- Woocommerce
- Shopify Apps
Table of Contents
Getting Started
Basic Set up instructions
Instructions regarding Installation and activation, please visit: Installation & Activation
After installing the Variation Swatches For WooCommerce, you can see a new menu appear in the menu bar called Variation swatches.
There you have two sub-menu items; ‘Variation swatches’ and ‘Settings’.
You can customize any product attribute to the variation swatches to match your theme styles and layout. The product variation swatches for the Woocommerce plugin help you with product customization with no limits.
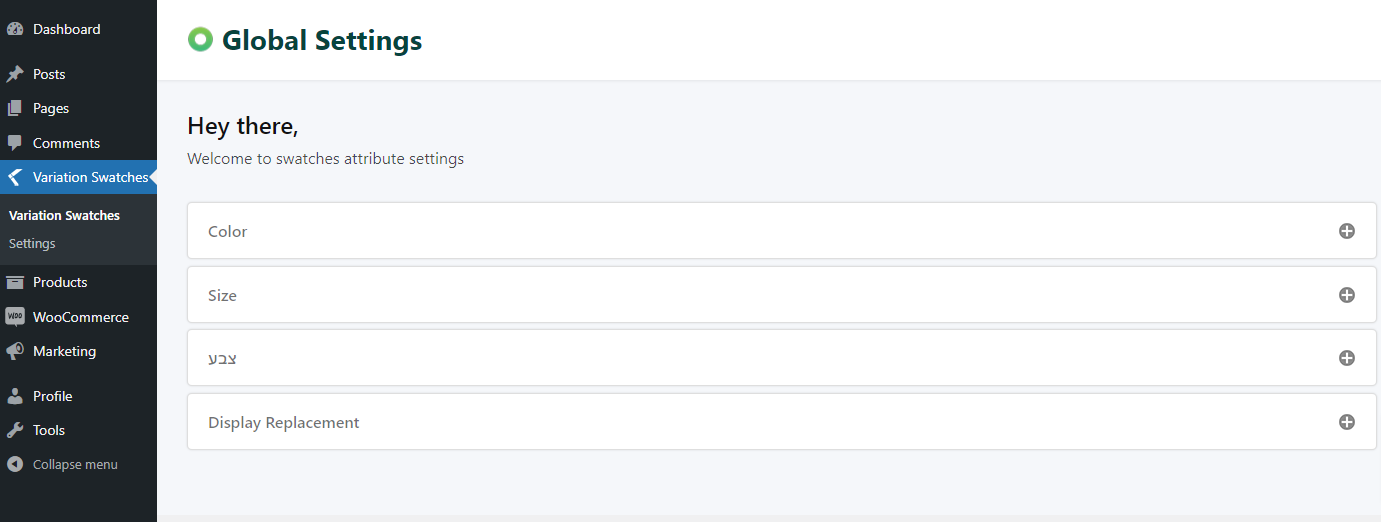
Select the Variation swatches to turn the product variations into beautiful swatches that go well with your theme styles. It will redirect to a page like the one below.

