As an eCommerce owner, one of your key goals is to convert leads into sales. While there are many reasons for people to visit your site, including to collect information or window-shop, you should make it a priority to measure your add-to-cart (ATC) conversion rate.
One of the main factors contributing to a poor add-to-cart conversion rate is shopping cart abandonment. A report by the Baynard Institute shows that the average shopping cart abandonment rate stands at 69.57%.
These figures affirm how crucial it is for eCommerce owners to take measures to improve their add-to-cart conversion rate. A high ATC rate reflects on your ability to convert leads or monetize your website efficiently.
To better prioritize the conversion of your qualified leads, this article will look into the meaning, how to measure, and how to improve your add-to-cart conversion rate.
What Does Add-to-Cart Rate Mean?
The ATC rate refers to the percentage of site visitors or shoppers who add at least one item to their shopping cart within a given session.
How do you calculate the add-to-cart rate?
You do so by dividing the total number of sessions where a shopper adds a store item to the cart by the total number of sessions. You can monitor the performance through tools like Google Analytics by integrating it with an enhanced eCommerce plugin.
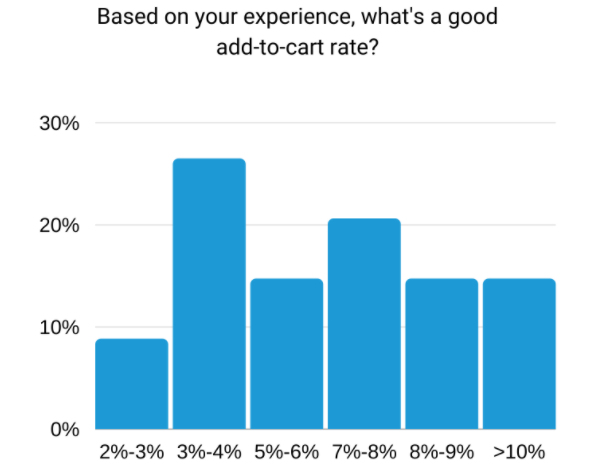
According to various researches, the average ATC rate ranges between 3 and 4%.
This figure proves that getting the right type and the right number of site visitors is challenging.

Before we discuss what to do to improve your ATC rate, let’s look at what differentiates the add-to-cart from the “buy” buttons.
Difference between the “ADD TO CART” and “BUY” Buttons

The Add-to-Cart option enables shoppers to pick up multiple items from your online store and pay them all at once, instead of paying for them separately and repeatedly.
On the other hand, shoppers can use the “Buy” button to go directly to pay for a single item, especially if they don’t want to shop for more products.
This option enables your customers to skip the shopping cart by sending them directly to the checkout page, where they enter their shipping address and make payment.
If you’re wondering which of these buttons to use on your eCommerce site, worry not.
You can use both concurrently, but you should give priority to the add-to-cart option. This button leads shoppers into a shopping cart screen where you can upsell upgraded or superior versions of your products and services or cross-sell related ones.
How to Discover why People aren’t Clicking “Add To Cart”
Your eCommerce could be having everything in place, including clear and appropriate product descriptions, calls-to-action, and add-to-cart buttons.
However, you may have discovered that many of your site visitors are not clicking the add-to-cart option as much as they do the buy button.
How can you identify the factors driving people away from your add-to-cart button?
The following strategies will come in handy:
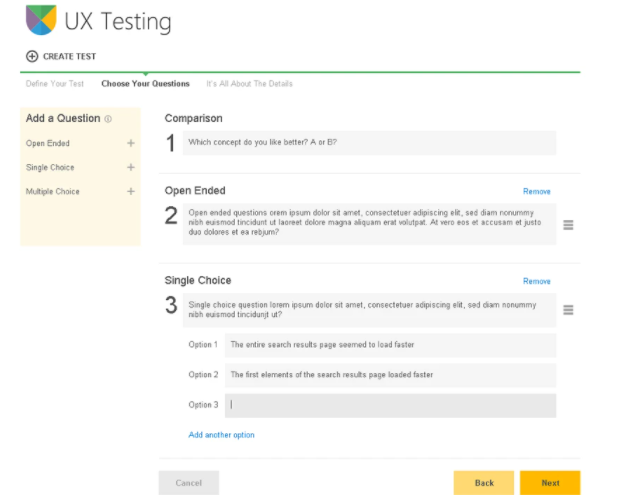
User testing
This practice entails using tools like the screen capture software to record video and audio events of your site visitor’s screen.
The recording will enable you to see and understand how customers are interacting with your site.
The goal is to determine what shoppers are lacking from your site that is causing them not to click the “Add to Cart” button. You should use the results to decide if the information on your product pages is adequate, relevant, and accessible to make customers feel comfortable to buy.
For instance, you may need to assess if your site contains information about product features and benefits, various products and services, and other elements, which would convince customers to shop from your store.
Perform the following tasks to test the usability and accessibility of your site’s pages:
- Browse the site to shop for a specific product.
- Locate an item you like. Let’s say women’s handbags.
- Do they have a variety of colors and sizes?
- Select two handbags of different colors or make.
- Add your select products to the shopping cart.
- Does the site have clear shipping options?
- How long is the expected delivery time, and how much is the pricing?
- Are the modes of payment flexible?
- Check other pages to determine the ease of use.
You can also send your testers an email with a set of tasks to perform to test the usability of the user interface, enabling you to determine why customers are not clicking the add-to-cart button. You can instruct them to follow the steps in the think aloud protocol when performing the tasks.

