- Woocommerce
- Shopify Apps
Table of Contents
Instructions regarding Installation and activation, please visit: Installation & Activation
Email Customizer for WooCommerce helps you build and customize WooCommerce emails. The plugin provides sufficient basic and WooCommerce elements to build a complete email.
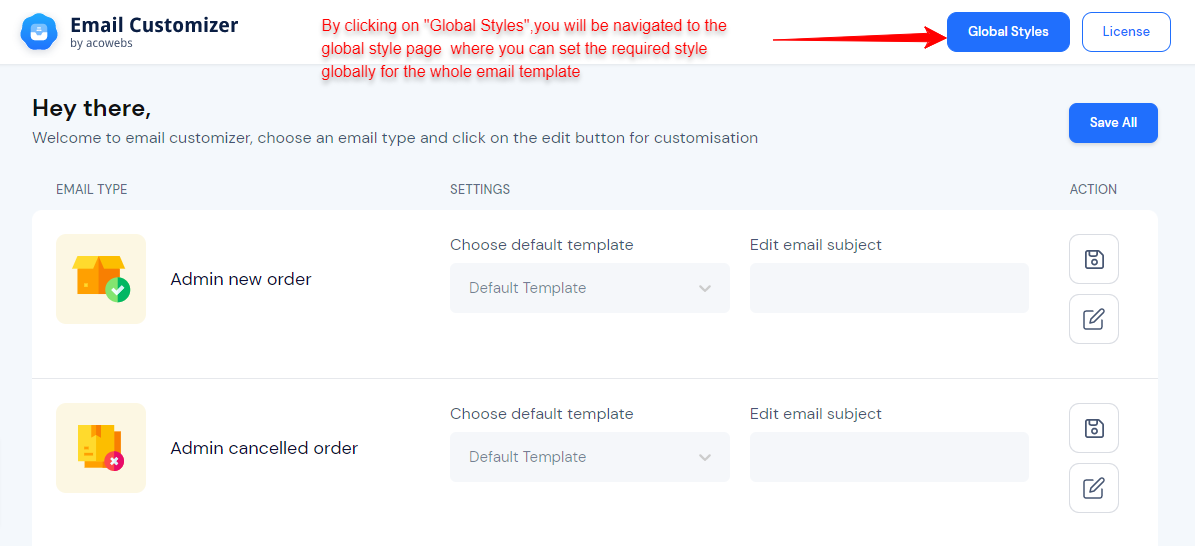
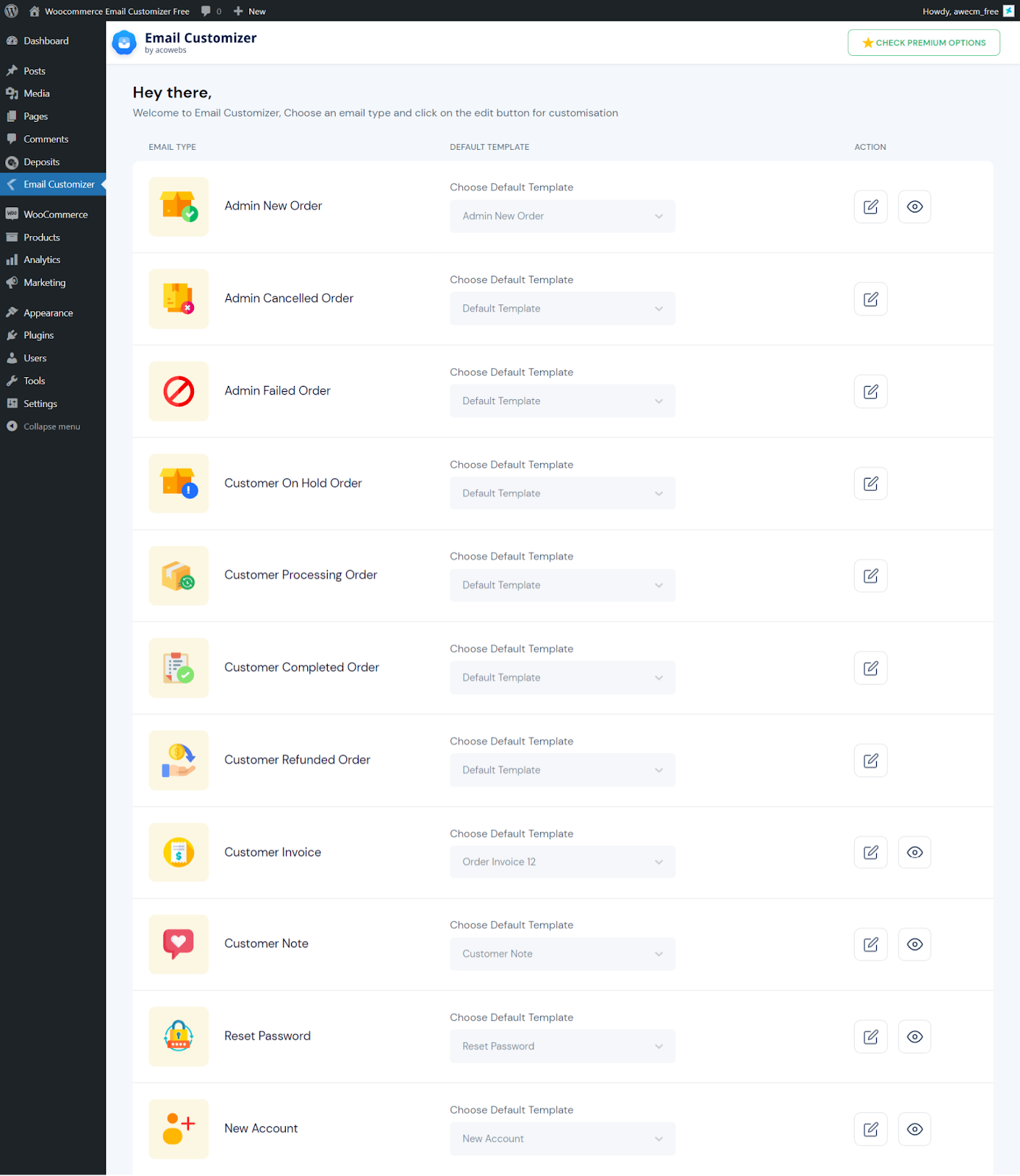
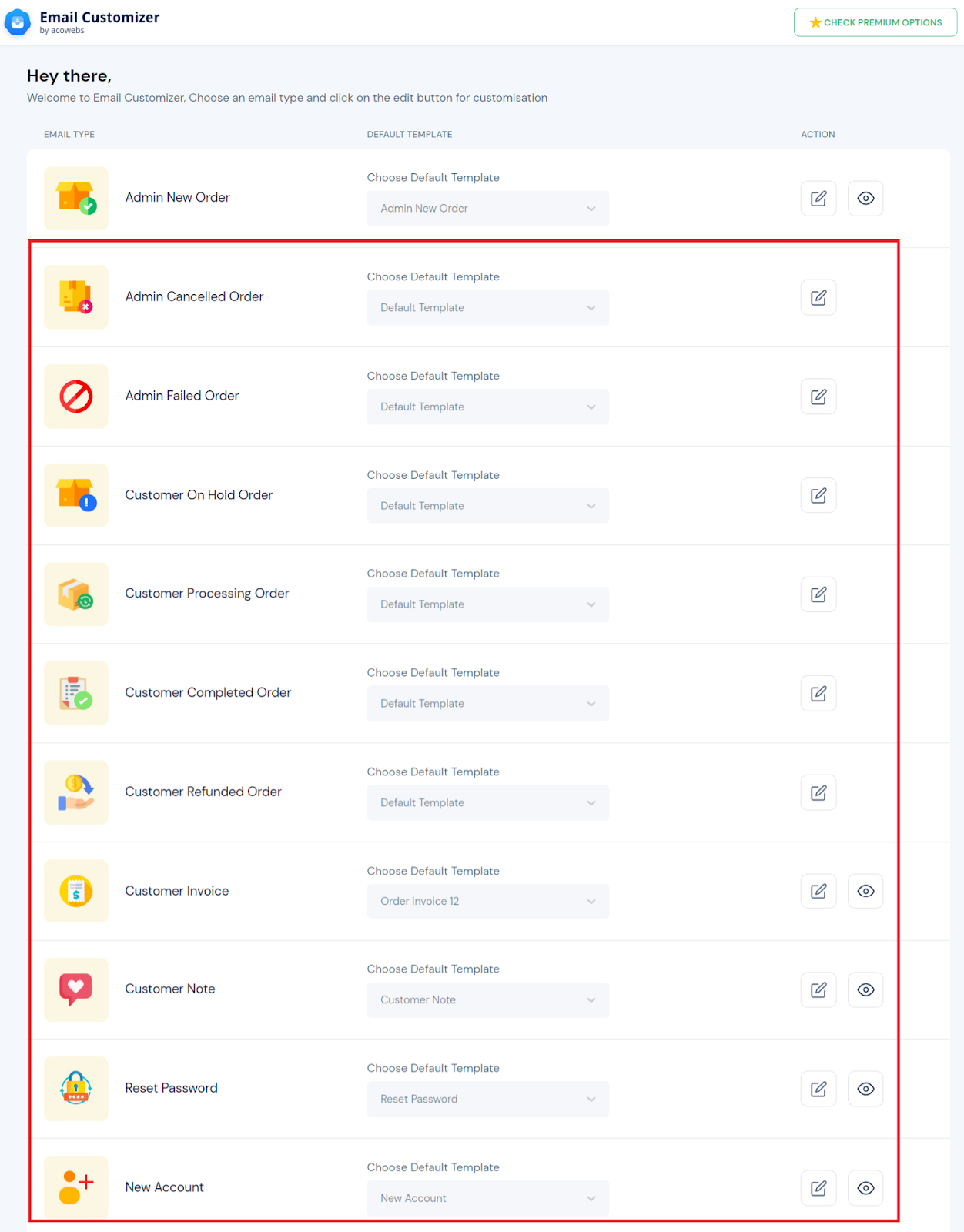
After installing the Email Customizer and Designer For WooCommerce Plugin, you can see a new menu “Email Customizer” in the WordPress admin menu bar.
Once you installed the plugin, you need to set the required style globally for the email template You have the option to edit the email template globally by navigating to “Global Styles”