This is the page where you get a list of attributes that you added.
For details on how to create or manage product attributes, please go through this link
https://woocommerce.com/document/variable-product/
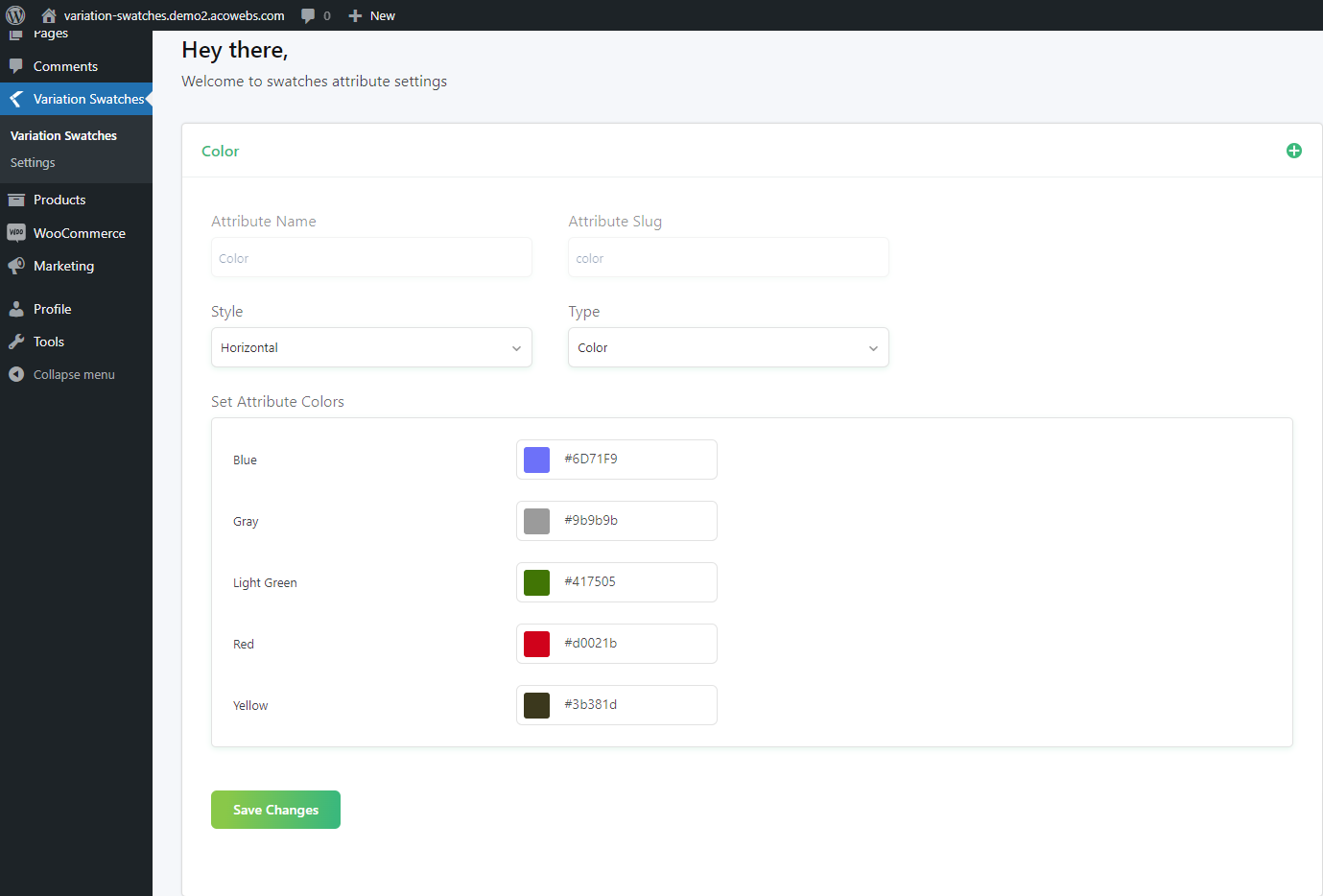
Once you created the attributes, then these get displayed on the global settings pages of the variation swatches pages. There you can fill in the details of the attributes by clicking the ‘+’ sign in it. You can style your attributes from here

