Table of Contents
eCommerce businesses today have two primary options for their technology architecture: traditional and headless. Traditional eCommerce relies on an all-in-one platform that bundles the front-end user interface with the back-end infrastructure and database.
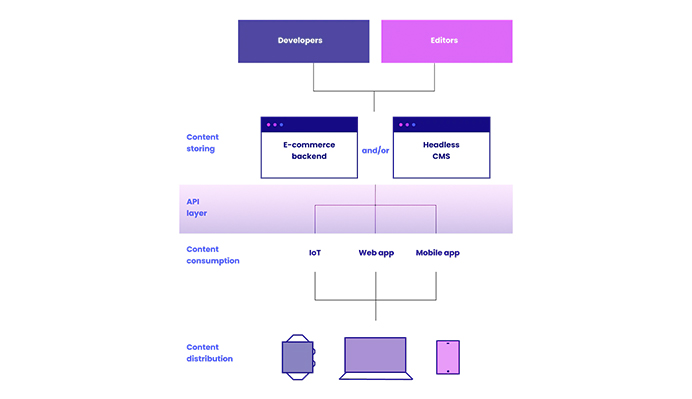
Headless eCommerce decouples the front and back end, communicating via APIs instead of coupled code. This allows greater flexibility and customization in the user experience. So which option should eCommerce businesses choose?
The right technology model depends on your business’s specific goals, capabilities, and resources. While traditional eCommerce is simpler to implement, headless offers more omnichannel personalization.
This article compares traditional vs. headless eCommerce and provides guidance on when to choose each one based on factors like budget, timeline, and technical expertise.
By understanding these key differences, you can make an informed decision on the best eCommerce platform for your business now and in the future.
Traditional eCommerce Model
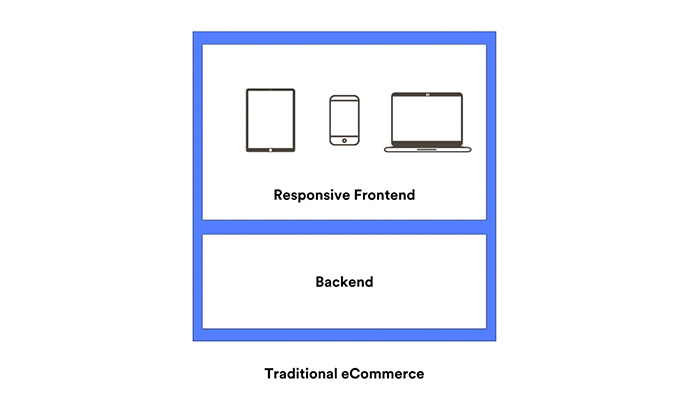
The traditional eCommerce model relies on an all-in-one platform that bundles the front-end user interface with the back-end infrastructure and database.
With this monolithic architecture, the front-end code containing site templates and design is tightly coupled with the back-end code that handles checkout, payment processing, inventory management, and other core functions.
When a shopper loads a product page, the front and back-end code work together seamlessly to pull data from the database and render the page. The templating system and content management tools provided by the platform make it simple to customize site content without touching core code.
However, the tradeoff is that brands are limited to the templates and capabilities offered by the chosen eCommerce platform. Highly customized experiences require advanced development skills.
Pros of Traditional eCommerce
1. Easier to Set Up and Implement
The main advantage of traditional eCommerce platforms is that they provide an out-of-the-box solution that can be set up quickly. With pre-built templates and integrations, most brands can launch basic online stores within weeks without advanced coding expertise.
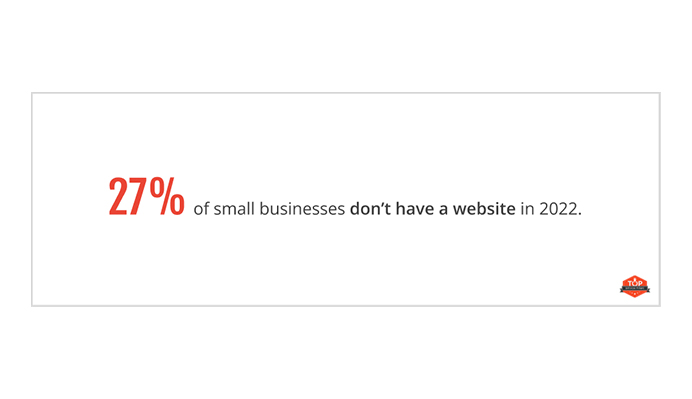
With nearly one-third of small businesses lacking a website in 2022, traditional eCommerce platforms provide a quick and easy solution for getting an online presence this year and capitalizing on the growing eCommerce market.

