Dark mode in eCommerce has become one of the most requested user features, with adoption rates reaching up to 80% on platforms of all types. The American Academy of Ophthalmology states that switching from white to black backgrounds significantly reduces eye strain, especially when browsing at night.
Dark mode delivers more than just aesthetic appeal. Switching from light mode to dark mode at 100% brightness saves an average of 39%-47% battery power on OLED displays, enhancing device efficiency during regular use.
These advantages combine with better readability and less eye strain. Online stores can improve their user experience and boost sales with this powerful feature. Its integration appears to be a promising strategy for eCommerce companies to gain competitive benefits while providing a better experience for customers.
This complete guide shows how dark mode in eCommerce impacts sales and user experience by perusing real cases and practical ways to integrate it successfully.
What is Dark Mode in eCommerce?
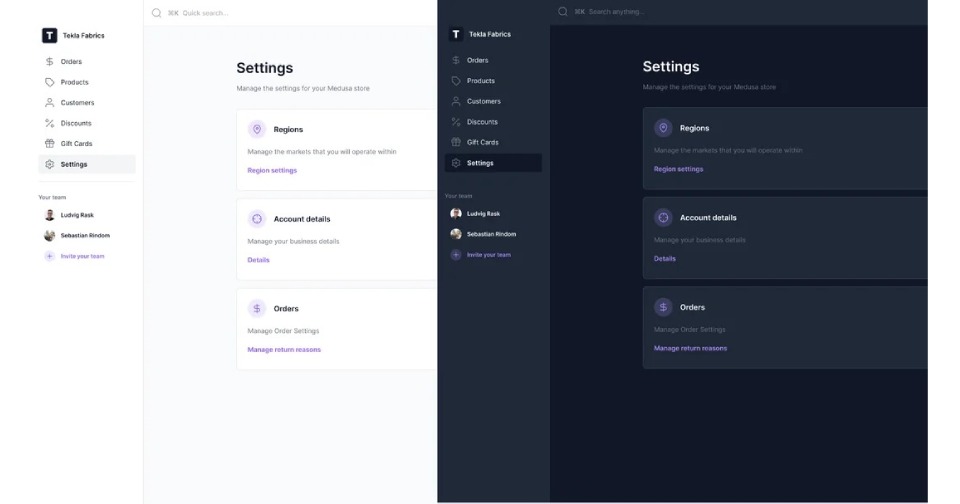
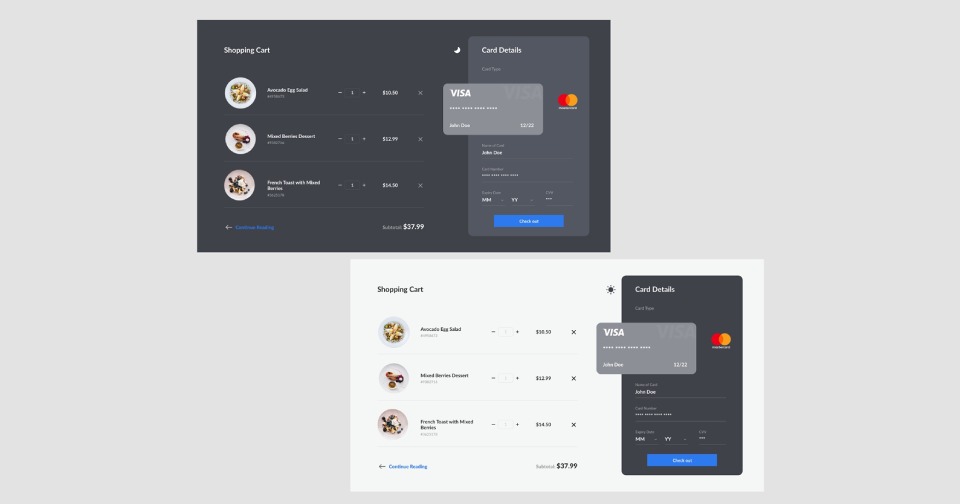
Dark mode marks a radical alteration in eCommerce interface design that moves away from traditional white backgrounds to darker color schemes.

