What you do with your visitors is the core of any e-commerce store’s online business success. Not only is there the issue of delivering quality goods or services, but the creation of an online store defines the emotions that the buyers are going to experience when they get to the store. Store design psychology is all about how we control the behavior of customers through the intentional placement of visual and functional displays. This art has been adopted by eCommerce platforms, such as Shopify and WooCommerce sample templates, which are created at the deep level of the emotion of a shopper and UX. In this article, discover how these templates that apply design psychology ensure visitors become customers in e-commerce stores.
The Psychology of Store Design
What Is Store Design Psychology?
Store design psychology means that design features – including the placement of product subdivisions, color palettes, fonts, and navigation – should give the customer certain feelings and prompt specific actions. In e-commerce, the goal is clear: it creates a condition that makes one less resistant to the other, hence buying. Indeed, some of these principles are merely continuations of principles already employed in the traditional enclosed retail formats, such as how lighting or location of merchandise attracts consumers to spend.
Why Human Behavior Drives Online Purchases
It is subtly and preconsciously even determining the decisions made by people. Friendship semiotics for shoppers based on the website are made with a simple and pleasant website with shoppers. Each time they experience something good, chemical dopamine is pumped into the brain’s pipeline; therefore, thereby it’s more likely they will buy something and return to the store again. Both Shopify and WooCommerce templates leverage this knowledge to make sure every part contributes to a frictionless and fun shopping experience.
Visual Appeal in eCommerce Templates
Let’s face it: if the first impression is already created in less than 50 milliseconds when the shoppers initially come across your e-commerce store. That’s less than a heartbeat, in a way, to engage their attention and convince them to stick around. A clear, well-lit, sufficiently stocked store is as warm a welcome as is a smile; It tends to make the consumer trust the business and approach them.
First Impressions: Why They Matter
Picture a shop with half-finished paint, society’s wrong items not in order, and poor lighting. Of course, you rarely get the chance because, chances are, you’d probably leave immediately. It is the same in today’s online environment. An unattractive, outdated, or cluttered website scares customers away faster than leaving them to abandon their shopping cart. The presented templates of Shopify and WooCommerce are focused on high-end looks and easy navigation, so your store will appear as stylish and professional. This immediate sense of quality could well make or mar a potential customer relationship.
The Power of Color Psychology
Colors are not just about how they make your store look; they are largely about how they create an appeal to the buyers’ emotions. Each hue whispers a unique story:
- Red and orange inspire immediate action and are best used for promotions and buttons such as ‘Order Now.’
- Blue and Green makes it look and feel like a safe environment, which is perfect for brands in the healthcare niche or a finance firm.
- Yellow radiates youth, vibrancy, and optimism, something very welcome to the youthful, vibrant brands.
Given the understanding of your brand and your audience, positive or negative emotions you wish to evoke, can be matched with your store’s palette accordingly. For instance, a Shopify-based store with cosmetics, focusing on expensive skin care can use calm pastel shades of blue; a WooCommerce template with sporty wear can use aggressive red and orange shades.
Typography and Layout: Guiding the Journey
Typography is the wordless representative of your brand. Business and clean fonts such as sans-serifs are quite understandable and professional looking. An overly decorative or very hard to read font can annoy users and cause them to turn away.
The positioning of your store is like a plan telling shoppers where to go from the Point discovery to the point of purchase. Web design with logical flow and other elements such as abundant space and logical arrangement make the design seem well-ordered. This way the shoppers are well at ease knowing where to find what they want and this will lead to more shoppers checking out.
Bringing It All Together
A nice-looking e-commerce store doesn’t only look great; it also feels great. Combining aesthetic excellence with functional design results in an environment where shoppers are made to feel welcome, understood, and inspired to buy. Shopify and WooCommerce templates offer businesses this harmony out of hand, ensuring they leave a lasting impression and conversions through loyalty.
When you are focused on visual appeal, you’re not building a store, you’re building an experience something customers will come back to over and over again.
Navigation and User Experience (UX)
Indeed, in business of e-commerce, user experience (UX) is the real hero! They are right that your products and pricing do matter, but a nice and easy-to-navigate system can be what turns them into buyers. After all, no one wants to spend a minute hunting for a product or understanding a make-believe interface. That’s why platforms like Shopify and WooCommerce value simple, smart navigation tools that make each visit feel easy-peasy.
Simplicity Wins: Guiding Shoppers with Ease
It’s like walking into a physical store where the aisles are unmarked, and everything in there is random. Frustrating, right? Online, too, this applies. When you have shoppers visiting your store, they expect to find exactly what they’re looking for—quickly. High bounce rates and a cluttered or overly complicated navigation system are conversion killers.