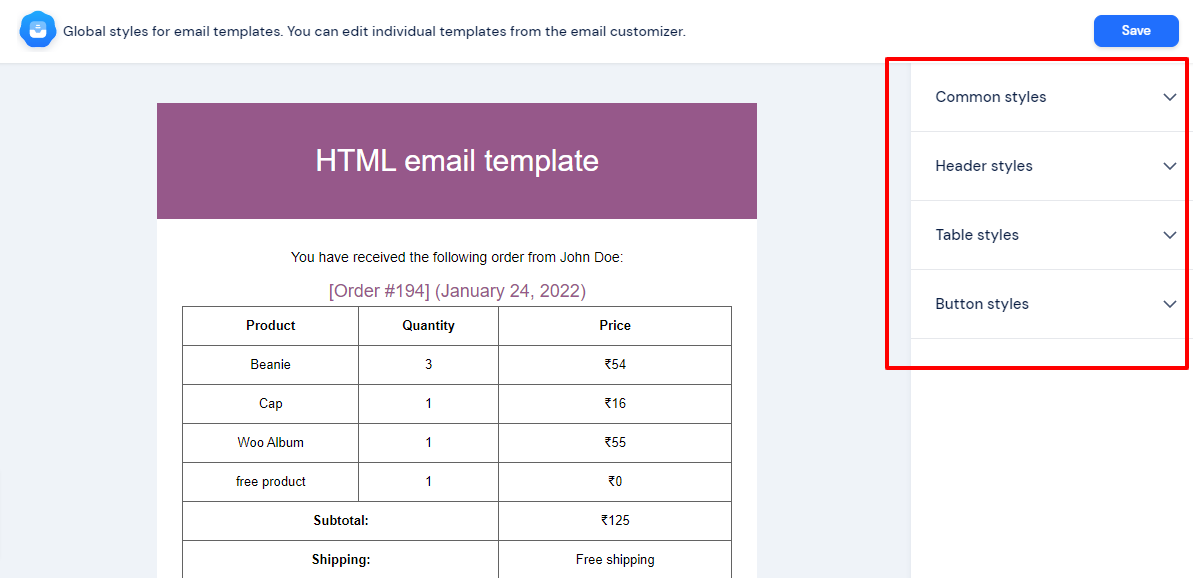
The following image shows the common edit options.

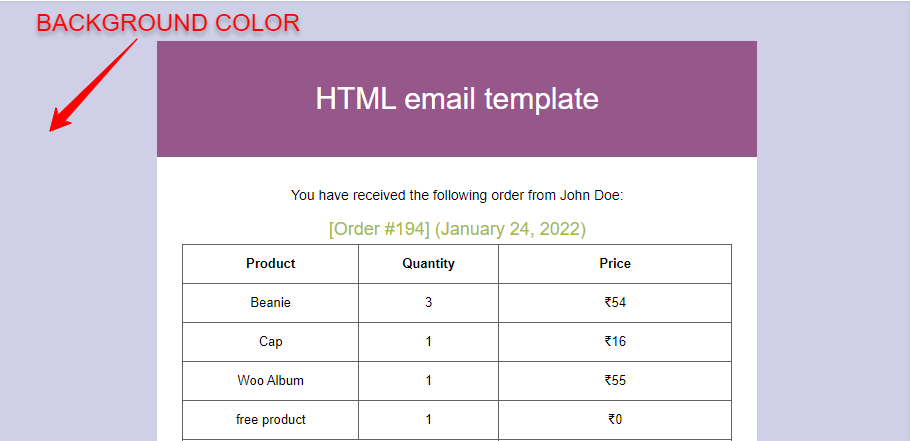
1. BACKGROUND COLOR: Used to change the overall background color of the template

