WordPress is undoubtedly the most popular content management system in the world today. This CMS powers 40% of all the websites. WordPress holds 64% of the total content management system in the market.
Even though other website builder tools, such as Wix and Squarespace, are slowly narrowing the gap, WordPress is still the King in the industry, and there isn’t a significant danger of being dethroned by any of them soon.
Based on these facts, it is clear that WordPress is the best content management system for your website.
However, for your website to be successful, you must strive to provide the best user experience (UX) to all your website visitors. Many factors control UX, and keeping track of all of them can be an uphill task.
Fortunately, Google Core Web Vitals is here to help you gauge the performance of various assets on your website.
What is Google Core Web Vitals?
This is one of the most common questions that we get from readers who own websites and want to get more traction online.
Simply put, Google Core Web Vitals are a set or pack of performance metrics used to determine the quality of User Experience that the website pages offer to users.
The main reason why Google developed these metrics is to help you manage your website smarter and cost-effectively.
By considering the report generated, you will know which metrics you should pay more attention to and which ones you should sideline.
For example, if you notice that a particular page doesn’t receive much traffic, you can decide to improve its design and content to reverse the trend.
Like other website analyzing software, every Google Core Web Vital is measurable and is used by the search engine to rank websites. That is, a Core Web Vital is an important ranking signal that you cannot afford to sideline.
One of the highlights of the digital business landscape is that it’s dynamic. A website feature that is used to help drive traffic to your site may be useless today.
The web vitals are tailored to evolve and expand based on changes in the market and Google algorithms. The three main user experience factors that Google Core Web Vitals monitor and generate reports based on are;
- Interactivity
- Visual stability
- Loading
To avoid any confusion, each of the aspects has its independent metric.
First Input Delay (FID)

First input delay is a vital user experience metric used to gauge how various interactive pages on your website interact with users. The most interactive pages have an FID score that does not exceed 100 milliseconds (ms).
Largest Contentful Paint (LCP)

Largest Contentful Paint is a metric that is used to monitor page load time. What is load time? This is the total amount of time that your website takes to display content to users.
The ideal LCP is 2.5 seconds – slow websites record high bounce rates compared to fast websites.
ALSO READ: Top 10 E-commerce Product Page Best Practices
Cumulative Layout Shift (CLS)

Cumulate Layout Shift is a Core Web Vital that is based on the visual stability of the website. How do website visitors experience/respond to a shift in the website layout that is unexpected? The best CLS score should not exceed 0.1.
The three metrics discussed are the most important ranking signals to Google, but that does not necessarily mean you should ignore all other factors that have an indirect impact on your website’s conversion rate, such as page speed.
Last year, the Google team announced that it would start monitoring user interaction and page speed when ranking websites. Page Experience metric was added to the existing three core web vitals.
As the name suggests, page experience is a metric that is used to determine how website visitors perceive the experience they have on the site as they interact with the content and visuals, such as infographics and videos.
ALSO READ: WooCommerce SEO: The Ultimate Guide to Follow in 2020
Importance of Google Core Web Vitals

The cut-throat competition that exists online tends to box out any company whose website does not adjust quickly to Google algorithms and match the target audience’s needs.
As a website owner, your primary goal should be to offer the best user experience to everyone who visits.
Some of the factors that can result in poor UX are?
- Complex navigation
- Slow page load time
If you fail to work on the two, you will soon realize that your website records a high bounce rate and shopping cart abandonment rate. Core Web Vitals will help prevent such incidents from occurring by giving you a comprehensive report of its performance.
The beauty of using this tool is that the metrics are 100% measurable and based on data collected in real-time.
Bearing in mind that Google is the largest search engine with a 92.47% market share, you can be sure that these are the primary signals used to rank websites.
Other ranking signals that are equally important and linked to page experience are;
- Safe browsing
- Mobile-friendliness
- HTTPS
- Absence of intrusive pop-ups
The factors are not mere ranking signals but also essential factors that influence SEO (Search Engine Optimization). Monitoring the four metrics will enhance user experience and ensure that your website is displayed higher in the search engine results pages (SERPs).
How to Measure the Core Web Vitals
One of the downsides of using third-party software to gauge any of the four core web vitals is that the accuracy of the data used to generate the report is not guaranteed.
Here are the three best tools that you can use to gauge the user experience of your website. Millions of people rely on them every day, and it’s not late for you to jump in and start revamping your website.
- Google Search Console
- Google PageSpeed Insights
- The Web Vitals Extension
- Chrome DevTools
- Web Page Test
Here is a brief but comprehensive overview of using each of these tools to monitor Google’s Core Web Vitals.
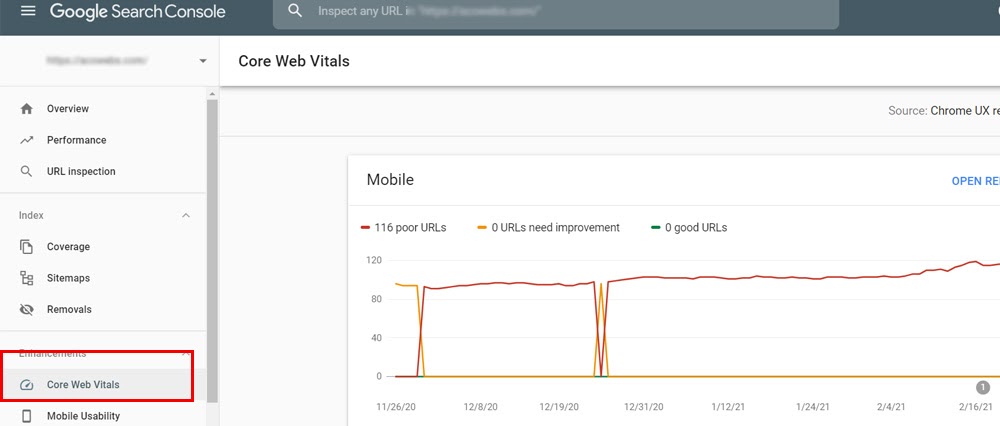
1. Google Search Console
Google Search Console is another brilliant tool that you can count on to determine your website’s performance.