ALSO READ: Using Google Analytics On Your Ecommerce: A Beginner’s Guide
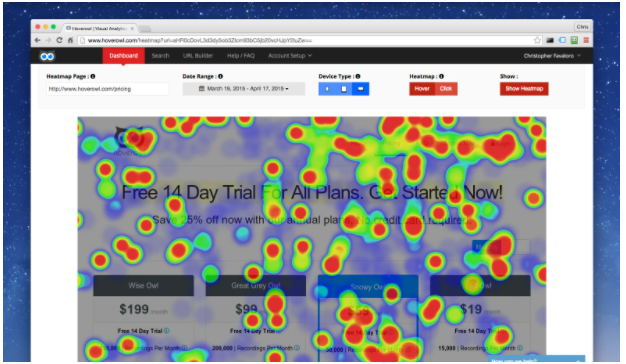
Session Replays and Heatmaps
The main disadvantage of user testing is the results may be biased because people know they are being watched.
On the contrary, session replays can be done without the involvement of testers. You only need to view your customers’ interests, where they click, and what captures their attention. This approach is more objective because there is no test administrator at the site.
When using session replays you may discover that customers aren’t clicking “Add-to-Cart” because a given product lacks the size or color they are looking for, or the seller does not ship to the customers’ location.
Click-tracking heatmaps will also enable you to see where shoppers are clicking, while eye-tracking heatmaps will tell you what users are viewing. The former technique is more cost-effective and easy to use but ensures to monitor actual clicks because the position of the mouse may be misleading.
The mouse could be placed in random places when the user is browsing, giving the seller the wrong impression.

Based on the insights from session replays and heatmaps, you can take the necessary measures to reduce the bounce rate and improve your add-to-cart conversion rate.
You can use tools like HotJar, Lucky Orange, and Hoverowl, to conduct session replays and heatmaps.
How to Get Customers to Add More Items to Their Shopping Carts

As an eCommerce owner, you should present your customers with what they need and when they need it and make it easy and convenient to shop.
The following ideas will help you achieve this goal and improve your add-to-cart conversion rate:
1. Add Offers & Discounts in Your CTA
Entice customers with freebies or discounts if they spend on certain items. This tactic will help move your stock faster while increasing your sales on specific products.