Attribute Name: The name of the Attribute gets appears in this field. It may be color, size, etc.
Attribute Slug: slug is URL friendly version of the name.
Style: Here you can set the style of the attribute either as horizontal or vertical.
Type: You can select the type of the attribute whether the label, radio, color, image, etc
Custom Attribute
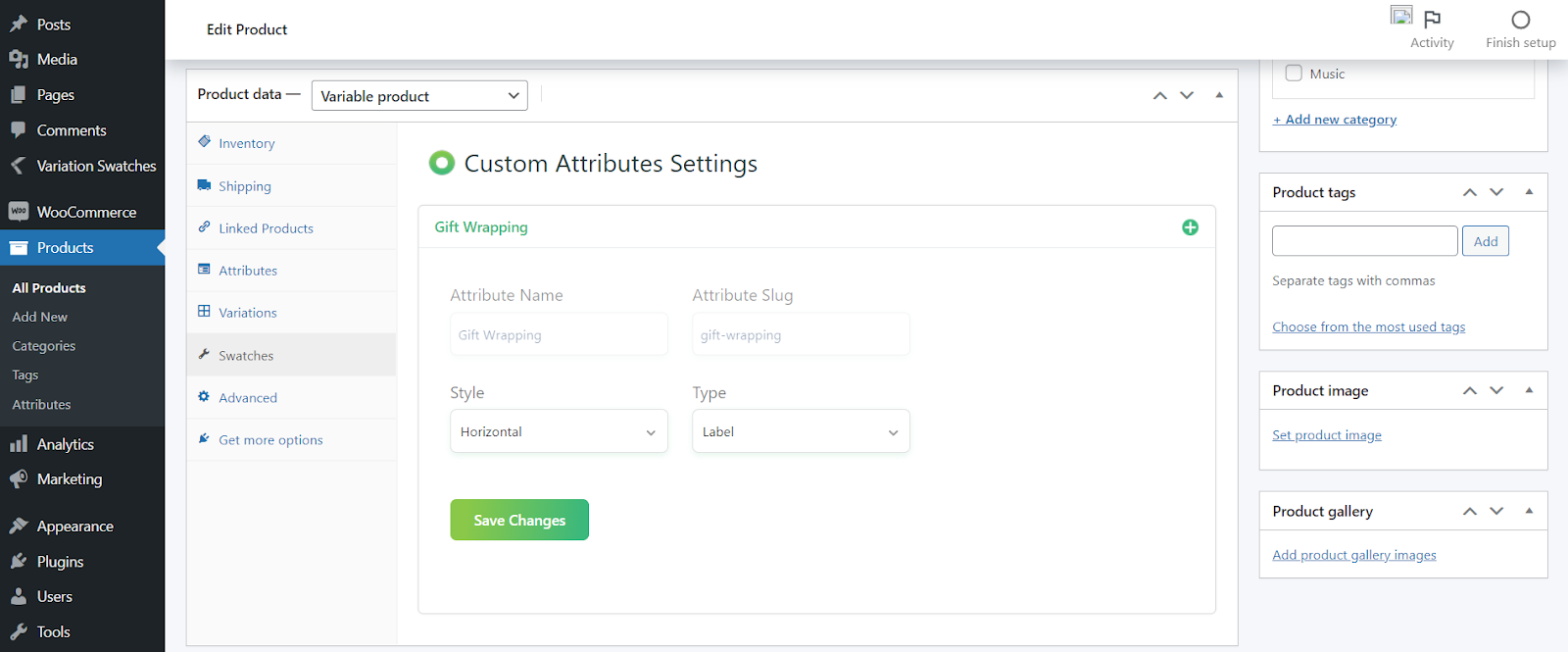
Unlike global product attributes, a custom attribute is used to define a feature of a specific product. Each product can have its attributes and does not apply to other products. These attributes won’t be listed on the default attributes screen, for styling / customizing these attributes, please select any product with custom attributes, scroll down to the product data section and click on the swatches tab, all custom attributes are related to that product will be listed here.
Click on any attribute of your choice and choose your styles.

It contains Global Settings, Additional Settings, and licenses key settings.
Global Settings is for general settings.

Attribute Font Size: You can set the font size of the attribute in pixel here.
You can change the dropdowns to radio/color/labels/image swatches as per your requirement. In the case of a color attribute, you can create color/multi-color swatches, while in the case of a material or design attribute, then image swatches will be ideal.