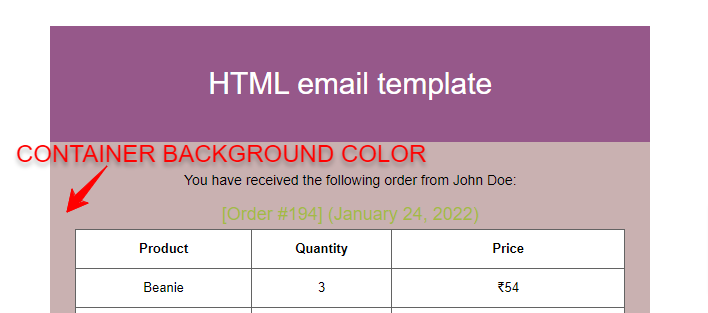
2. CONTAINER BACKGROUND COLOR: Used to change the background color of the container

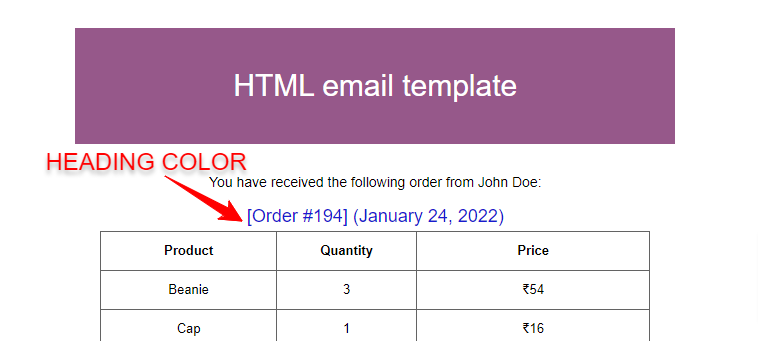
3. HEADING COLOR: Used to change the heading color of the template

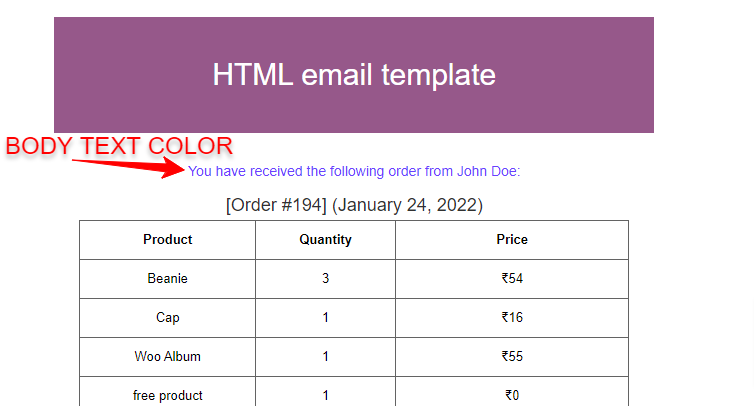
4. BODY TEXT COLOR: Used to change the body text color of the template.

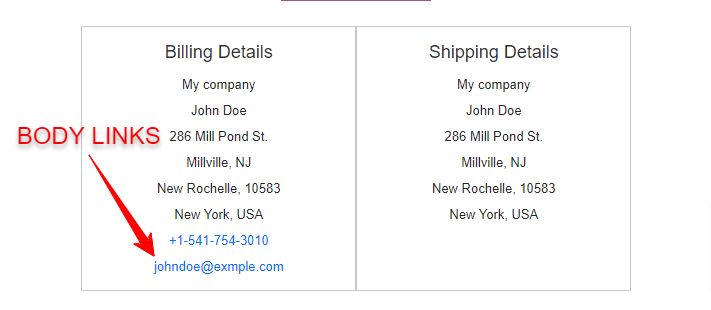
5. BODY LINK COLOR: Used to change the color of the links present in the template.

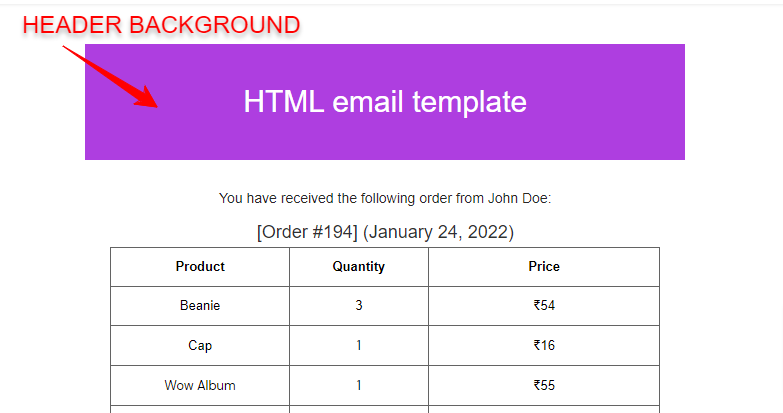
1. HEADER BACKGROUND COLOR: Used to change the header background color of the template.

