A website is the center of digital presence of a business in this modern era. Since the world is growing digitally, your website should be the main focus of your restaurant marketing strategy. Besides, the COVID-19 situation has forced millions of restaurants to change their way of operating. And that’s why creating an online restaurant ordering system is essential for staying in business.
The typical customers nowadays are looking for you through google search, and after that, they decide to either order through a website or visit the shop physically. So, a restaurant website is a ‘Must Have’ thing now.
Studies show that 77% of diners visit a restaurant’s website before they dine or order from the initiation. But almost 13% of them get discouraged from visiting restaurants because of typical design, lack of information about food, poor functionality, hassle to order food online, and so on! So from this, you can easily understand that having a website is not enough, you need to have one that offers top of the line features.
The best tool that can help you to build a powerful restaurant website is WordPress. In this blog, we will show how you can install WooCommerce to enable powerful eCommerce features on a WordPress website for restaurants. We will also show you how you can offer your users a truly personalized experience ordering online. Ready to grow your business?
Why You Must Have a Website for Your Restaurant
A website offers you the best way to present your restaurant to the customers. It gives your customers an idea of the quality of the restaurant even before they set foot on your restaurant physically.
A website provides you with a platform to provide basic information that your customers may need to know about your restaurant, including operation hours, instructions, payment methods, running offers and upcoming offers, and many more. By answering these basic questions, you can reduce the amount of time you spend answering phone calls from your manager and employees. You can also keep your customers aware of any promotions, such as starters menus, lunch deals, or Special occasion offers like Christmas, Black Friday, etc.
A website will help your restaurant create a brand image. Especially if you’re just getting started, a website is an efficient way to help customers get acquainted with your brand. Through proper marketing, it can also persuade customers to find you and try for themselves. High quality pictures will help entice customers to visit your restaurant at least once! You can easily add an online booking link or app to your website that provides a quick way for your customers to make reservations on the go.
A website can also help you showcase your restaurant to a customer with – stories, image, brand colors, and content to visualize the ‘vibe’ of your restaurant. Using WooCommerce you can do these amazing works easily and effortlessly to infuse life into your site!
Who knows, a customer who wasn’t interested may decide to give you a visit after visiting your restaurant’s website or vice versa. It’s about the smart cross promotion of your various features and the best use of each of them. And WooCommerce, which enables the eCommerce facility for your website!
Why Use WooCommerce to Build Your Restaurant Website
First and foremost, setting up your restaurant website using the WooCommerce platform is easy. It’s very quick to set up, easy to manage, and will save you a lot of time and money. Even if you are not an experienced developer or designer, you can build an eCommerce website in a few minutes. You don’t even have to write a single line of code. It is an amazing tool and millions of others across the world think the same!
By Using the WooCommerce plugin, you can build a restaurant website that offers all the modern features to your customers. And even if the WooCommerce plugin does not have the functionality that you need in your restaurant website, there are always third party WordPress plugins that can give you an easy way to implement that exact feature on your website. Here at Acowebs, we build dedicated plugins to add diverse features to your WooCommerce powered website.
More than 40% of the eCommerce website in the world is powered by the combo of WordPress and WooCommerce. Your restaurant website can be the next site get advantage of this highly acclaimed tool.
Why You Should Personalize Food Ordering Experience Using Addons

What makes a good dining experience? What causes people to visit a restaurant over and over again? Is it only food? Researchers have found that if a restaurant serves the best food in the world, there is still a high probability that they may not get repeated customers. So what should you do then? Offer personalized experience. Personalized food ordering experience plays an important role in the success and failure of a restaurant business. Now, what is this personalized food ordering?
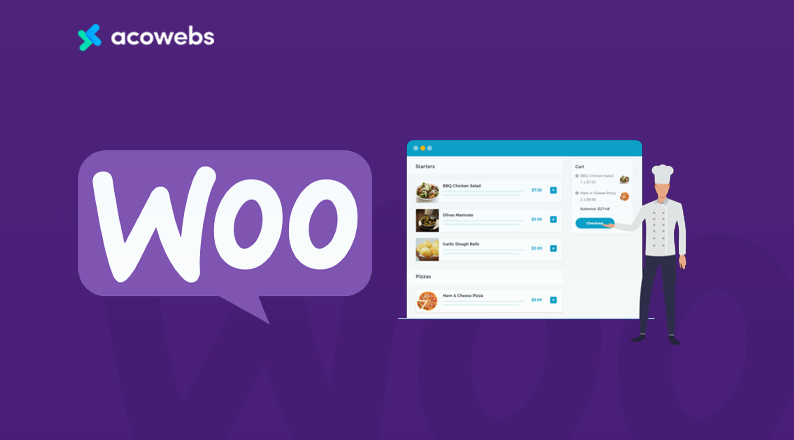
Suppose, from your website a customer is about to buy a burger. Now there can be an option so that one can add more cheese, mayonnaise if needed. Again, one can add a coke or sprite by his preference along with the main dish. You can add multiple foods & drinks as an addon to the main product. This can help the customer to personalize the order. At the same time, you will also get to upsell on top the product on cart. Win-win situation for the customer and you as a seller, right?
By using WooCommerce, you can easily create the functionality to offer such product addons. This will help you to provide better services to your customers more than ever. WooCommerce Product Addons plugin enables you to effectively add add-on products to your website. The plugin is available in free and premium versions and offers very easy to use. It is compatible with all themes that are compatible with WooCommerce.
How to Build a Restaurant Website Using WooCommerce & WooCommerce Product Addons