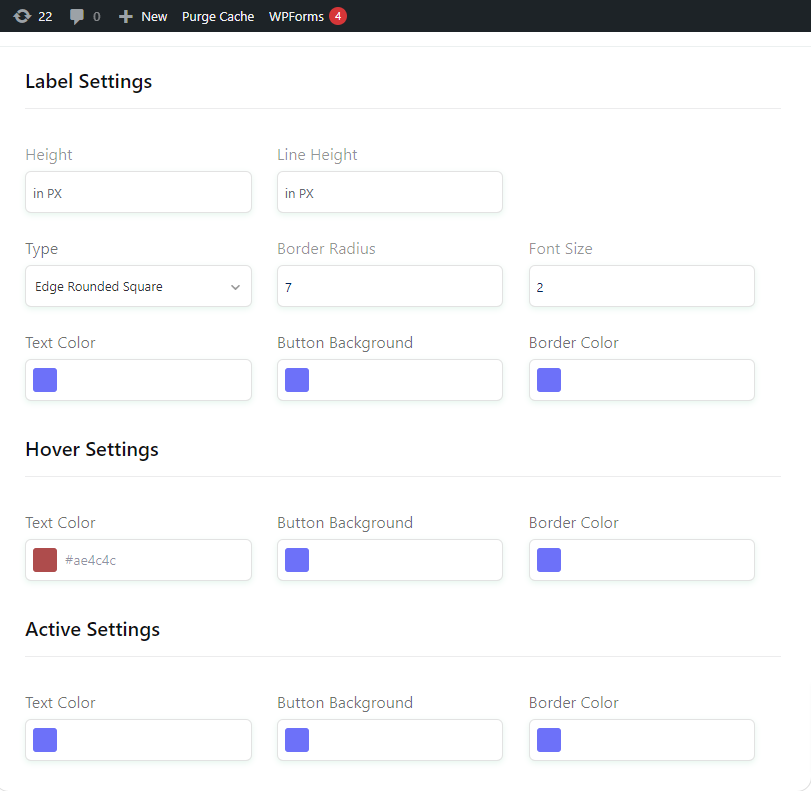
You can set the Height and Line height of the label in pixels. Also, you can set the type of the field of the label whether square, rounded, or edge rounded square. You can set the Border radius, Font size, Text Color, Button Background, and Border color of the field label.
You can have Hover settings and Active Settings on Text color, button background, and border color.

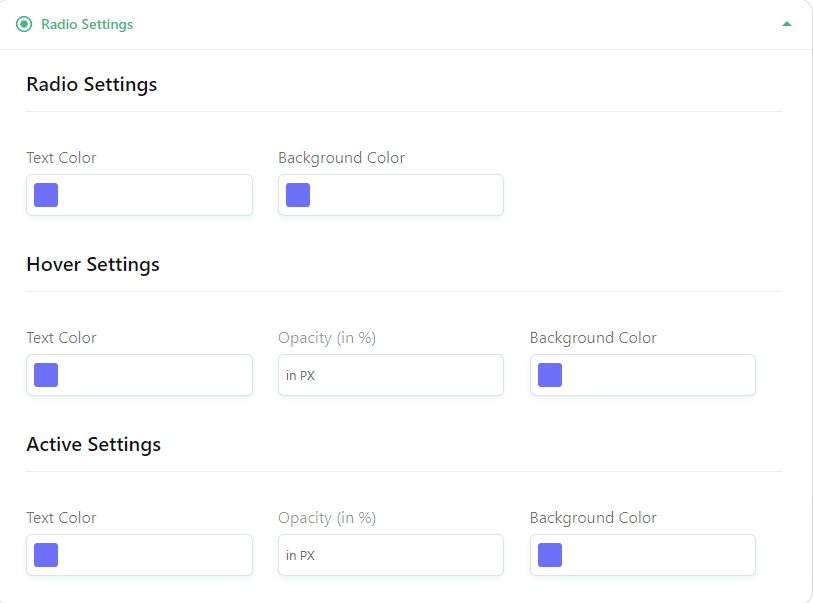
You can set the text color and background color of a radio button. You can have Hover settings on Text color, button background, and border color. By active settings, you can change text color, opacity, and background color when on the swatches selection.