2. HEADER TEXT COLOR: Used to change the header text color of the template.
1. TABLE BACKGROUND COLOR: Used to change the background color of the table in the template.
2. TABLE BORDER COLOR: Used to change the color of the table border in the template
3. TABLE HEAD COLOR: Used to change the color of the table head in the template.
4. TABLE BODY COLOR: used to change the color of the table body in the template.
1. BUTTON BACKGROUND COLOR: Used to change the background color of the buttons present in the template
2. BUTTON BORDER COLOR: Used to change the border color of the buttons present in the template
3. BUTTON TEXT COLOR: Used to change the text color of the buttons present in the template
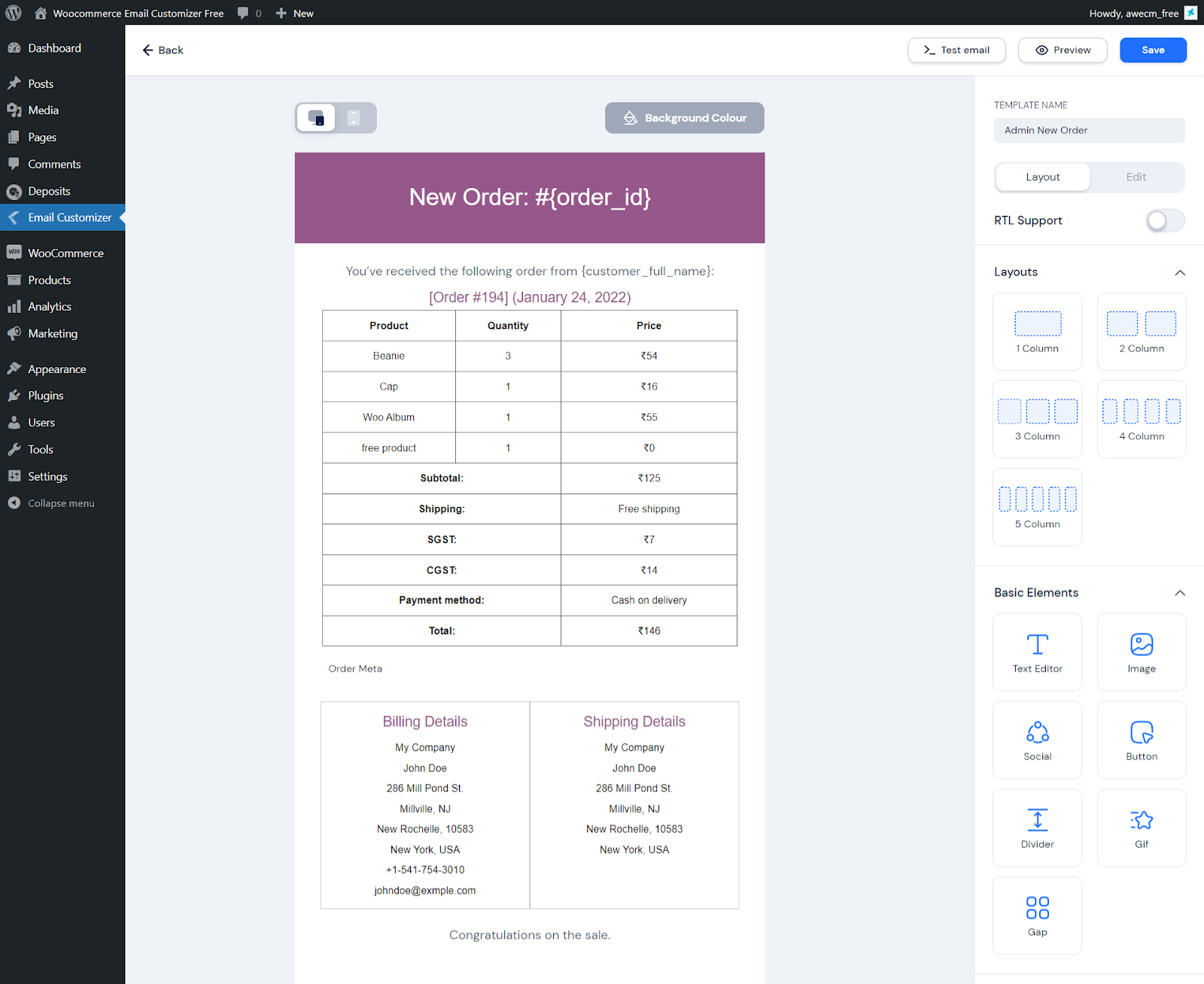
Once you set the global styles for the templates, you can now easily add, edit, and customize the layouts/contents inside the email templates without coding knowledge.

You can simply customize the email templates by simply clicking the edit button from the action

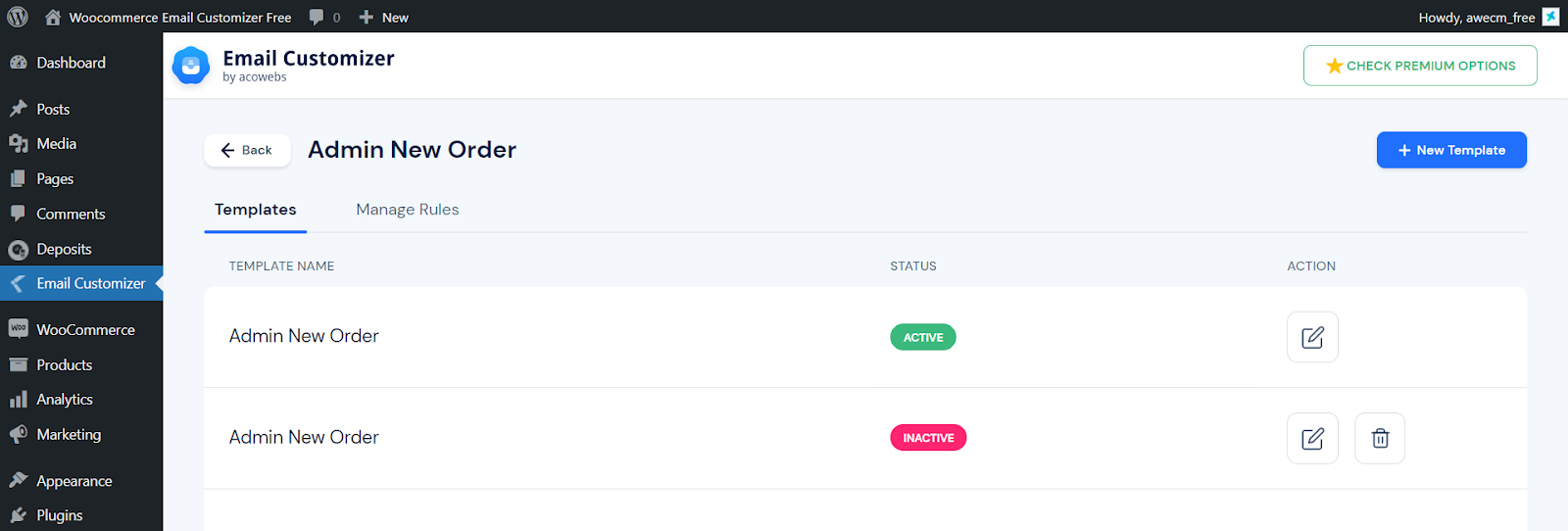
New Template: By clicking the new template button, a new tab will be open from where you can start customizing the templates.