You can also add a free trial on your call-to-action (CTA) buttons on the landing page. To increase the ATC conversion rate, a brand like Bath & Body Works offers discounts of up to 75% on selected items.
Others like ShipStation offer a 30-day free trial; they entice customers by allowing them to subscribe without adding their credit card details.
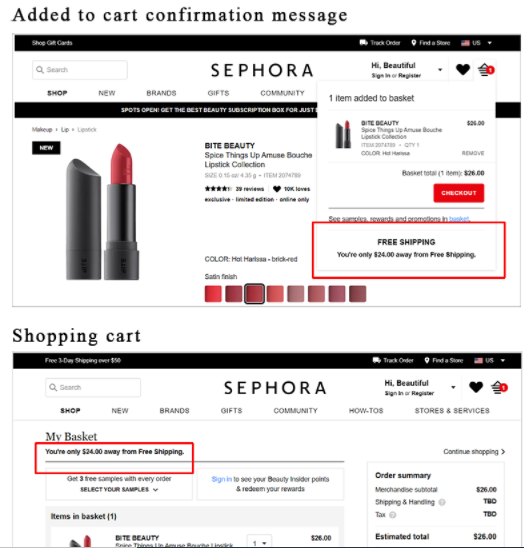
You can also offer free shipping on qualified products in the same way brands as Sephora and Amazon do.
You can improve your add-to-cart conversion rate by reminding customers how much more they need to spend to qualify for free shipping.
When using this strategy, ensure such prompts are sent to customers who have shopped items with a value close to the free shipping threshold.
If you only offer free shipping for items worth $100, you don’t have to offer the service to shoppers whose carts contain items worth $5 or $10.
Free trials, offers, and discounts are a great way to optimize your add-to-cart buttons and improve your conversion rates.
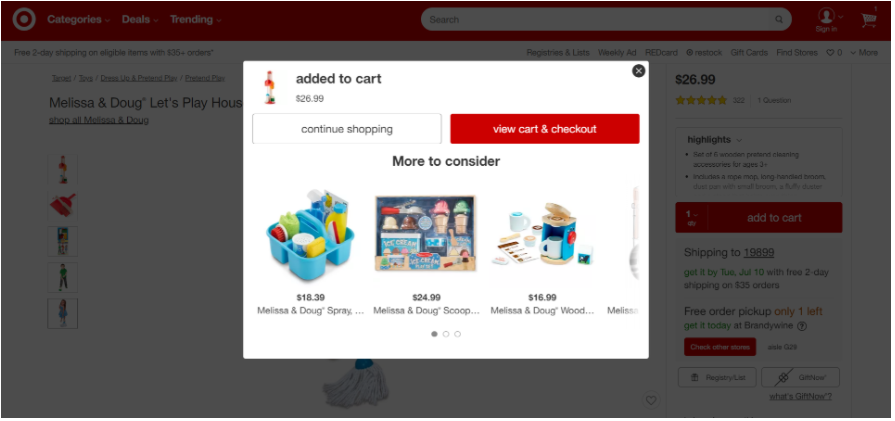
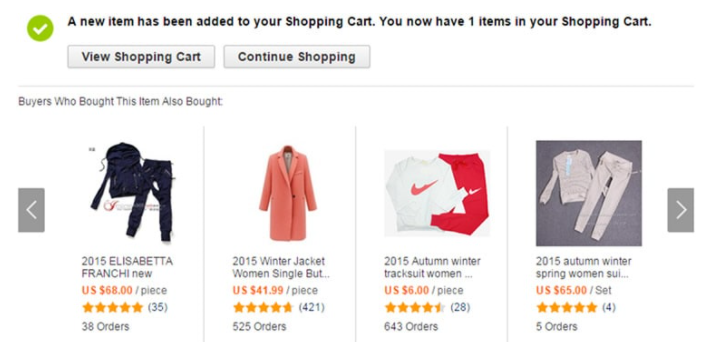
2. Display Related Products and Upsells
To reap the highest benefits from your CTA buttons, show related products and upgrades/add-ons products on the add-to-cart section.