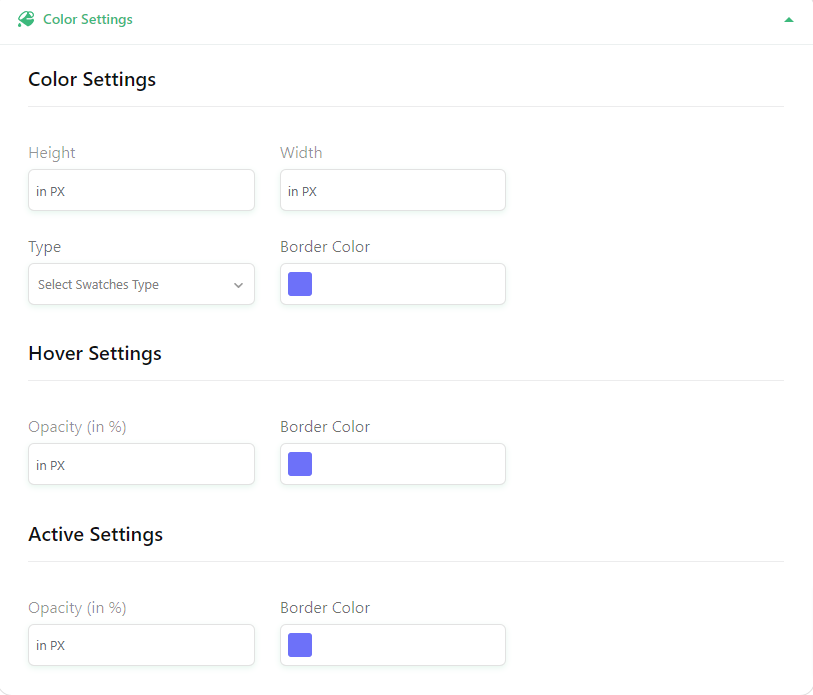
You can set height, width, type, and border color by color settings. It also has hover and active settings.
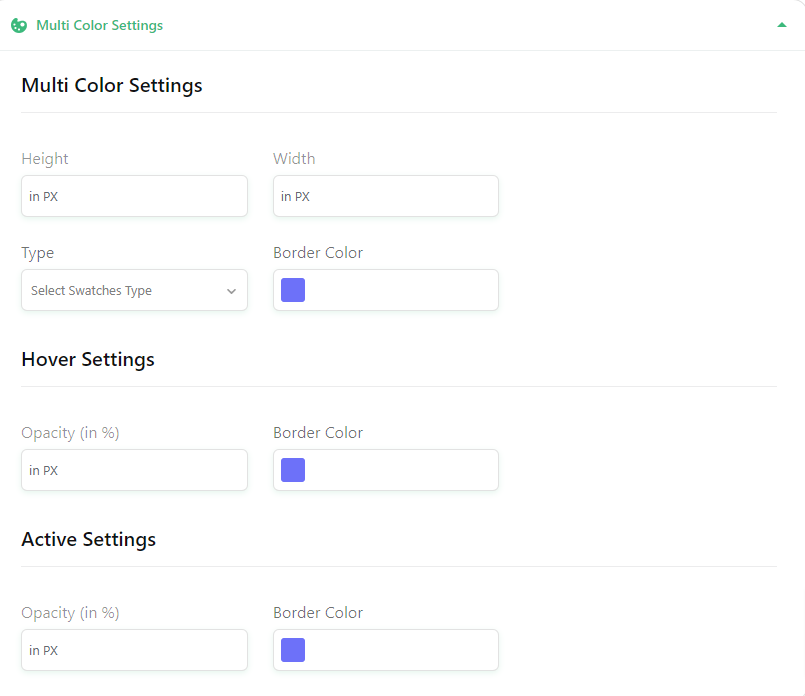
The Woocommerce plugin for product variation swatches supports multicolor swatches for dress stores or fashion stores. When you wish to display products with various color combinations, this is the best feature.