Template Name: Used to change the name of the template created
RTL Support: By enabling this option, the page will align from right to left
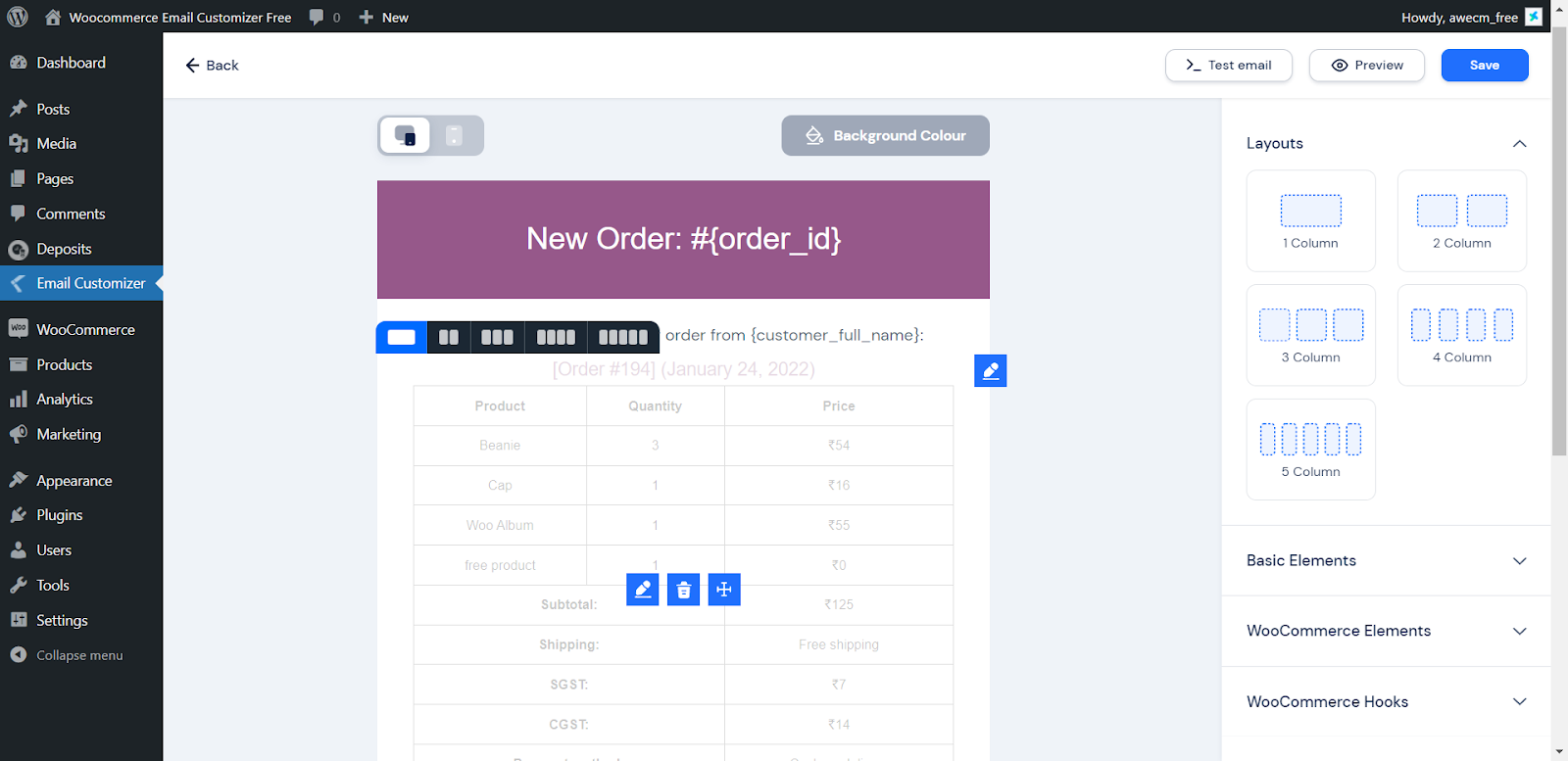
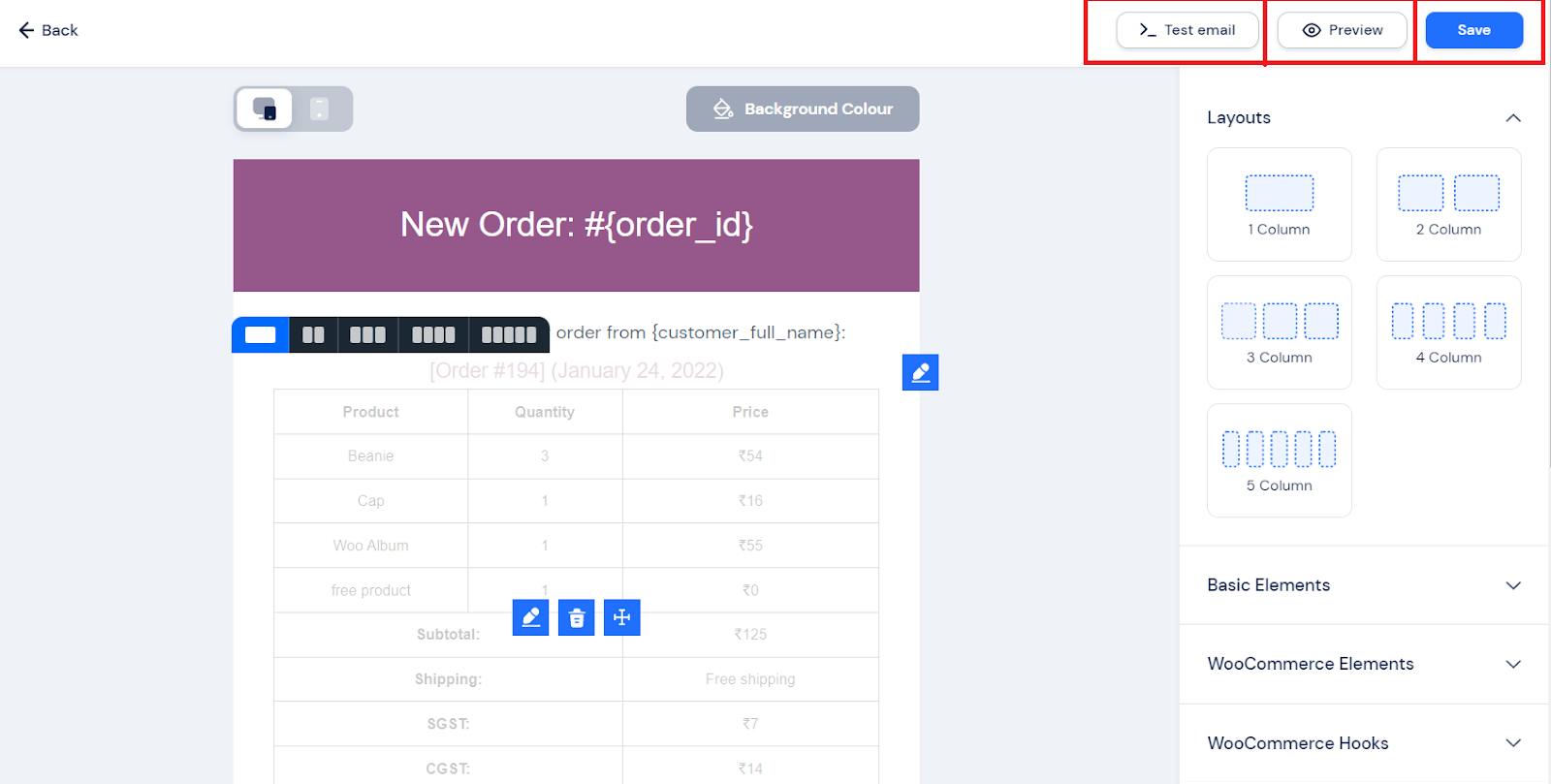
These options help to change the layouts of the email templates. The layout can be changed to 1-column, 2-column, 3-column, 4-column, and 5-column layouts.

Each sub-template can be customized using the edit options.