The key takeaway is that businesses without websites should set up an online store sooner rather than later, as platforms like Shopify make it remarkably simple.
2. Integrated Content Management System
Thanks to the built-in CMS, content changes and updates are also straightforward with traditional eCommerce. Merchants can use drag-and-drop editors to modify content without IT help.
This simplifies marketing efforts like launching campaigns, creating landing pages, and optimizing product descriptions for SEO.
3. Large Community of Developers and Solutions
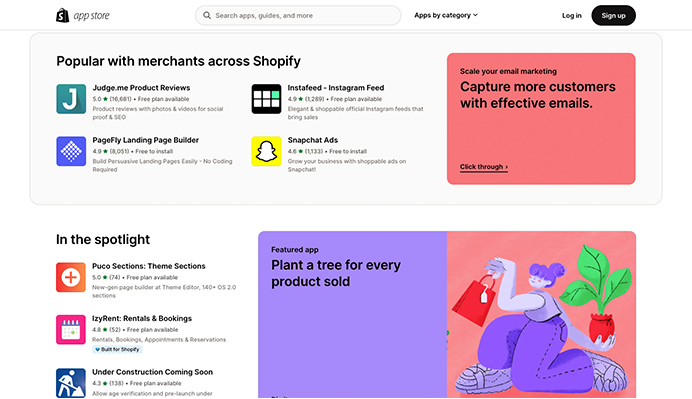
The maturity of traditional platforms means there is a robust ecosystem of developers, partners, and app marketplaces. Merchants can extend functionality with plug-ins for payment gateways, marketing tools, accounting, and more.
For example, Shopify claims over 6,000 apps and integrations available on its marketplace.

This ecosystem provides pre-packaged solutions for many merchant needs.
Cons of Traditional eCommerce
1. Limited Design Flexibility
The biggest downside to traditional eCommerce platforms is the lack of design flexibility. Brands must work within the constraints of available templates and components.
While some visual customization is possible, creating highly unique experiences requires complex theme development or HTML/CSS overrides. This limits branding, especially for creative brands.
2. Difficult to Customize User Experience
Beyond just design limitations, traditional eCommerce also makes it challenging to customize the full user experience and journey. Brands cannot easily experiment with innovative layouts, personalized recommendations, or customized flows.
As a result, merchants are largely dependent on the UX capabilities given to them by the platform provider. Advanced personalization requires custom development expertise.
3. Dependent on the Platform Provider
With the front and back end so tightly coupled, brands relying on traditional eCommerce are largely dependent on the core platform provider. They cannot swap out components or connectors easily without migration headaches.
The provider also controls the development roadmap. If they discontinue a feature the brand relies on, there may be few options beyond accepting the change or migrating platforms.
Headless eCommerce Model
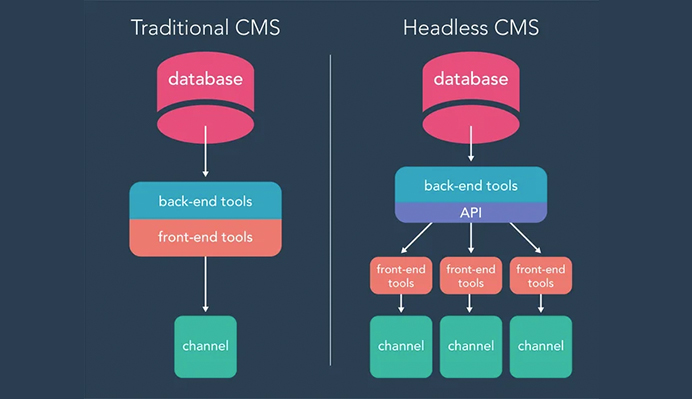
Headless eCommerce, also known as decoupled eCommerce, separates the front-end user interface from the back-end infrastructure. Rather than bundling everything into a single platform, the front end and back end are decoupled.
The front end focuses solely on the visual presentation and user experience. It is typically built using modern web development frameworks like React, Angular, or Vue.js. The back end houses the core business logic, data storage, and APIs for accessing data.
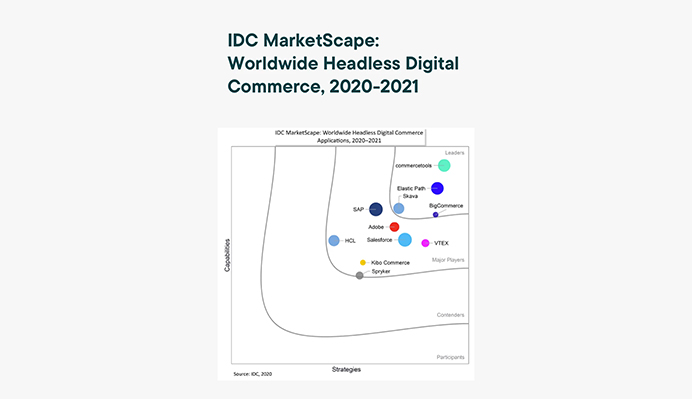
Popular headless back-end options include commercetools, Elastic Path, and BigCommerce.