Most designs use dark gray shades (#121212) for surface colors with light-colored text at 87% opacity. This balanced contrast makes content readable and visually comfortable.
Basic Definition and Features
At its core, dark mode in eCommerce presents a night-friendly UI design style that predominantly features dimmed and gray color themes across all interface elements. This design approach stands out by reducing screen glare through strategic color choices and contrast ratios.
Several key features define dark mode in eCommerce platforms:
- Battery Conservation: On OLED and AMOLED displays, dark mode conserves power by turning off individual pixels, resulting in an average of 39%-47% battery savings. Moreover, Google’s research confirms substantial battery life improvements on OLED screens.
- Visual Enhancement: Colors appear more vibrant against darker backgrounds, enhancing product images and graphics. It also creates a sleek, modern look often tied to premium experiences.
- Accessibility Benefits: Dark mode supports users with light sensitivity or specific visual impairments, such as cataracts or age-related macular degeneration. Furthermore, a survey of Google’s development team revealed that 82.7% preferred dark mode for improved eye comfort.
Common Implementation Methods
There are typically three main approaches to integrating dark mode functionality within eCommerce platforms:
- CSS-Based Implementation: The system switches between two distinct stylesheets – one for light mode and another for dark mode. User preferences or automatic detection settings determine which stylesheet to use.
- JavaScript Framework: Integration Advanced designs use frameworks like React, Vue.js, or Angular to handle smooth transitions between light and dark modes. These frameworks give developers more options and better theme switching.
- System-Level Integration: Modern designs match device operating system settings by default. Users expect websites to line up with their system’s dark mode settings automatically, just like screen brightness changes.
Dark mode’s success depends on several technical aspects. Text and background elements must have enough contrast to stay readable. Designers choose dark gray shades over pure black (#000000) backgrounds to reduce eye strain and keep the visual hierarchy clear.
Brand consistency needs careful attention during implementation. Dark mode often requires specific adjustments to images, logos, and UI elements to maintain their visual appeal. The core team must test the design on devices and operating systems of all sizes to fix visual problems.
Material UI and Bootstrap’s pre-built UI libraries now include dark mode components that speed up integration. These tools offer standard components that teams can customize to match brand needs.
Most users still prefer light mode, which highlights the importance of offering both options. Therefore, modern eCommerce platforms typically provide intuitive toggles for users to switch between themes based on their preferences or environmental conditions.
Dark Mode Impact on Sales Numbers
Recent data reveals compelling insights into how dark mode in eCommerce influences performance metrics, showing significant improvements in user engagement and contributing to improved sales and improved UX.
Major platforms implementing this feature have observed substantial shifts in user behavior patterns, ultimately affecting their bottom line.
Conversion Rate Data
Terra, one of Brazil’s largest media companies serving 75 million monthly users, experienced remarkable improvements after introducing dark mode.
The platform saw pages read per session increase by 170%. Subsequently, desktop users demonstrated heightened engagement, with pages per session almost doubling from 2.47 to 5.24.
Desktop performance metrics showed notable improvements when dark mode was enabled:
- Bounce rates decreased from 27.25% to 10.82%
- Pages per session nearly tripled from 3.7 to 9.99
These results prompted Terra to establish dark mode as a core feature based on clear evidence of enhanced user engagement. Nonetheless, certain studies suggest light mode still leads to better performance for users with normal vision.
Average Order Value Changes
The relationship between dark mode and average order value (AOV) presents intriguing patterns across different platforms.
Research indicates that users spending more time on sites often correlate with higher purchase values. Through dark mode implementation, businesses observe increased content consumption and product exploration time.
Key factors influencing AOV in dark mode settings include:
- Extended browsing duration due to reduced eye strain
- Enhanced product visibility against dark backgrounds
- Improved focus on promotional content
- Better retention during nighttime shopping sessions
Cart Abandonment Rates
Cart abandonment remains a critical challenge in eCommerce, with current data showing an average rate of 70.19%. However, dark mode implementation has shown promising results in reducing these numbers.
Device-specific cart abandonment rates reveal interesting patterns:
- Desktop: 73.07% abandonment rate
- Tablets: 80.74% abandonment rate
- Mobile devices: 85.65% abandonment rate
The timing of abandonments also follows distinct patterns throughout the month, with rates gradually increasing between the 7th and 26th, followed by a noticeable drop from the 26th onward.
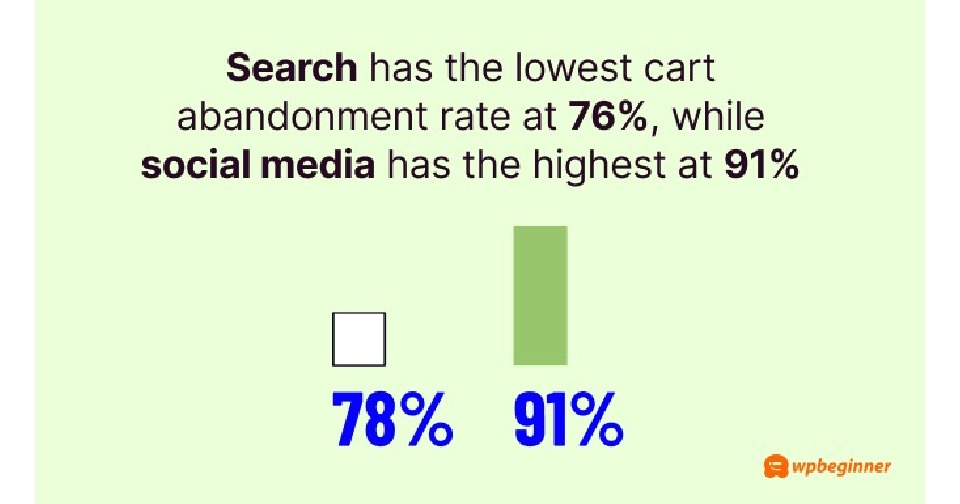
Social media traffic exhibits the highest cart abandonment rate at 91%, emphasizing the need for optimized dark mode experiences across different traffic sources.