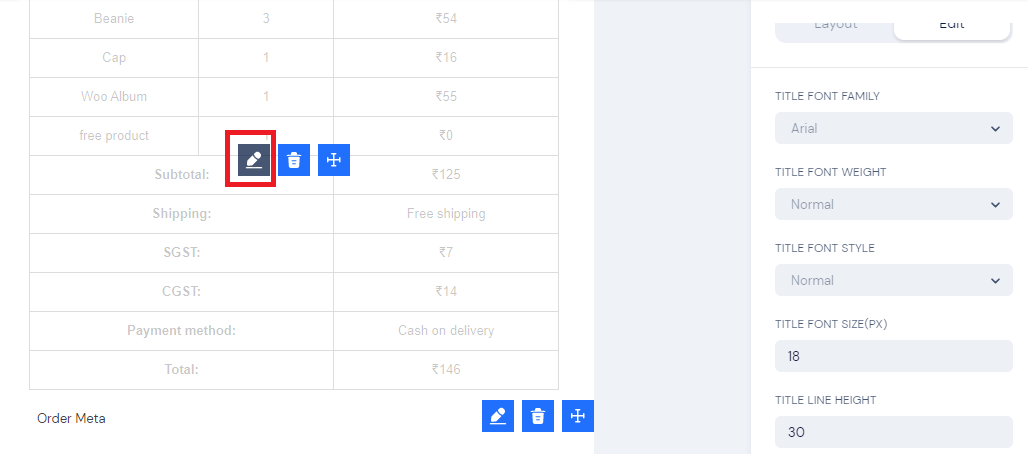
Title Font Family: Select the required font family for the title
Title Font Weight: Select the required weight for the title font
Title Font Style: Select the required font style for the title
Title Font Size (px): Select the required font size in pixels for the title
Title Line Height: Select the required line height for the title

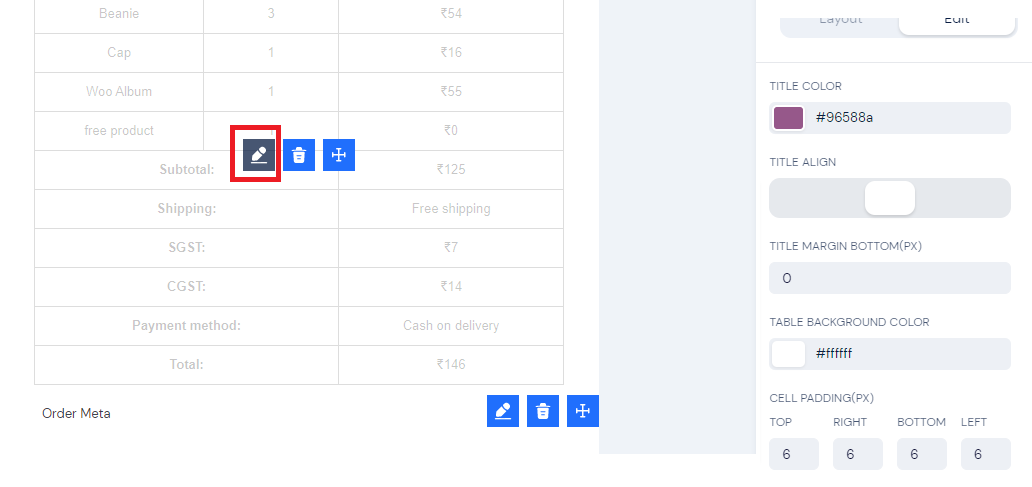
Title Color: Select the required color for the title from the color picker
Title Align: Align the title to the required side of the page using this option
Title Margin Bottom(px): Select the required margin size for the bottom of the title
Table Background Color: Select the required color for the table from the color picker
Cell Padding(px): Select the required number for the padding

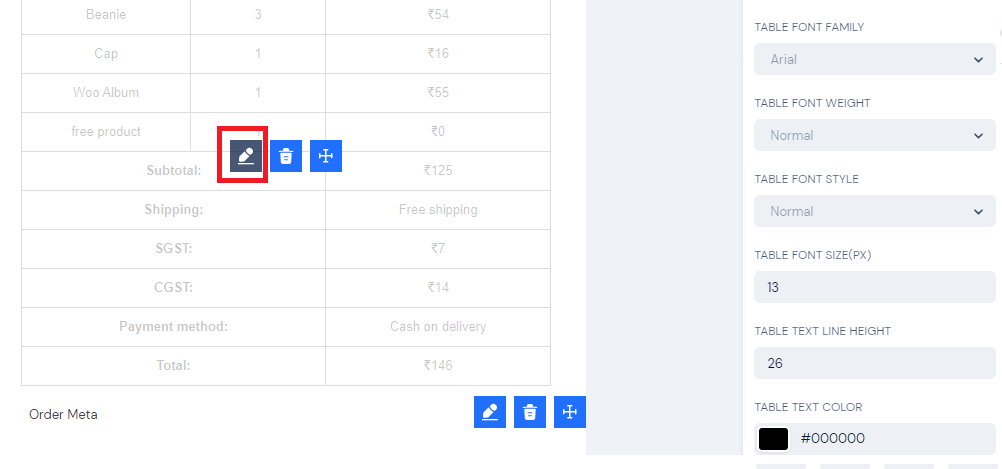
Table Font Family: Select the required font family for the table
Table Font Weight: Select the required font weight for the table
Table Font Style: Select the required font style for the table
Table Font Size(px): Select the required font size in pixels for the table
Table Text Line Height: Select the required line height for the table
Table Text Color: Select the required text color for the table

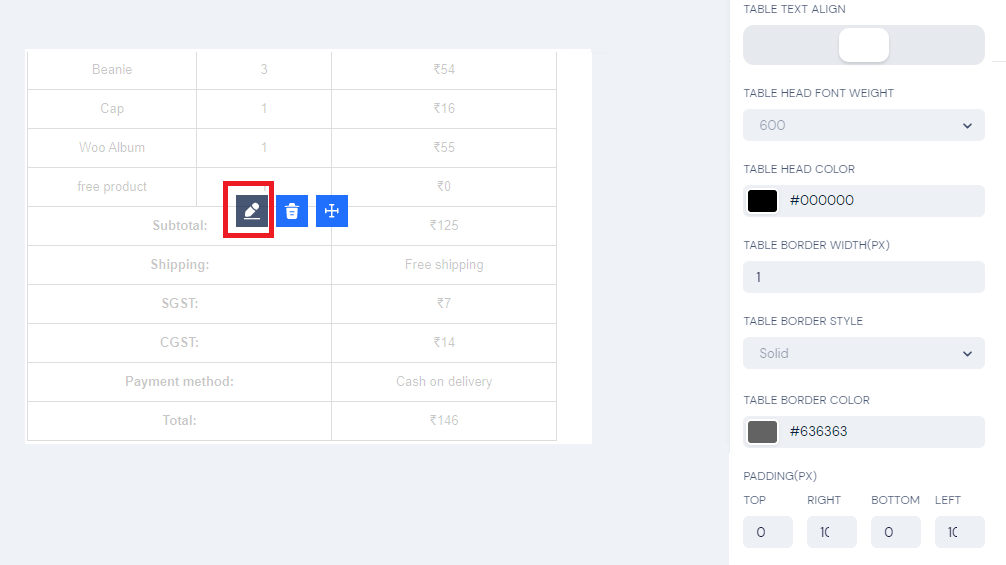
TABLE TEXT ALIGN: Align the title to the required side of the page using this option
TABLE HEAD COLOR: Select the head color for the color picker for the table
TABLE BORDER WIDTH(PX): Select the required width for the table border
TABLE BORDER STYLE: Select the required style for the table border
TABLE BORDER COLOR: Select the required color from the color picker for the table border
PADDING(PX): Set the required padding length