You can set the height, width, type, border color, and border color. You also have hover and active settings.
There is no need to set additional images or color swatches for the variation images. When you set the variation images for a specific product, they automatically get converted into swatches for the particular product.

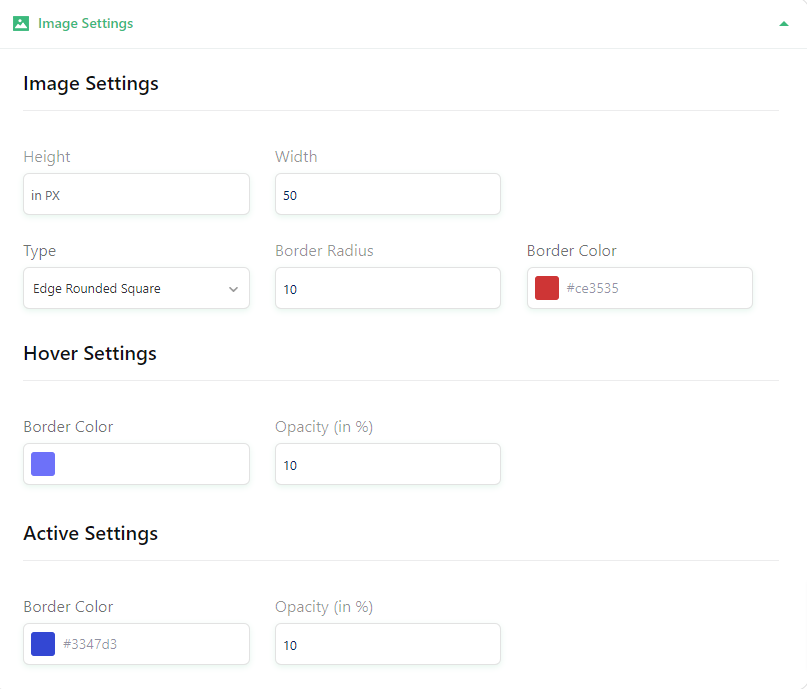
You can set the height, width, type, border radius, and border color of the image by image settings, You also have hover and active settings.
The mixed swatches offer more advanced features than multi-color swatches. If you wish to show wider patterns for the same color, you can use the plugin. For instance, wallpapers come with a plain color or various patterns of the same color, where mixed swatches can be effective.