There are many places to display complementary and higher versions of your products, but the positioning will appeal better if tested on different sections of your website.
For instance, you can experiment by displaying such items on the product page, during check out, or on the cart-add confirmation popup.
Ensure to keep your cross-sells and upsells reasonable and related to what your shoppers are shopping for. Frequently displaying unrelated, random items on the customer’s add-to-cart confirmation page will not harm your ATC conversion rate.
Cross-selling will work best if you are selling items with many accessories, while upselling is appropriate if selling comparable products with different price ranges.
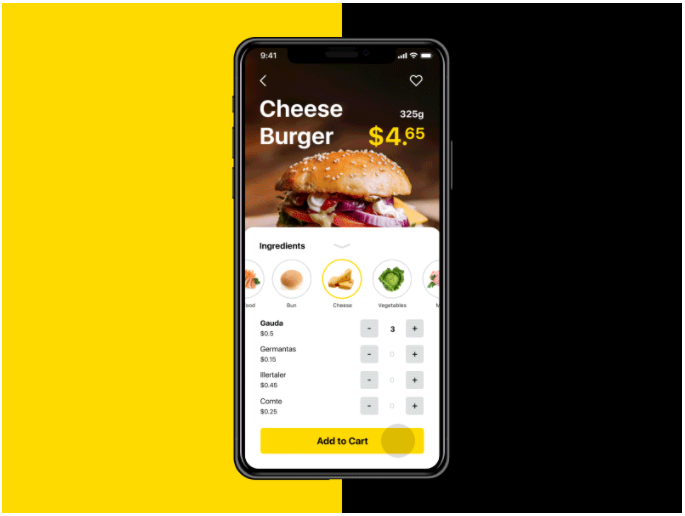
3. Design User-friendly CTA Buttons

Ensure your CTAs don’t go unnoticed by equipping them with power words and super-descriptive headlines.

You should also invest in visible CTA buttons. The bigger the add-to-cart button, the higher the chances of converting your leads into sales.
You should ensure these options are clear on both desktop and mobile devices, easy to read, and clickable while enabling your customers to view the product features and benefits.
Apple suggests keeping mobile-specific CTAs at a minimum of 44X44 pixels, while Microsoft recommends 34X26 pixels.
You should also ensure the space between tappable links is enough to minimize the tendency to click on unwanted links or buttons.
These tactics will enable your customers to see and click on your CTAs with ease, improving the add-to-cart conversion rate.
4. Lure Users with Above-the-fold- elements
A webpage’s above-the-fold is the section users see without having to scroll.

How does space above-the-fold help in enhancing your ATC conversion rate?
This section is crucial because it is based on the idea that shoppers may not want to scroll down the age. To maximize the visibility and effect of this area on your conversions, ensure to narrow down your focus by sharing main ideas, which will prompt people to read further.
According to research by Peep Laja, content in this section grabs 80% of the shopper’s attention. You can capture more attention using the information in this section, unlike what comes below it.
For instance, you can reduce empty spaces using staggered content columns, where images or paragraphs are broken by the fold, prompting users to scroll down for more information.
Newspaper websites like the BBC and the New York Times use this approach.
Similarly, you can optimize your conversion elements at the top of the page, including your primary CTA, shopping cart, and personalized content.
5. Lower the Commitment
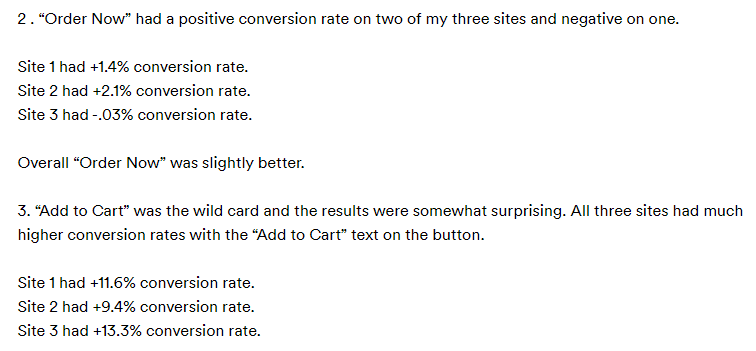
According to one A/B test, the type of order button can affect your conversion rates negatively or positively.

