extension of javascript syntax. Its syntax is similar to HTML. ReactJS components are written in JSX. JSX can be seen as a combination of javascript and XML. Its syntax is very simple that makes writing components very easy. We will discuss more JSX later.
5. Conditional Statements

One of the best features of ReactJS is that we can use conditional statements inside the JSX. This helps a lot while displaying data in the browser according to the conditions.
6. Lifecycle Methods
The lifecycle methods provided by ReactJS are very useful while development. Every component is ReactJS has a lifecycle of its own. They are a series of methods that are executed at different stages of execution. Following is the list of lifecycle methods.
- shouldComponentUpdate
- componentDidMount
- componentWillUnmount
- 4. componentDidUpdate
JSX

JSX is one the feature of ReactJS which helps in creating ReactJS elements very efficiently. It is an extension of Javascript. JSX includes both logic and markup. Unlike AngularJS, we do not require to create separate files for logic and markup. This saves a lot of time.
The following code is written in JSX.
var element = <h1> This is JSX </h1>
Observe the above code carefully. It looks like HTML but also uses a javascript-like variable. This is JSX. In the above code, we are storing an HTML heading tag inside a variable. There are many advantages of using JSX.
- JSX is faster than Javascript.
- Logic and markup can be written inside the same file.
- It is easy to create templates in JSX.
- Let understand more about JSX with an example.
function App() {
var element = <h1> This is JSX </h1>
return(element)
}
Observe the above code. There is a function named as App. This function looks like a normal javascript function. In the second line, we used a variable, element, and gave it an HTML heading as a value. This is a combination of HTML and Javascript. It is very common in JSX. In the third line, we returned the variable we created. This is how JSX works. Instead of returning a single variable, we can also return an HTML code.
function App() {
return(<h1> This is JSX </h1>)
}
In the above code, instead of storing the heading in a variable, we simply returned the heading itself. But there are few rules while using JSX. Observe the following JSX code.
function App() {
return(<h1> This is JSX </h1> <h1>This is another heading</h1>)
}
In the return statement, we added to headings. This won’t work because JSX requires all the HTML inside the return statement to be wrapped inside a single tag. We can wrap all the HTML inside the ReactJS.Fragment tag.
function App() {
return(<React.Fragment><h1> This is JSX </h1> <h1>This is another heading</h1></React.Fragment>)
}
We also learned that one of the features of reactJS is conditional statements. We can use conditional statements in JSX.
function App() {
var i = 1;
return(
<h1> {i==1? "Value of i equals 1": "Value of i is not equal to 1"} </h1>
)
}
In the above function, we used a variable, I, and set its value as 1. In the return statement, we used a heading but the value inside the heading tag is not set. It depends upon the value of i. Inside the h1 tag, we used a conditional statement that checks whether the value of i is 1 or not. If the value of i is 1, then it prints “Value of i equals 1”, and if it’s not 1, then it prints “Value of i is not equal to 1”. It is similar to the if-else statement we use in javascript.
Pros and cons of ReactJS
ReactJS comes with many pros and some cons. Let’s discuss some of them.
Pros of ReactJS
- ReactJS uses virtual DOM that makes the user experience better. It also makes the developer’s job less complex.
- JSX is used in ReactJS which is very simple and easy to learn.
- There is no need for separate files for logic and markup in ReactJS.
- ReactJS is an open-source library that is maintained by Facebook. It is a constantly developing library.
- The one-data binding makes the code very stable.
- ReactJS also provides a mobile solution that is known as React Native.
- ReactJS is faster for rendering as compared to other web frameworks.
- Conditional statements in ReactJS are very helpful.
- It is SEO friendly.
- It has a great developer’s toolkit.
Cons of ReactJS
- It needs additional libraries for routing, state management, and API interaction.
- ReactJS is a large size library.
- The pace of development is very high.
- ReactJS only covers the UI part, nothing else.
- Because of a very high pace of development, ReactJS’s documentation is poorly maintained.
ReactJS vs Angular
The most popular framework that is compared with ReactJS is AngularJS framework. Let’s compare both of them.
- ReactJS is a library while AngularJS is a framework.
- ReactJS is developed by Facebook and AngularJS is developed by Google.
- JSX is used in ReactJS. Typescript is used in AngularJS.
- There is no concept of virtual DOM in AngularJS.
- In reactJS, one-way data binding is used. In AngularJS, two-way data binding is used.
There are a few advantages of AngularJS over ReactJS. AngularJS is a full-fledged framework that can solely be used for developing web applications. ReactJS always need additional libraries for routing, API interaction, etc. There is two-way data binding in AngularJS that is excellent while passing data through components. That does not mean the ReactJS’s one-way data binding is not good. The two-way data binding is always a better option. AngularJS uses typescript which is a superset of javascript. Typescript is a complex language and it is a bit difficult to master as compared to JSX. But typescript provides many additional functions like object-based programming. ReactJS is better than AngularJS in rendering data. There is no virtual DOM in AngularJS. That means while DOM manipulation, the whole of the original DOM is updated which makes it very slow. In JSX we write, both the logic and markup in one file, but in AngularJS, we have to use separate files. This makes coding in AngularJS very complex.
You can check this guide to know more on Angular JS vs React Js
Conclusion
ReactJS is one of the most powerful libraries on the modern web. Some of its features are unchallenged like the performance of the virtual DOM and the simplicity of JSX. When it comes to data rendering, ReactJS is the best option. ReactJS is a core part of the MERN stack. It is one of the most widely used libraries. But after all its a library. There are many additional functions that are supported by reactJS. Mainly routing, API interaction and state management. Still, the features that ReactJS provide are very helpful in creating single-page web and mobile applications.
React.js has become one of the most popular JavaScript libraries for UI development lately. We, at Acowebs, leverage the power of React in our WordPress and WooCommerce plugins so as to attain a top-notch performance. All our plugins are designed through a high-end UX process and using JavaScript front-end frameworks like React helps in giving equally seamless performance experience to these. Our plugins, WooCommerce dynamic pricing which is for applying bulk discounts quickly and WooCommerce checkout field editor which helps the website admins to customize the checkout form fields and WooCommerce product options which is basically to help the website admins to add extra product options or custom fields in the WooCommerce product detail page (The free version of this plugin WooCommerce product addons is available in WordPress plugin directory), basically all uses React.js in the back-end which is one reason for its immense popularity among developers and website owners.












 Login
Login
 Cart
Cart