Specific industries face varying challenges:
- Home furnishing: 90.50% abandonment rate
- Automotive: 85.97% abandonment rate
- Jewelry: 84.49% abandonment rate
Age demographics play a crucial role, with shoppers between 25-34 years showing the highest tendency to abandon carts at 21%, closely followed by the 35-44 age group at 20%.
The implementation of dark mode addresses several key factors contributing to cart abandonment:
- Reduced eye strain during extended browsing sessions
- Enhanced visibility of important calls-to-action
- Improved mobile experience – especially crucial since mobile devices show the highest abandonment rates
- Better engagement during evening shopping sessions
Recent studies estimate that approximately USD 260 billion worth of lost orders are recoverable through improved checkout design and user experience.

Dark mode serves as one essential component in this optimization strategy, primarily by addressing visual comfort and engagement factors that influence purchase completion rates.
Cart abandonment rates have shown a steady increase since 2014, reaching 70% for the first time since 2013. This trend underscores the importance of implementing features like dark mode that can potentially counteract abandonment by enhancing the overall shopping experience.
User Experience Benefits
Beyond aesthetic appeal, dark mode in eCommerce brings substantial improvements to the shopping experience, which can lead to improved sales and UX and better user satisfaction. Studies reveal multiple benefits that enhance user interaction with eCommerce platforms.
Reduced Eye Strain
Research from the Nielsen Norman Group confirms that dark mode decreases overall brightness and glare from screens. For users with normal vision, this reduction in light emission proves beneficial, primarily in low-light environments.