According to the recent IDC MarketScape report on headless commerce applications, commercetools was named a Leader in this space. The report highlighted commercetools’ modular architecture that enables customization, as well as it’s high-performance cloud-native and event-driven architecture.
Similarly, BigCommerce was also named a Leader in headless commerce in the same IDC MarketScape report. BigCommerce offers robust back-end capabilities to support headless implementations.
Instead of templated sites, the front end and back end communicate via flexible APIs with headless eCommerce, allowing for highly customized experiences. Brands can swap out components as needed. The flexibility and customization potential are key reasons headless commerce has gained popularity.
With leaders like commercetools and BigCommerce providing robust back-end infrastructure, brands have more options than ever for headless eCommerce.
Pros of Headless eCommerce
1. Complete Design Freedom and Customization
With headless, brands have complete control over the visual design and layout in the front-end code base. This enables pixel-perfect customization aligned with branding needs without being limited by off-the-shelf templates.
Recent surveys have found widespread agreement among eCommerce leaders that headless commerce can lead to substantial gains in key metrics like conversions and customer engagement.
In one 2020 survey, over 60% of eCommerce leaders said they believe headless commerce has significant potential to improve site conversions and engagement rates. Headless sites’ flexible and customizable canvas promotes innovation and creates opportunities to optimize the user experience.
By decoupling the front and back ends, brands can iteratively test and refine the visual presentation layer to identify designs that best resonate with their customers. The agility of headless commerce empowers ongoing experimentation and incremental improvements over time.
2. Omnichannel Experience Across Devices
Headless architecture readily supports omnichannel experiences optimized for any device. Whether web, mobile, wearables, or emerging platforms, the front end can adapt to provide an optimized experience everywhere.
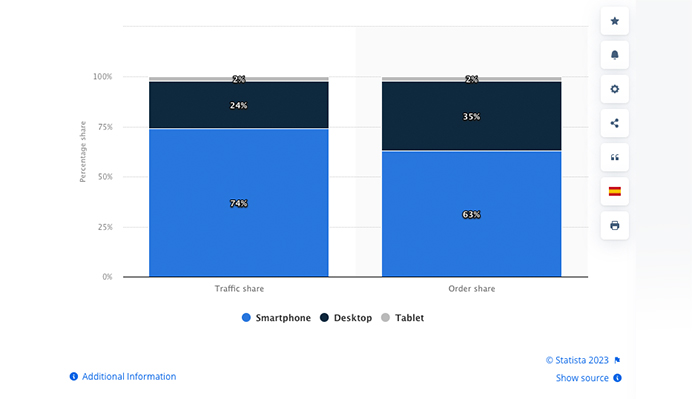
Recent data shows that mobile devices now generate the vast majority of visits and orders for eCommerce sites worldwide.