Notably, the “Order Now” button is better than “Buy Now,” but “Add to Cart” performs much better than the other two.
The add-to-cart option does not create a sense of commitment. Users don’t feel as if they are about to lose their money, at least not immediately. Shoppers can always remove items from the cart or even change their minds because this button does not imply the final decision.
When you use the add-to-cart button, your customers will be more inclined to take a positive step due to the lower commitment.
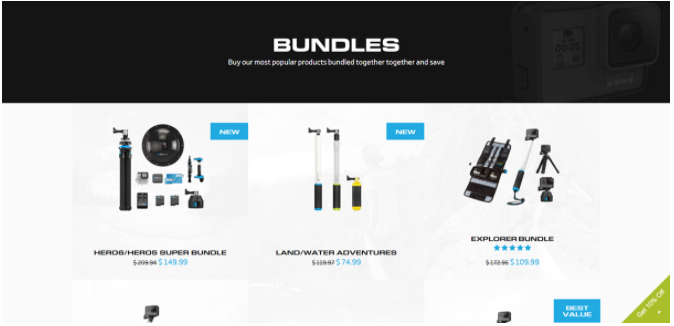
6. Offer Bundled Products
Bundling or grouping products together is often successful if customers are given the option to purchase the same items separately.

Bundled products can improve the add-to-cart conversion rate because they increase shoppers’ affinity for cheaper deals. Sellers bundle items by grouping products together and selling them as a cheaper package.
According to research by Harvard Business School, brands like Nintendo have experienced “positive synergy,” where most sales have been realized from their bundled options rather than selling them as individual products.
Some of Nintendo’s bundled items include a package with a video game console and a game.
You stand to increase your ATC conversion rate if you can bundle some of your related products and sell them at a slightly lower price.
Ensure when designing the offer that the bundled products are items a customer would need to buy together and would miss out if they bought them separately.
7. Optimize the Shopping Cart Experience
There are diverse ways to optimize your shopping cart for a better customer experience and improved conversions.

Borrowing from the likes of AliExpress, you can offer customers the opportunity to buy items immediately or add items to the cart and continue shopping.
As discussed earlier, many shoppers will be inclined to choose the add-to-cart option due to the benefit of lower commitment.
This flexibility helps you gain from increased conversions because shoppers who will have gotten what they want will quickly choose the “Buy Now” option.
Customers who want to check out other offerings will click the add-to-cart button and depending on your sales strategies (offers, discounts, upsells, etc.), you can easily convert them.
Another way to get customers to add more items to their shopping carts is by using perpetual shopping carts. Your processors should be able to store information on what customers added to their carts even if they did not make it to the checkout page.
Customers feel valued if your eCommerce site can save the items for them as they take time to search for other products or compare prices.
When you add benefits like coupons and discounts to this approach, you can easily improve your add-to-cart conversion rate. For instance, you can entice customers to shop more by informing them that they can qualify for a discount if they shop for items worth a given value.
Remember to also optimize the shopping experience by showing customers what is in the cart whenever they add items.
These tactics will ensure that shoppers feel valued and persuaded to finish the process, hence, improving the ATC conversion rate.
ALSO READ: How To Customize WooCommerce Checkout Page – A Handy Guide
Conclusion
The add-to-cart (ATC) rate refers to the percentage of site visitors or shoppers who add at least one item to their shopping cart within a given session.
A high ATC rate shows the ability of an eCommerce site to efficiently convert leads into sales or monetize the website.
The main difference between the “Add to Cart” and “Buy” buttons is that the former enables customers to shop and check out multiple items at once, while the latter allows shoppers to pay for a single product.
It is always important to measure your ATC rate, and one of the best ways to understand why customers are not clicking “Add to Cart” is by using tools like user tests, session displays, and heatmaps.
Once you learn what is affecting your conversion rate, you should take measures to improve this variable on your add-to-cart pop-ups and confirmation pages.
You can add discounts and offers like free shipping, display upsells and cross-sells, use advanced tools to design user-friendly CTAs, or incorporate above-the-fold elements.
You can also combine “Buy” and “Add-to-Cart” buttons to enable customers to add more items while offering better-priced bundled products.
Overall, ensure your shopping cart experience is optimized for improved conversions.
Acowebs are developers of WooCommerce plugins that will help you personalize your stores. It supports the additional option with feature-rich add-ons which is Woocommerce custom fields, that are lightweight and fast. Update your store with these add-ons and enjoy a hassle-free experience.












 Login
Login
 Cart
Cart