Once you are verified as the website owner, you will be granted access to the Google Search Console Reports. Remember, the report is generated based on real browsing data so expect to see changes in the report several or after implementing the recommendations.

By analyzing the simple report generated, you will know the exact pages that are affected by the issues highlighted. That way, you can resolve challenges such as load time that are affecting multiple pages at once.
One of the benefits of using Google Search Console is that it checks the entire website LCP data instead of just focusing on individual web pages. Therefore, it saves valuable time that you would have spent analyzing each page independently.
2. Google PageSpeed Insights
Google PageSpeed Insights is one of the most widely used tools to gauge website pages’ performance and speed.

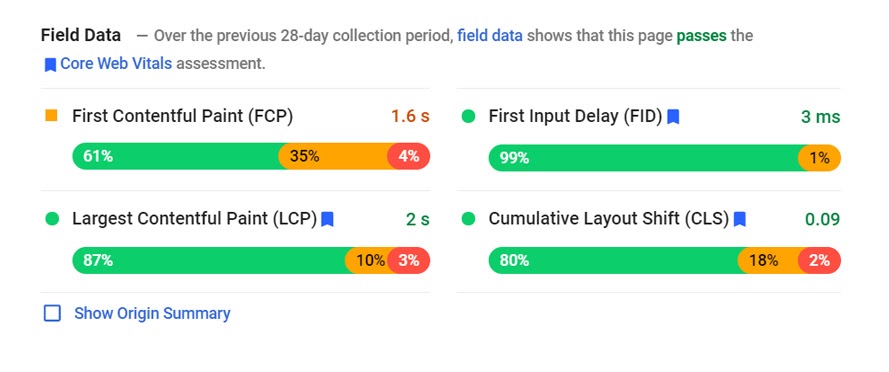
One of the highlights of using this tool is that it generates a comprehensive report that comprises lab data and field data used to generate the Largest Contentful Paint, First Input Delay, and Cumulate Layout Shifts scores.
If you look at the comprehensive report that the site generates, you would think that the tool is complicated to use. That’s not the case; all you are required to do is include the input the URL in the field and click the “Analyze” button.

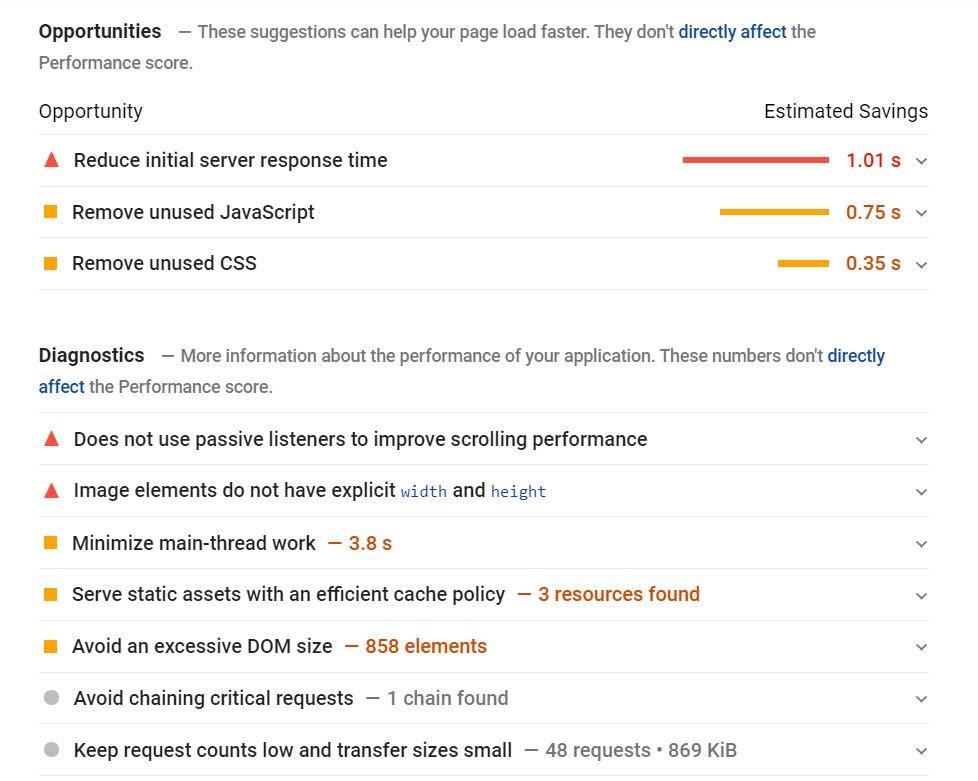
Google PageSpeed Insights goes an extra mile to provide a list of recommendations that you can implement to enhance your website.