As of early 2023, smartphones alone accounted for around 74% of retail website traffic globally and 63% of online orders placed.
With mobile representing the dominant platform for digital commerce engagement, headless is well-positioned for mobile-first experiences. The flexibility of headless allows brands to customize mobile sites and apps to provide optimal experiences that convert on small screens.
As consumer behavior continues shifting toward mobile, headless gives merchants the agility to adapt across channels.
3. Easier to Scale and Add New Features
The decoupled structure also makes continuous improvements easier. Brands can roll out new features and innovations in a progressive, agile way rather than monolithic releases.
Headless sites built on modern JavaScript frameworks scale seamlessly with the growth of catalog size and traffic. Performance remains fast.
Cons of Headless eCommerce
1. More Complex Development and Implementation
The main downside to headless eCommerce is greater complexity upfront. Brands must build and connect the front-end and back-end systems, which requires advanced web development skills.
Total implementation costs run 2-3x higher than traditional eCommerce, given the extensive custom development needed. Timelines are longer as well.
2. Higher Upfront Costs and Need for Developer Skills
Ongoing management and maintenance are also more demanding with headless. Design and development teams must coordinate closely to add new features or modify experiences.
Unless the brand has in-house tech talent, they must partner with a web development agency long-term to evolve the site, adding to costs.
3. Ongoing Maintenance Can Be Challenging
While headless eCommerce brings developer flexibility, it also transfers a higher burden of maintenance to the brand’s tech team.
With a traditional platform, the service provider handles upgrades and patches. With Headless, the brand must manage technical debt, dependencies, and scaling challenges internally as the site grows.
Traditional vs. Headless eCommerce

When weighing traditional vs. headless eCommerce, there are a few pivotal factors that tend to drive the decision. The right choice depends on your business’s specific needs and capabilities.
1. Front-End Flexibility vs. Back-End Dependencies
A core difference is that headless offers ultimate front-end flexibility while traditional locks you into the platform’s back-end infrastructure. This trade-off comes down to priorities – is design freedom or back-end simplicity more important?
With headless commerce, you can build customized storefronts optimized for any device or channel. However, you must either build your own back-end from scratch or integrate various services, increasing complexity.
Traditional commerce platforms provide a pre-built, unified back-end but limit branding and front-end innovation.
2. Customization vs. Ease of Setup
Similarly, headless enables full customization but at the cost of greater implementation complexity. Traditional platforms are quicker to launch but limit branding and innovation.
The headless architecture allows endless customization of experiences but requires significant upfront development and integration work. Traditional platforms can be launched quickly with minimal coding yet offer little flexibility to customize storefronts and differentiate branding.
3. Omnichannel Experience vs. Single Platform Optimization
With headless, you can optimize experiences across channels. But traditional may provide a more unified experience on a single platform. Choose based on the priority of consistency vs omnichannel personalization.
Headless readily allows tailoring experiences across the web, mobile, in-store, etc. However, traditional platforms focus on consistency across a single eCommerce platform, potentially compromising omnichannel personalization.
4. Scalability vs. Built-In CMS Tools
Headless architectures readily scale with growth in traffic or catalog size. Meanwhile, traditional platforms offer built-in CMS tools for easy content updates. Determine which suits long-term needs.
The flexibility of headless makes it readily scalable as the business grows. Traditional platforms include CMS features to manage product catalogs and content easily but typically lack the extensibility to scale.
Considerations
When assessing traditional vs. headless eCommerce, it’s important to thoroughly evaluate your specific business situation across a few key considerations before deciding on an approach. This due diligence will provide the insights needed to determine the best fit.
1. Consider Business Model, Goals, and Audience Needs
Take a step back to objectively assess your overall business model, long-term strategic goals, and audience needs and expectations.
Will an off-the-shelf traditional eCommerce platform meet your needs, or does your business model require advanced flexibility and customization that only headless can provide?
2. Assess Technical Capabilities and Developer Resources
Honestly assess your team’s in-house technical capabilities and developer resources.
Implementing and managing headless commerce requires strong technical expertise either internally or via an agency partner. Lacking these skills will hinder headless success.
3. Weigh the Total Cost of Ownership
Conduct an objective analysis to compare the total multi-year costs across both approaches, factoring in the upfront investment needed and ongoing expenses over time. While headless commerce has higher initial implementation costs, it enables long-term innovation. Traditional platforms are more affordable to launch initially but may limit growth.
By thoroughly evaluating your situation against these key considerations – business needs, technical capabilities, and budget – you can determine whether traditional or headless eCommerce is optimal for your unique needs. There is no one-size-fits-all answer; you must carefully weigh the tradeoffs.
When to Choose Traditional eCommerce

