- Woocommerce
- Shopify Apps
Table of Contents
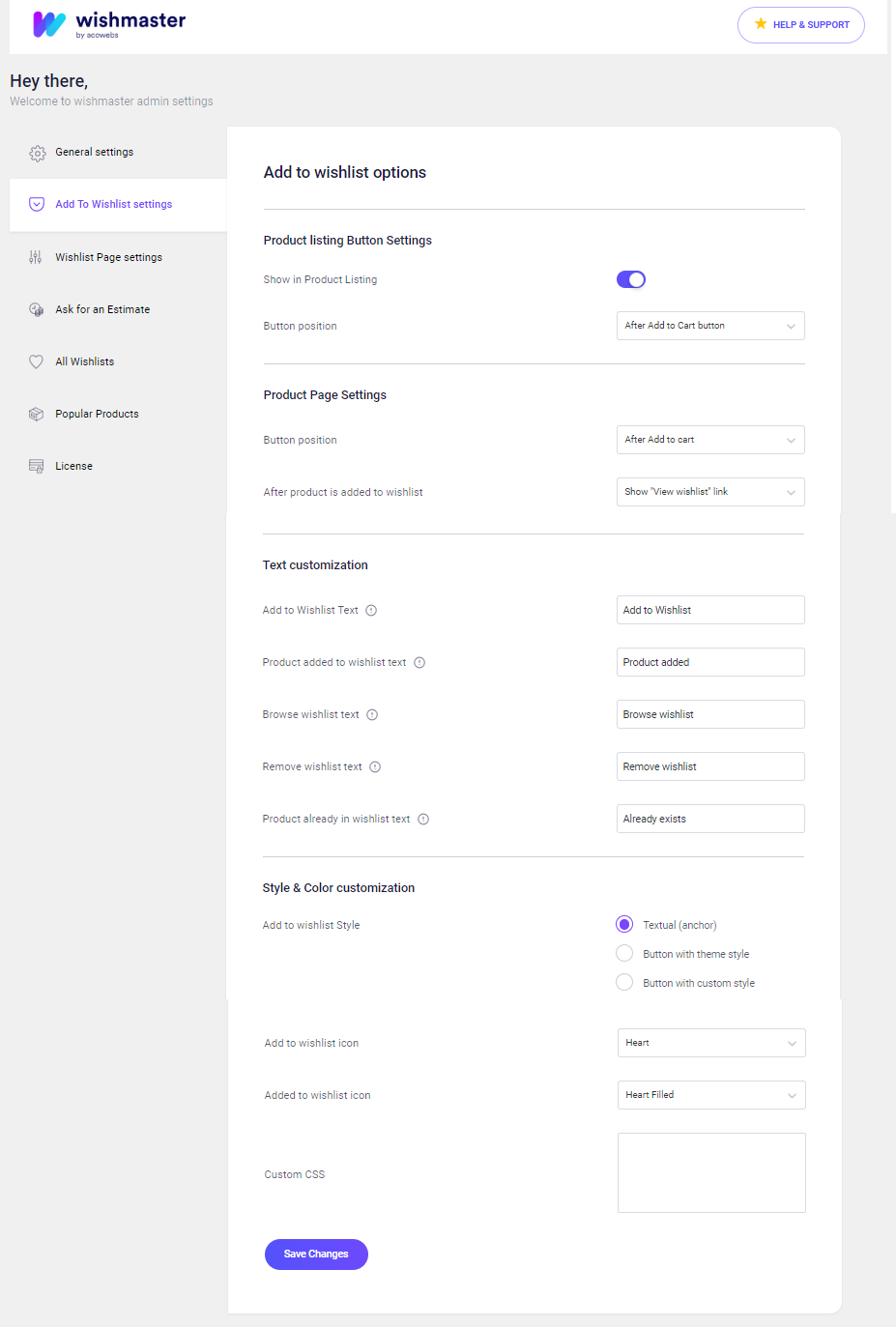
The style and position of the wishlist button can be set from “Add to wishlist options”

This setting is used to customize buttons on the product listing page.
Show in Product Listing: Enable/disable this option to show the wishlist button on the listing page.
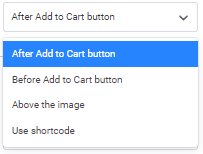
Button position: The button position can be assigned on the product listing page to 4 different options from the select option

If you select “Use shortcode”, then use this shortcode [awwlm_add_to_wishlist] to display Add to wishlist link or button to your desired location
This setting is used to customize buttons on a single product page.
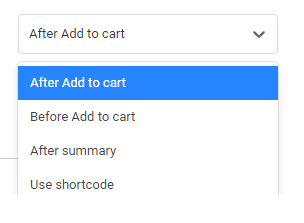
Button position: The button position can be assigned on the product page to 4 different options from the select option

If you select “Use shortcode”, then use this shortcode [awwlm_add_to_wishlist] to display Add to wishlist link or button to your desired location
After product is added to wishlist: These option helps you to define the button function after a product is added to the wishlist
The button can be set to VIew wishlist, Add to wishlist or, Remove from list.
Add to Wishlist Text: Used to customize the add to wishlist text, It is set to default as” Add to wishlist”.
Product added to wishlist text: Used to customize the product added to wishlist text, It is set to default as” product added”.
Browse wishlist text: Used to customize the browse wishlist text, It is set to default as” Browse wishlist”.
Remove wishlist text: Used to customize the remove wishlist text, It is set to default as” Remove wishlist”.
Product already in wishlist text: Used to customize the product already in wishlist text, It is set to default as” Already exists”.
Add to wishlist Style:
Used to add style to the wishlist, which includes
1. Textual (anchor)
2. Button with theme style
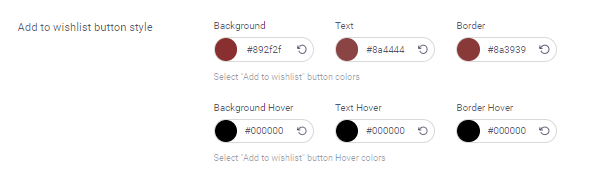
3. Button with custom style
For buttons with custom style, each options can be individually styled as follows

Border radius: Used to change the border radius of the button
Add to Wishlist icon: Select the required wishlist icon from the following options which also include a custom option to include custom images
Added to wishlist icon: Select the required wishlist icon when added to the wishlist plugin, from the options provided
Custom CSS: used to create custom CSS
If you have questions about our plugin(s), are experiencing issues with any of our plugin