In this department, Shopify’s templates are very good. They have clean layouts and intuitive drop-down menus, and they place the search bar at the top, which makes browsing a breeze. The navigation feels natural and absolutely stress-free, whether your customers are looking for a specific product or just exploring.
While WooCommerce might not be as simple as WordPress, its simplicity is matched with unmatched customization. The fact that its tools are flexible allows you to design the navigation based on your store’s specific requirements so that every click gets a customer further towards their goal. Whether you need mega menus for your mega product catalog or breadcrumbs to help users retrace their steps, WooCommerce has everything you need to make your shopping journey smooth.
Mobile Responsiveness: Reaching Shoppers on the Go
Convenience is consistent; thus, shopping occurs anytime, whether sitting on the couch, waiting for coffee, or during the commute to work. Since mobile commerce occupies a large share of Internet sales, your store must necessarily be optimal for work on any device.
Specifically, Shopify and WooCommerce come out shining in terms of overall mobile compatibility, where templates adapt layouts and designs to the width and height of screens. This means that your store is user-friendly, no matter whether it is viewed on a computer, tablet, or mobile phone. To create an identical feel for touch screen and mouse-operated navigation, there have to be touch-friendly navigation menus and product displays well suited to small interfaces.
And let’s not forget SEO. It was also good news for consumers, as research indicated that Google would rank mobile-friendly sites higher in its search results, proving that it wasn’t just good for business, it’s necessary.
Why Navigation and UX Matter More Than Ever
The elements of unique navigation and the choice of a responsive design create more than a good image; they create satisfaction among your customers. Two ways this is done is through simple menus, quick loading of pages, or a perfect mobile experience, you prove to users that you value their time and credit them with it.
At its core, navigation and UX are all about providing the feeling of a smooth, engaging, empowering journey. They provide the elements that allow you to offer that experience – your store will look different and make customers want to engage more and shop more with your online store.
Emotional Triggers and Conversion Tactics
Building Trust Through Visual Cues
Given the current situation where everyone is cautious when being offered the opportunity to purchase something from an unknown brand, it is actually a very sensible move. Security badges, customer reviews, and guarantees are marketing features which shall enable the people visiting the store to know the credibility of the store.
The Role of Security Badges
Banners such as SSL certificates, 100% secure checkout, or payment logos increase the trust customers have in your website, thus increasing the likelihood of cart abandonment.
Storytelling Through Imagery: Captivating Visitors
Say what you may about language, but, indeed, there is no telling of stories such as the telling that images can do. Anything that evokes similar feelings when we look at images like these the soft, warm comforts on a snow-covered day, such as a cashmere sweater, is made for perfect quality images. Thanks to Shopify and WooCommerce templates, the use of great images that fit the overall concept of the brand is not a problem.
FOMO: A Persuasive Tool
A basic approach of creating urgency and asking customers to take action is through using timer counts, low inventory message and the likes of ‘limited time offer’. FOMO is used to push sales in those areas with these features incorporated in Shopify and WooCommerce templates.
Shopify Templates: Tailored for Conversion
Key Features of Shopify Templates
Shopify has many templates that have already been designed in a way that converts potential customers. Some of its most useful benefits are CI integration, improved loading time, website SEO, and compatibility with apps. The interface of this store builder is simple. It does not require any technical skill; you just drag and drop into creating a professional-looking store.
Successful Store Examples Using Shopify
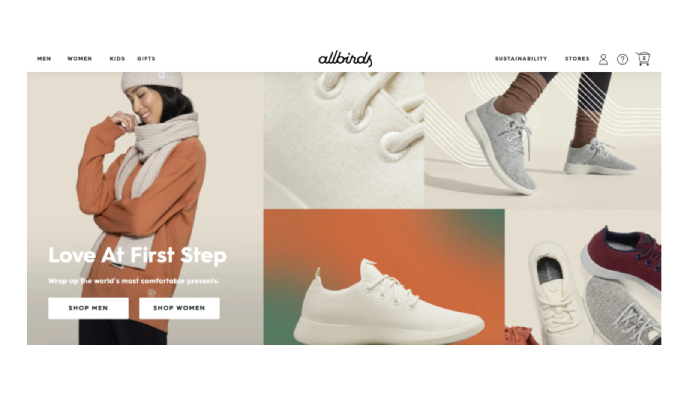
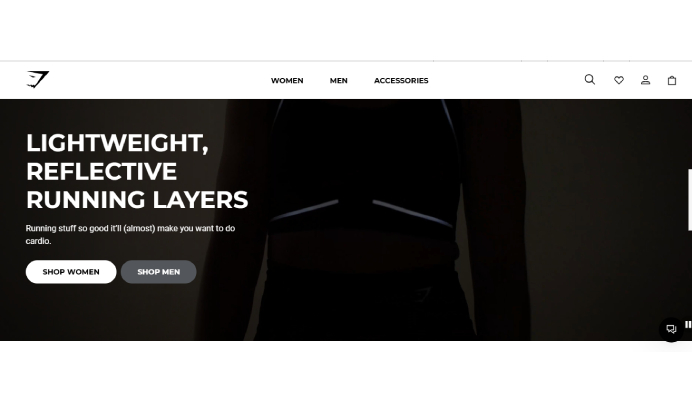
Both Allbirds and Gymshark are prime examples of templates on Shopify making the difference. Many millions of customers use them globally due to their clear designs, easily navigable interfaces and aesthetically pleasing formats.