For many businesses, sticking with a traditional eCommerce platform is the best option. Here are some of the key scenarios where traditional makes the most sense:
1. Best for Small Businesses with Limited Technical Capabilities
Small or boutique businesses often benefit most from the out-of-the-box simplicity of Shopify, WooCommerce, or similar traditional platforms. Without large in-house tech teams, traditional eCommerce allows leaning on the platform provider.
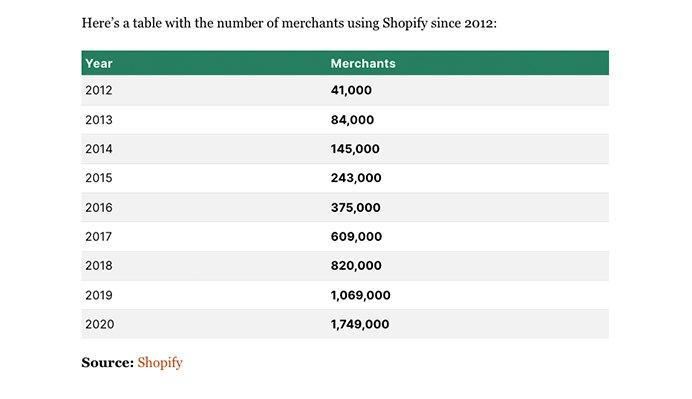
According to Backlinko, over 1.7 million sites now run on Shopify – predominantly small and mid-sized merchants with less than 50 employees.

The extensive app ecosystem caters well to their needs.
3. Suitable for Simple eCommerce Needs and Basic Customization
If the business has relatively straightforward eCommerce needs – such as moving a small catalog online or setting up a single-brand DTC site – then traditional platforms can deliver results quickly. Customization can be limited to simpler modifications.
For example, a small retailer selling commoditized products may not require advanced personalization or branding. Traditional eCommerce enables the launching of a functional site rapidly.
3. Quick Time-to-Market with Easy Setup and Managed Hosting
Speed is another factor favoring traditional platforms. Smaller merchants often prioritize getting online fast over deep customization.
With managed SaaS platforms like Shopify and BigCommerce, businesses can launch responsive eCommerce sites in as little as 1-2 weeks compared to months for custom builds.
4. Leverage Existing Solutions and Developer Community
Rather than building from scratch, traditional platforms allow leveraging existing solutions, docs, and support channels. The vast community accelerates implementation and troubleshooting.
5. Lower Upfront Investment and Maintenance Costs
Due to extensive pre-built capabilities, traditional eCommerce requires less upfront development effort and investment. Ongoing fees are also more affordable compared to dedicated developer resources needed for headless.
For most small or mid-sized businesses, the savings outweigh the design trade-offs. Traditional eCommerce offers faster ROI.
When to Choose Headless eCommerce

For larger and more complex eCommerce businesses, headless architecture often emerges as the best fit. Here are typical scenarios where headless excels:
1. Ideal for Large or High-Growth Businesses Needing Flexibility
Leading brands with extensive commerce operations and huge catalogs gravitate toward headless architecture for its flexibility. They require fine-grained control over user experiences across regions, brands, and channels.
For example, Tesla has optimized the retail experience for its customers using a headless eCommerce system. This approach allows customers to customize their vehicle purchases by choosing materials, colors, and options to their exact preferences.