Studies conducted in virtual reality environments demonstrate that dark mode excels at reducing eye fatigue under dimly lit conditions. Although the advantage over light mode remains modest, users consistently report:
- Decreased headaches
- Lower visual fatigue
- Enhanced comfort during extended browsing sessions
Notably, individuals with specific visual impairments, including photophobia or light sensitivity, experience marked improvements in comfort and accessibility. The gentler visual experience enables better focus and comprehension of content.
Better Mobile Experience
Mobile users gain distinct advantages from dark mode implementations. On devices equipped with OLED or AMOLED displays, dark mode conserves power by turning off pixels displaying pure black values. This technical advantage translates into:
- Extended battery life by up to 47%
- Reduced power consumption without compromising functionality
- Enhanced screen clarity, particularly beneficial for product images
Mobile optimization extends beyond power efficiency. Dark mode creates a higher contrast between interface elements, making buttons and navigation components more distinct. This enhanced visibility proves invaluable for users browsing products or reading reviews, often during evening hours.
Improved Content Focus
Dark backgrounds fundamentally alter how users interact with content. The theater-like effect naturally draws attention to essential elements while minimizing distractions.

This focused approach manifests in several ways:
First, product images and visual media gain additional depth against darker backgrounds. The increased contrast makes product details more prominent, allowing shoppers to examine items with greater clarity.
Second, text content becomes more digestible through optimized contrast ratios. Dark mode directs attention toward the content itself, creating an immersive experience that keeps users engaged with:
- Product descriptions
- Customer reviews
- Technical specifications
- Pricing information
Research indicates that users often spend longer periods engaging with content in dark mode. This extended interaction time stems from reduced visual fatigue and improved readability, which is particularly beneficial for:
- Late-night shopping sessions
- Detailed product research
- Price comparison activities
- Review analysis
The implementation of dark mode aligns with current design trends favoring clean, minimalist visual approaches. This modern aesthetic signals technological advancement while delivering practical benefits for users seeking comfortable, extended browsing sessions.
For users with specific visual needs, dark mode offers customization options that enhance accessibility. This adaptability ensures that diverse user groups can tailor their shopping experience to match their comfort preferences, ultimately fostering a more inclusive eCommerce environment.
The combination of reduced eye strain, enhanced mobile experience, and improved content focus creates a shopping environment where users can make informed decisions without physical discomfort or visual distraction.
This optimization of the user experience directly influences engagement metrics and, consequently, the overall performance of eCommerce platforms.
Real Store Success Stories
Success stories from real-world implementations showcase the tangible benefits of dark mode in eCommerce, demonstrating significant improvements in user engagement and contributing to improved sales metrics and improved UX.
Small Business Results
As we previously discussed, Terra, a prominent media company serving 75 million monthly users, achieved remarkable success after implementing dark mode. Their desktop platform witnessed a dramatic 60% reduction in bounce rates. The engagement metrics soared even further as pages read per session increased by an impressive 170%.
A detailed analysis of Terra’s implementation revealed:
- Pages per session doubled from 2.47 to 5.24 for users with dark mode preferences
- Bounce rates plummeted from 27.25% to 10.82%
- Session engagement nearly tripled, jumping from 3.7 to 9.99 pages
These compelling results prompted Terra to establish dark mode as an essential feature, backed by clear evidence of enhanced user interaction.
Enterprise Implementation Wins
Major platforms across various sectors have reported positive outcomes following dark mode integration.
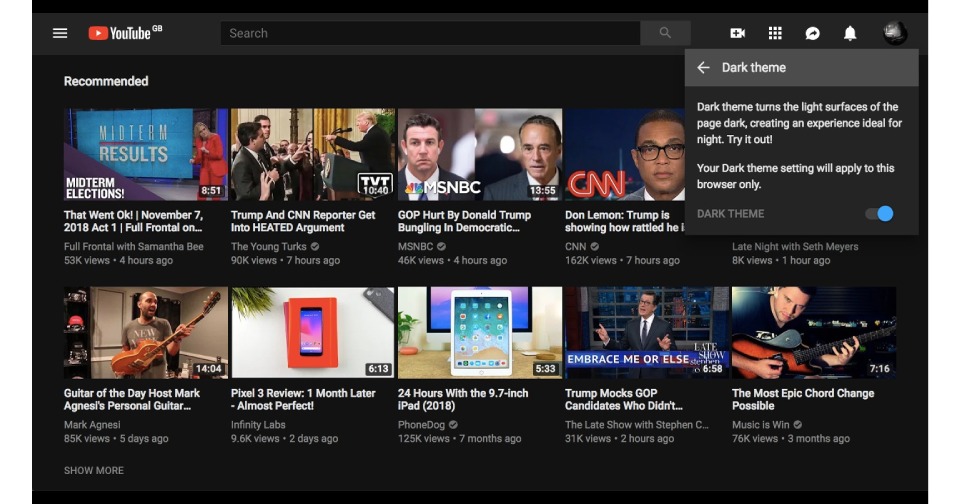
YouTube’s implementation primarily focused on enhancing video viewing experiences. By aligning with users’ late-night viewing habits, the platform observed increased engagement with longer-form content.