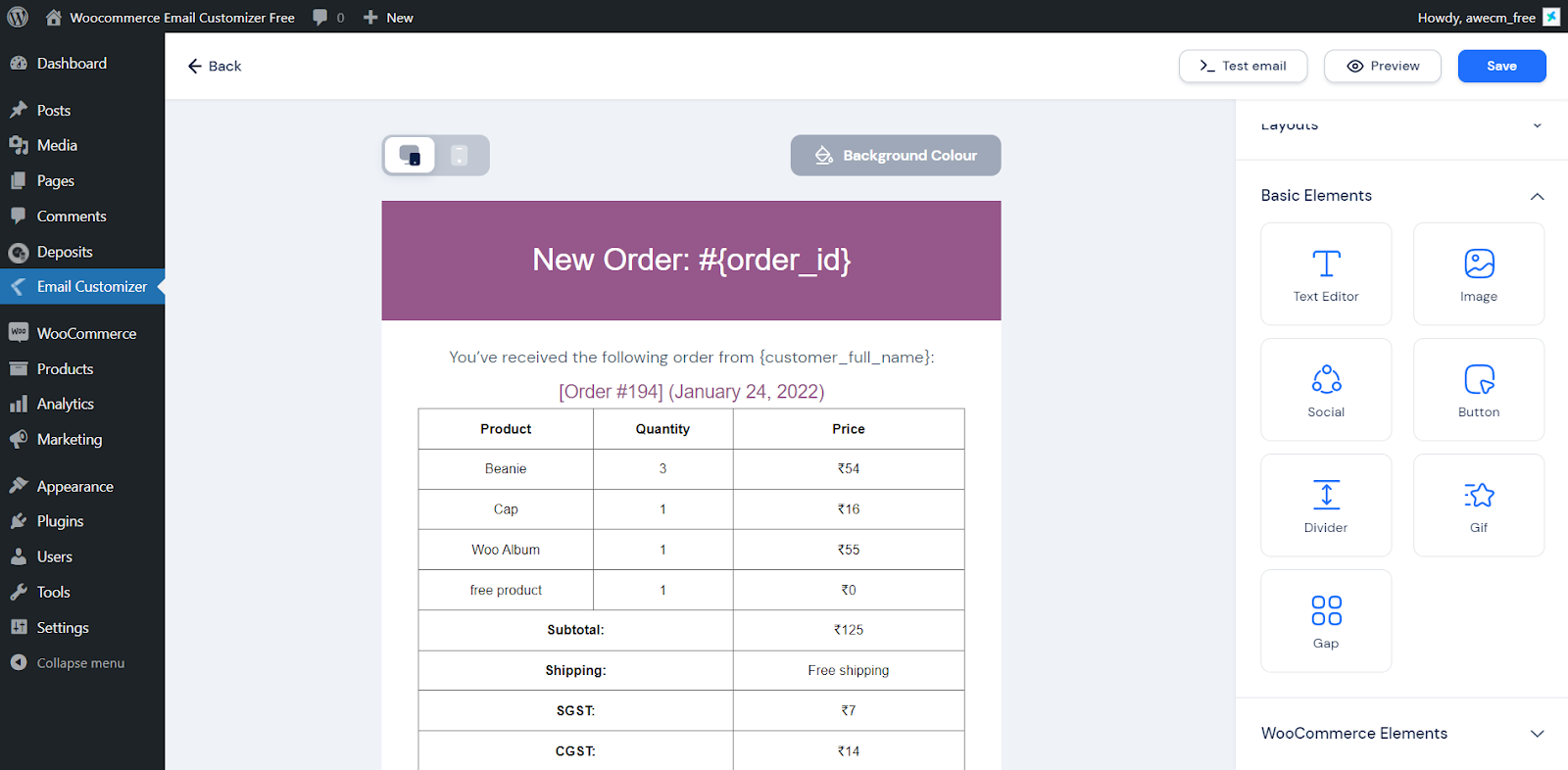
Text Editor: You can add custom content to the template and customization to the element text color, font size, alignment, etc
Image: Add images to your email template and you can edit its size and alignment.
Social: Add social media icons to the template and you can change the links of respective accounts.
Button: To show the user an interactive button on the template. Option to customize label, link, alignment, background, color, etc.
Divider: Add a single line divider to the template and you can customize the style, width, height, color, etc.
Gif: Add gifs to your email template and you can edit its size, and alignment.
Gap: Add a gap between other elements. We can change its height, background color, etc.