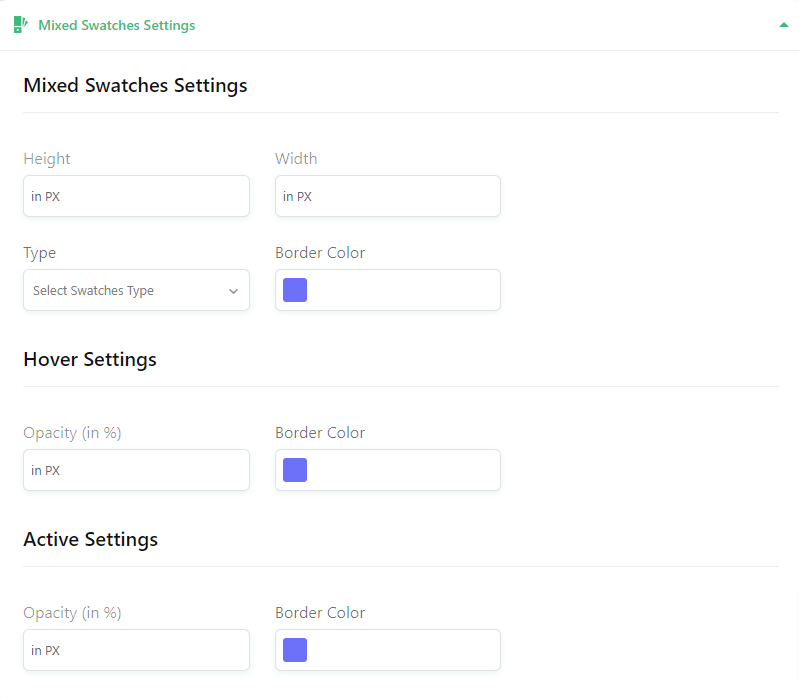
You can set the height, width, type, and border color of mixed swatches by mixed swatches settings, You also have hover and active settings on opacity and border color.
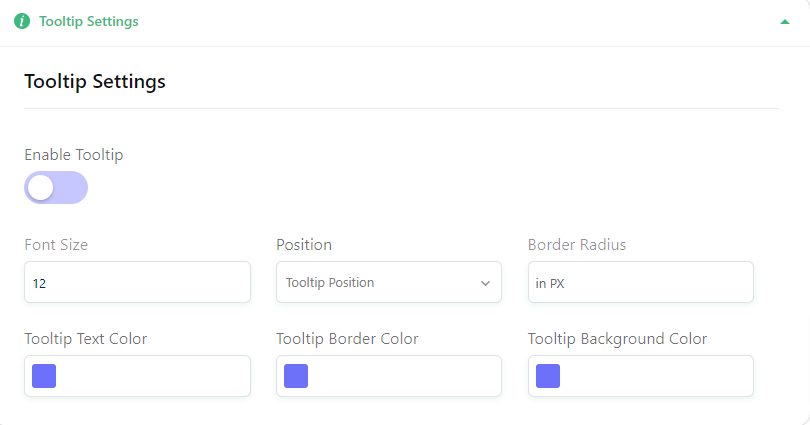
With variation swatches for the Woocommerce plugin, we incorporate the tooltips feature with no compromise to the layout and design. You can manage the tooltip styles with no need for developers’ support.

These settings enable you to give a message which appears when a cursor is positioned over an icon, image, hyperlink, or another element in a graphical interface.
You can set Font size, Position, Border radius, Text color, Border Color, and Background Color of the Tooltip.

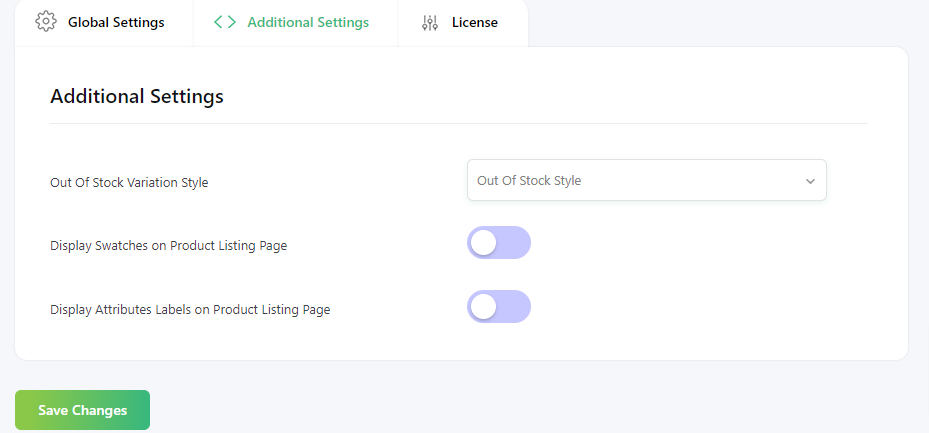
Out Of Stock Variation Style: You can set a style for the variation which are out of stock.
Display Swatches on Product Listing Page: It helps you to display swatches on the product list page
Display Attributes Labels on Product Listing Page: It helps you to display Attribute labels on the product list page.

You can do license activation and settings from here. You can add and activate plugin License Key to get future updates and bug fixes.
If you have questions about our plugin(s), are experiencing issues with any of our plugin