The dark theme created a more immersive environment, effectively reducing visual distractions.
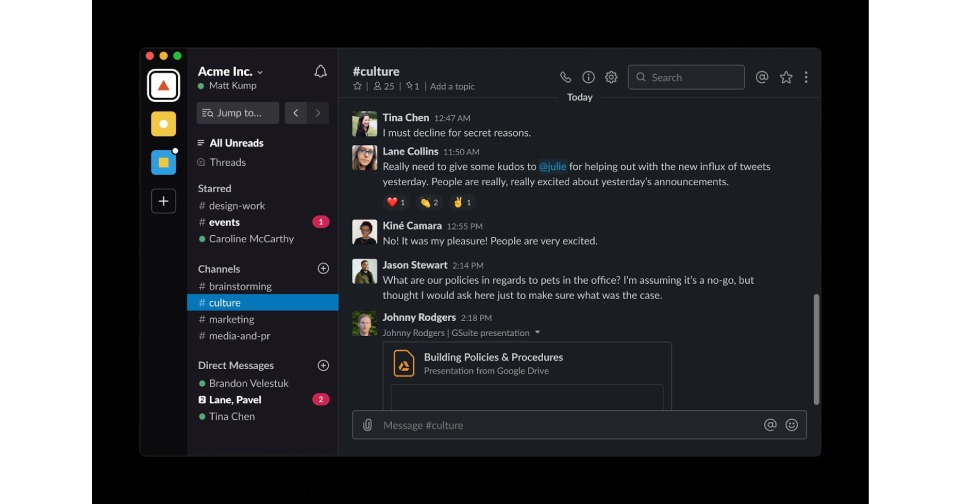
Slack’s enterprise implementation yielded equally promising results. The platform, catering to professionals working extended hours, received overwhelmingly positive feedback regarding improved focus and reduced distractions.

User satisfaction ratings showed a marked improvement following the dark mode rollout.
Both Apple and Android operating systems have embraced dark mode across their interfaces, establishing design guidelines that encourage developers to incorporate this feature.

This standardization has fostered brand loyalty among users who value consistent experiences across platforms.
The implementation process requires careful consideration of several factors:
- Color Selection: Successful implementations often utilize dark gray (#121212) instead of pure black backgrounds
- Visual Hierarchy: Dark gray surfaces better showcase colors, elevations, and depths
- Typography Adjustments: Light text on dark gray surfaces reduces eye strain compared to black backgrounds
- Brand Consistency: Visual assets and UI elements need specific adjustments to maintain impact
Ounass, Al Tayer Group’s exclusive digital eCommerce platform featuring over 500 luxury brands, exemplifies successful dark mode implementation in the high-end retail sector.