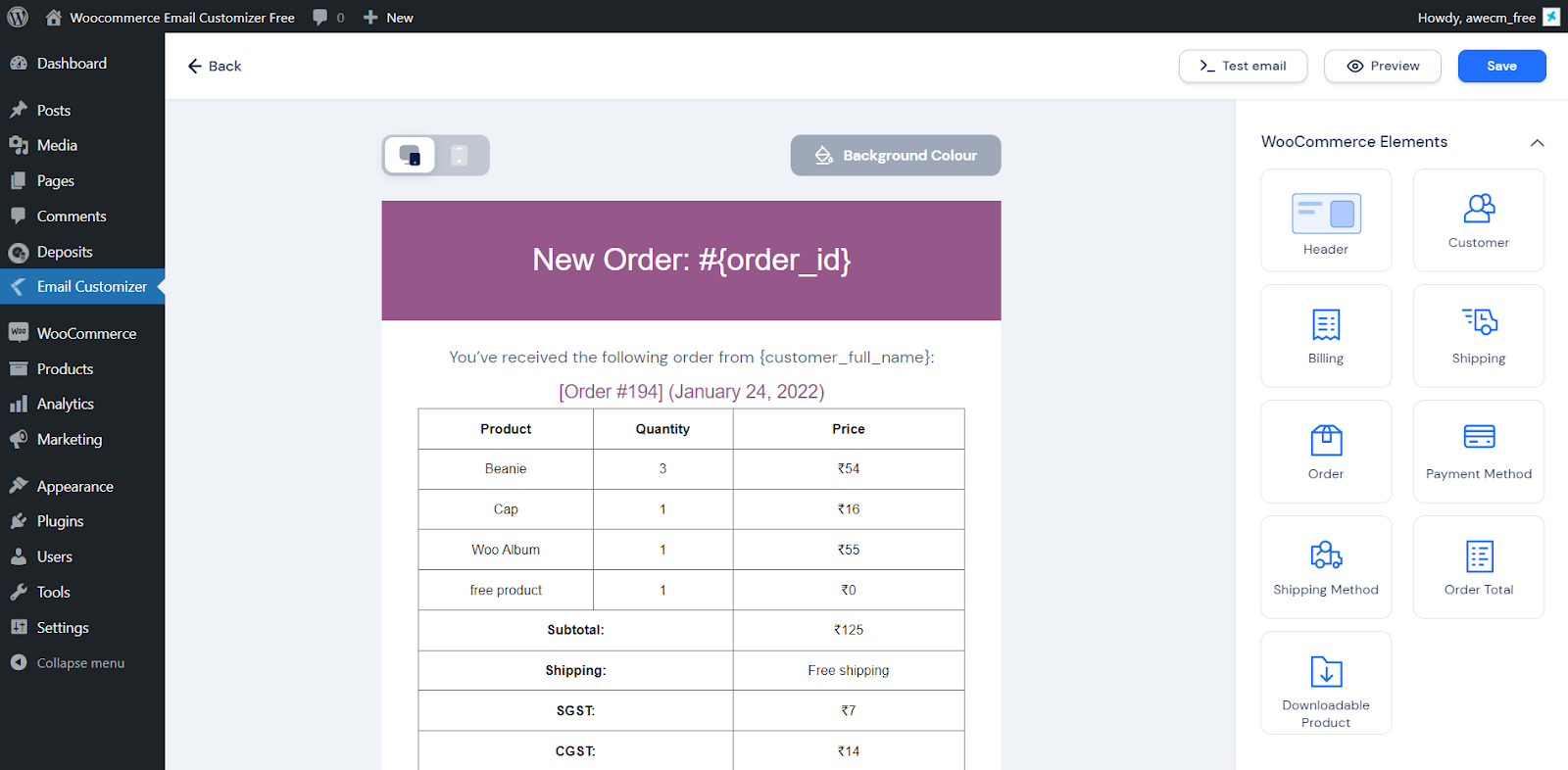
Header: Add a header section to your email template and options to customize the element text color, font size, alignment, etc.
Customer: Adds customer details to the email template. You can edit properties such as font size, color, alignment, etc.
Billing: Display the customer billing details in your email template. You can edit properties such as font size, color, alignment, etc, and also can change its heading.
Shipping: Display the customer shipping details in your email template. You can edit properties such as font size, color, alignment, etc, and also can change its heading.
Order: Insert the order details in table format. You can customize the order table properties like color, border, and background. Also can change the labels of the table.
Payment Method: Helps to display the payment method, you can customize the properties like color, font size, etc.
Shipping Method: Helps to display the shipping method, you can customize the properties like color, font size, etc.
Order Total: Helps to display the order total amount, you can customize the properties like color, font size, etc.
Downloadable Products: Show the downloadable product data in table format. You can customize the table properties like color, border, background, etc.

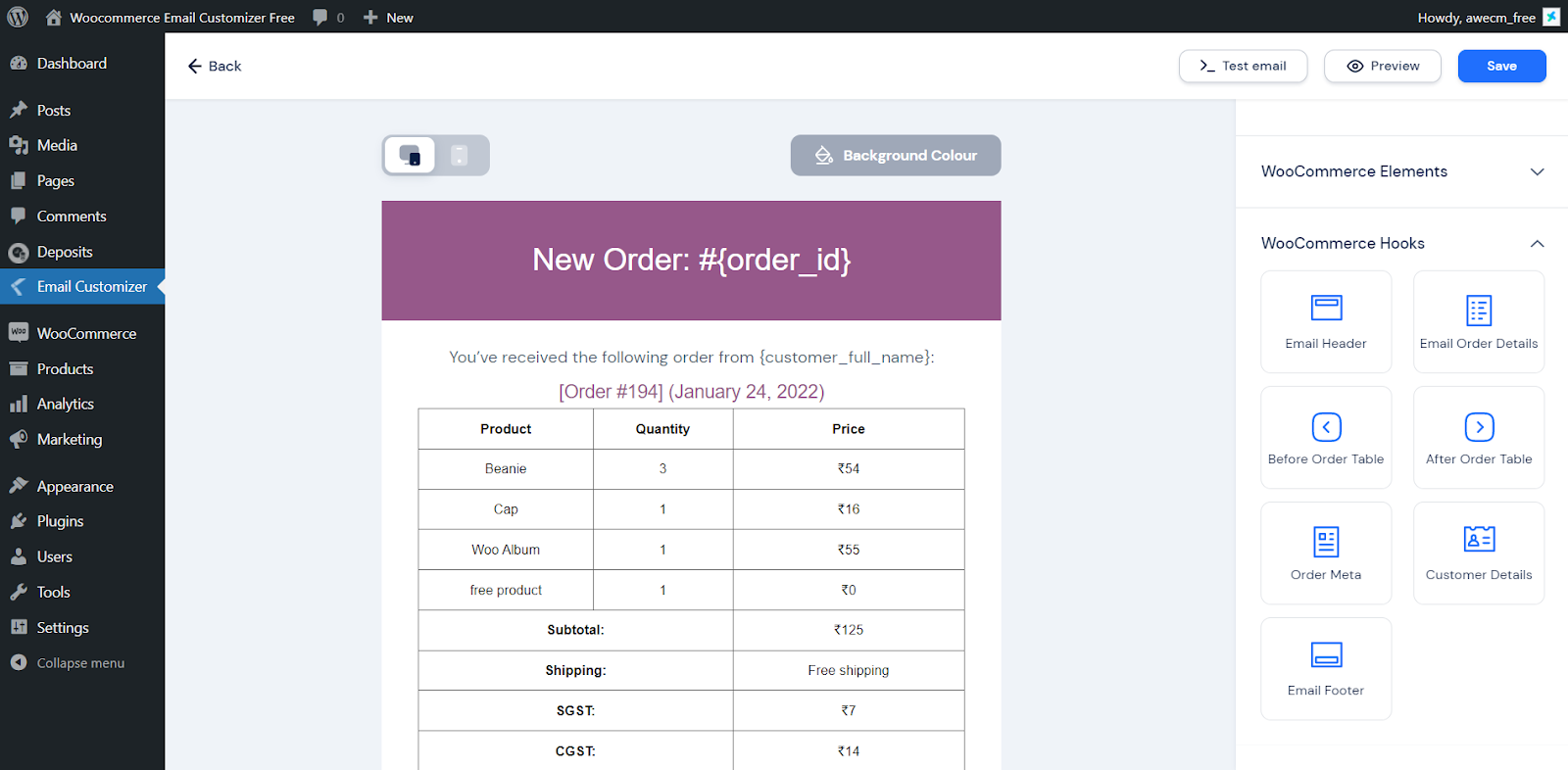
The Woocommerce hooks are used for customizing the email template based on one’s needs
The Woocommerce hooks used in the email customizer include:
1. Email Header
2. Email Order Details
3. Before Order Table
4. After Order Table
5. Order Meta
6. Customer Details
7. Emai Footer

Test Email: Used to create test emails to understand the appearance of the created email template.
Preview: Used to get a real-time preview for seeing changes made to the template
Save: Used to save the template.

All the other woocommerce email templates have more or less the same option as mentioned above.
If you have questions about our plugin(s), are experiencing issues with any of our plugin