Well, we have come to the main part of our blog. And in this part, we will show you how you can build a restaurant website that will give your customers a personalized experience. Let’s get to it.
Step One: Add Necessary Plugins
The primary step to building our site is adding the necessary plugins. To build a website for our restaurant, we will need to install two plugins. These are
- WooCommerce
- WooCommerce Custom Product Addons
Now let’s get to know the installation process of both the plugins.
Install WooCommerce Plugin
Login to your WordPress Admin Dashboard. After that, you navigate to Plugins > Add New.
After that, search for WooCommerce and install the plugin once you find it.
Now click on Activate to enable the plugin and you’re done with the installation process of WooCommerce. Once we are done installing the plugin, we will setup the shop details from WooCommerce > Settings from the WP Admin Dashboard
Also you can add some products to our shop from WP Admin Dashboard > Products > Add New
Give the name of your product, set the price, add images and publish the product once you are done.
After that, we will proceed to install the Product Addons for WooCommerce Plugin.
Install Product Addons for WooCommerce Plugin
There are two ways to install Product Addons for WooCommerce Plugin. That’s because the plugin offers both free and premium versions. The free version of WooCommerce Product Addons can be downloaded from WordPress.org like any other plugin. The premium version, however, is available on the Acowebs website.
The premium version of the plugin offers some advanced features. If you want to purchase and install the premium version of the plugin, follow the below method.
Visit the Product Addons for WooCommerce page on the Acowebs website.
Choose the pricing plan that suits you, and click on Add to Cart. (Up to 5 sites with lifetime updates provides the best value for money)
Place your order with the payment method that you prefer.
Once you purchase, you will get the instruction to download the zip file of the plugin, on the next page. Download the plugin file.
Now login to your WordPress admin dashboard.
Go to Plugins > Add New.
Click on Upload Plugin.
Find & select the plugin file from your computer/device and upload it.
Activate the plugin once the installation is complete.
Now you are ready to use the plugin on your website.
Step Two: Create Custom Product Addons Using Product Addons for WooCommerce Plugin
We will now guide you to create custom product addons using the installed plugin, so that you can offer the customer a truly personal experience, even when they order only. Are you ready?
Create a Custom Product Form
First, from your WP Admin Dashboard, navigate to Products > Custom Product Options
Now click on Add New Product Form
Here you can see loads of options that you can add as custom product addons. You can add Text field, Text area, Number, Select, Checkbox group, Image Group, File Upload, Maps(Google Place selector), Color Group among other options.
In our case, we will add Image Group to our product form. This will allow us to offer our customers some product addons which they can see as an image. You can also offer such options through text box, checkbox or use other options as well.
After that, we click on the edit option of the Image Group. From the edit option, we can customize the product addon option (Image Group) that we added.
We have set different prices for each option. We have selected the pricing type as Fixed price, which you can also change to percentage or your desired custom formula if needed.
We also renamed the options and selected the prices for the options.
Add The Custom Product Add-ons To Your Product
Once we are done customizing, we selected which product category this product addon is for before clicking on publish.
Final Preview of The Product
We’ve successfully created a product add-on. Now let’s get to see the product addon in action from a product page of the selected category.
As you can see, we have easily added a custom product addon on our restaurant menu. And it does increase the chance of getting an upsell, right? In our cases, we have chosen the different flavours of the delicious ice cream. With the WooCommerce Custom Product Options plugin, you have the power to be creative and offer your customer more addons like this one and increase the sales volume of your company.
Wrapping Up
Our world today is undoubtedly digital. New technologies – ranging from social media and GPS systems to artificial intelligence – were unfamiliar to us even 10 years ago. Today our way of life depends very much on the internet. Likewise our businesses should also keep up with the pace of the technology.
In this era of digitalization, more and more people are ordering food online. It is way easier to order food online with a couple of clicks than driving to a restaurant. But with the popularity, more and more websites are also hitting the market to grab the customers as early as possible.
The only way you can keep up with the advancement of your competitors and remain on the market is by having a restaurant website. But just having a website is not enough to get ahead of your competitors, you need to offer advanced features like personalized ordering options on your website.
All these can be done if you have a WordPress website. To get it all done, you need to use WooCommerce and Custom Product Addons plugin. Following the guide in this article, you can easily create a website for your restaurant and start taking your business to the next lever.
Want to use the demo version of the WooCommerce Product Addons plugin, you can find that here. Stuck on any part of the blog? Feel free to comment down below so that we can clear out your way to building a successful online present of your restaurant.
Acowebs are developers of Woocommerce discount rules that will help you add bulk discounts to products on your stores. It also developed the plugin for adding various extra product fields which is called Woocommerce product addons, that are lightweight and fast. You can easily update your store with these add-ons and enjoy a hassle-free experience, check out the best options for additional Woocommerce product addons.












 Login
Login
 Cart
Cart