Their approach focused on creating memorable experiences that forge emotional connections with VIP customers.
The success of dark mode implementations primarily stems from addressing fundamental user needs:
- Extended browsing comfort through reduced eye strain
- Enhanced battery life on OLED/AMOLED displays
- Improved visibility in low-light conditions
- Modern, sophisticated esthetic appeal
These implementations demonstrate that dark mode transcends mere visual preference, becoming a crucial element in creating optimal user experiences.
The feature’s success across various platforms underscores its significance in modern eCommerce design, with both small businesses and enterprise organizations reaping substantial benefits from its adoption.
Common Dark Mode Problems
Despite the growing popularity of dark mode in eCommerce platforms, implementing this feature presents several intricate challenges that demand careful consideration. Research indicates that 60% of users abandon websites primarily because of poor usability, making it crucial to address these challenges effectively.
Design Challenges
Creating an effective dark mode interface involves more than simply inverting colors. Designers face several key obstacles:
1. Contrast Management
Light text on dark backgrounds can cause readability issues, specifically for users with astigmatism. The “halation effect” makes text appear blurry, undermining the user experience.
2. Color Behavior
Colors interact differently with dark backgrounds. Bright colors often become oversaturated and jarring. Muted colors risk appearing washed out or indistinguishable, making it essential to adjust the color palette accordingly.
3. Visual Hierarchy
Traditional methods of establishing depth through shadows become less effective on dark backgrounds. Designers must adopt alternative approaches, placing darker colors for bottom elements and lighter shades for top elements to maintain proper layering.
Technical Issues
The implementation of dark mode presents numerous technical challenges that affect functionality across different platforms:
1. Font Rendering
Three primary issues impact readability in dark mode:
- Overly thin fonts disappear against dark backgrounds
- Thick fonts appear to bleed into the background
- Poor color contrast affects visibility
2. Device Compatibility
Some mobile devices automatically switch to dark mode, causing unwanted effects on certain elements like search icons and logos. This automatic switching necessitates additional coding considerations.
3. Implementation Complexity
Creating a seamless dark mode experience requires extensive adjustments beyond simple color inversion. Development teams often face increased workloads, maintaining both light and dark versions simultaneously.
Brand Consistency Concerns
Maintaining brand identity across different modes poses significant challenges for eCommerce platforms. Studies reveal that highly saturated colors on dark backgrounds often fail to meet WCAG 2 accessibility guidelines, requiring a minimum contrast ratio of 4.5:1 for normal text.
1. Logo Adaptation
Logos designed primarily for light backgrounds may show a not-so-pretty white box around them, disappear, or even clash when displayed against dark surfaces.

This issue becomes particularly problematic in email communications, where email clients might ignore light and dark mode specifications.
2. Color Palette Adjustments
Brand colors behave differently on dark backgrounds. Some key considerations include:
- Bright elements can cause overexposure
- Traditional brand colors may require modification
- The visual separation between elements becomes more challenging
3. Consistency Across Platforms
Native mobile applications linking to web pages often create jarring transitions between dark and light modes. This inconsistency undermines the unified brand experience users expect.
To maintain proper contrast, designers increasingly avoid pure black (#000000) backgrounds, preferring softer shades of black or dark grays. This approach helps preserve legibility by reducing eye strain, maintaining visual hierarchy, and ensuring brand elements remain distinguishable.
Conclusion
Dark mode in eCommerce has emerged as a transformative feature, offering significant benefits that extend beyond mere aesthetics. By reducing eye strain and conserving battery life, dark mode enhances user comfort and device efficiency, leading to improved UX and potentially driving improved sales.
Major platforms like Terra have reported substantial increases in user engagement and reductions in bounce rates, demonstrating the tangible impact of dark mode on user behavior and business metrics.
The implementation of dark mode in eCommerce not only aligns with modern design trends but also addresses fundamental user needs, making it a strategic tool for enhancing both user experience and business performance.
As more companies adopt this feature, it becomes clear that dark mode is more than just a trend; it is a crucial component in creating optimal user experiences and boosting sales.
Acowebs are the developers of the WooCommerce Product Labels which let customers include custom product labels or product badges for the WooCommerce products. WooCommerce sales badges plugin provides you with different label styles and customizations for labels. It offers a easy-to-use UI to add labels to the selected products or categories and woocommerce email customizer using which you can easily build and customize WooCommerce emails with a drag-and-drop user interface.












 Login
Login
 Cart
Cart