WooCommerce Templates: Flexible and Scalable
WooCommerce is a real titan among e-commerce platforms, which users appreciate for its incredible versatility and scalability. Whether you are a small business which is just entering the market or a company that already has its brand and wants to develop it, WooCommerce is unique because it can easily adjust to your needs.

The Benefits of WooCommerce: Freedom to Customize
What makes WooCommerce especially strong is its open-source nature; companies can tweak almost everything at the source code level. Thinking about some changes in the checkout process? Create a grand product display? Maybe there should be focused options that correspond to the company’s tenets. This feat is made possible by WooCommerce. This level of flexibility allows you full autonomy to mold your store according to the kind of store you want.
Also, the WooCommerce integrates comfortably with your business as you grow. Whether you’re expanding your range and adding to your catalogue, dealing with more visitors, or entering uncharted markets, WooCommerce adapts and grows with your store, providing a user friendly, limitations free interface.
User-Centric Design: Putting Shoppers First
The WooCommerce templates are also aimed at the shoppers and provide them with optimized environment that they would use to engage and convert. Flexible navigation parameters enable the clients to pinpoint to the areas of their interest in a very short time. Action-based product catalogs engage buyers with visual information and help you avoid problems with navigation; integration with analytics tools might be especially oh helpful.
Such an approach is centered on consumers and makes shopping enjoyable and therefore the more the visitors will engage in shopping, interact with various products, make a purchase.
The Role of Personalization in Store Design
Leveraging Data for Customized Shopping Experiences
With the advanced tools of data analytics built in Shopify and WooCommerce templates, a store owner is able to see what the customers are doing on the sites. This means that it can provide web-tailored services and products that are related to browsing history, cart contents left in the shop, and the shopping trends of the individual.
Dynamic Recommendations for Higher Sales
Cross-sell and up-sell are created by ‘You may also like’ or ‘Customers also bought’ products that have been customized to a specific customer. This feature is well-suited for both platforms.
SEO Integration in Store Templates
Optimizing Shopify Templates for Search Engines
Do you or your vendor or developer fully understand the settings and constraints of your Shopify Templates when you work with Search Engines in relation to Shopify Mobile?
WooCommerce SEO Strategies: A Closer Look
Shopify comes with inbuilt SEO features on templates like editable Meta tags, title, and descriptions, image alt tags, and XML sitemaps. Those features contribute to stores’ higher position in the search list or results.
A/B Testing: Refining the User Experience
Why Testing Matters in Template Design
The best designs should not be overlooked or thought of as being infallible, as a result they can always be improved. That is why store owners can use A/B testing, which allows them to change button colour, headings, site’s layout and other elements to understand how their customers interact with website.
Tools for A/B Testing on Shopify and WooCommerce
Google Optimize and Optimizely integrate with Shopify and WooCommerce to help you capture data and edit in a way that delivers better results.
Conclusion
When you are fighting for each customer on the World Wide Web, knowing about store design psychology is not just a luxury anymore—it is a must. Shopify and WooCommerce took over the paradigm by providing templates based on the psychological buttons that lead to buying. They help make effective, easy-to-use, and persuasive web stores that help businesses flourish online. Based on such understanding, it is possible for e-commerce brands to deliver on customer expectations and even surpass them, thus guaranteeing sustainability in a highly dynamic market.
Acowebs are the developers of woocommerce product add-ons which is a optimized, lightweight, and fruitful plugin that is simply the best to add extra product options using its custom form builder easily. WooCommerce custom fields also comes with drag and drop form builder, 22+ field types and custom price formula.












 Login
Login
 Cart
Cart