The flexible API-enabled architecture has enabled Tesla to provide faster customer service, superior delivery options, and innovative purchase/trial/refund processes.
Tesla’s use of headless commerce exemplifies how the flexibility caters to brands needing to optimize diverse customer experiences across channels and touchpoints.
2. Allows Advanced Personalization and Omnichannel Experiences
Headless architecture also enables robust personalization and fully optimized omnichannel experiences. Brands can tailor content, offers, flows, and more based on individual shopper data and contexts.
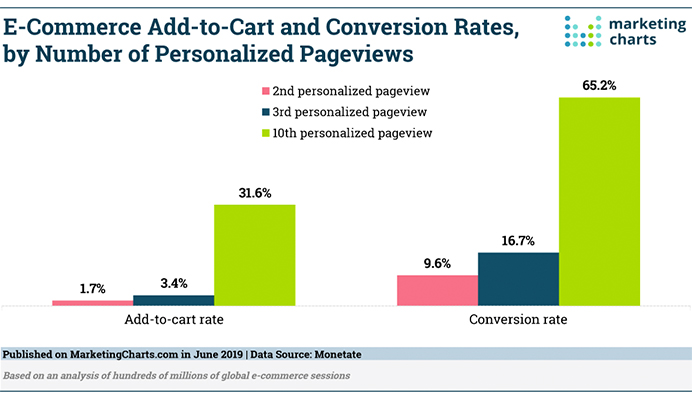
For example, a report found that conversion rates increase considerably as shoppers are exposed to more personalized page views.

Visitors who viewed three pages with personalized content had a 3.4% conversion rate, double that of those who saw just two personalized pages (1.7%). Add-to-cart rates also jumped 74% between the second and third personalized page views.
Headless commerce enables tapping into these gains by powering advanced personalization across channels.
3. Integrates with Modern Marketing and Engagement Tools
The decoupled structure readily integrates best-of-breed marketing tools for experience optimization, testing, analytics, and more. Traditional eCommerce can limit leveraging emerging solutions.
This positions headless platforms to support next-gen experiences incorporating VR, AR, live video shopping, and other innovations.
4. Facilitates Innovation, Testing New Ideas, and Progressive Enhancement
The flexible headless foundation fosters continuous experimentation and improvement. Brands can test innovative ideas and progressively enhance experiences without monolithic releases.
5. Worth Higher Costs for Long-Term Benefits and Capabilities
While implementing headless eCommerce requires a greater upfront investment, unlocking these benefits and future-proof flexibility can justify the costs for large brands playing the long game.
Many major brands like Nike, Venus, Feel Unique, Redbox, Overstock, and Target have adopted headless commerce platforms. This enables them to achieve key business goals like faster innovation, increased revenue, and improved customer loyalty.
For these brands, the long-term capabilities enabled by headless commerce make the initial costs worthwhile.
Conclusion
In summary, traditional vs. headless eCommerce represents two distinct technology approaches, each with pros and cons. There is no universally superior option; the right fit depends on aligning with your business goals, resources, and capabilities.
Smaller brands often benefit most from traditional commerce platforms, which simplify getting online quickly. Larger brands needing advanced flexibility frequently choose headless to enable omnichannel personalization.
Continued evolution in eCommerce technology will likely make both options even more customizable and business-friendly over time. The key takeaway is that brands must thoroughly assess their unique situation to determine if traditional or headless best positions their business for innovation and growth now and in the coming years.
By matching goals and capabilities to either model, merchants can build the optimal foundation to meet customer needs today while continuously improving experiences into the future.
Acowebs are the developers of the WooCommerce PDF Invoices and Packing Slips generate PDF invoices automatically and add them to the confirmation emails sent to your customers. We also have developed applications like Email Customizer and Designer For WooCommerce that helps you build and customize WooCommerce emails with a drag-and-drop user interface.











 Login
Login
 Cart
Cart