3. The Web Vitals Extension
The Web Vitals Extension is available only on Google Chrome, and you can use it to monitor all the four web performance metrics.

Like Google Search Console and Google PageSpeed Insights, The Web Vitals Extension is 100% free. You can use it to know the specifics that are hurting your website’s CLS and FID score.
You can use the tool to analyze your website as you browse the internet.
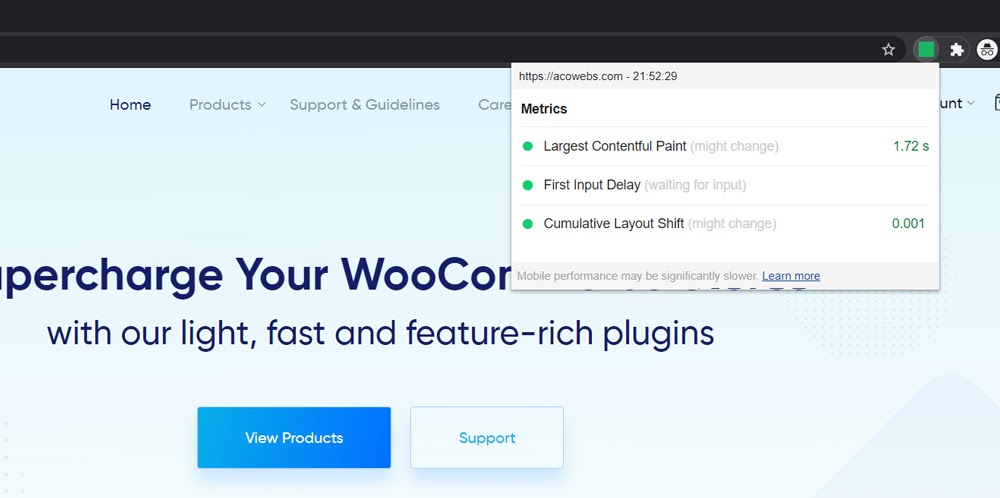
Each metric is measured using the web-vitals library, and the report is displayed in the browser. Concisely, it is a straightforward and efficient way of gauging your website’s performance and keeping track of other websites in the same industry/niche.
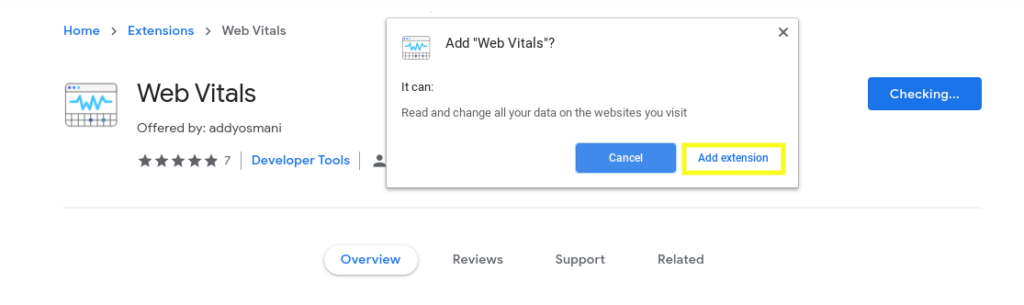
Go to Chrome Web Store and search for this tool, install it on your Chrome browser by clicking on the “Add Extension” button. Once the installation process is complete, you will see a square icon on the Chrome browser’s top-right corner.

Click on the icon anytime to view the Core Web Vitals metrics.

The colors on each metric will change based on the score. For example, if the metric is within the recommended threshold, it will turn green.
If the metrics are poor, the square signals will turn red. Also, if the extension is not able to test the metric, the square will turn gray.
Even though this website performance extension offers limited information, it provides a simple way of gauging site performance on the fly.
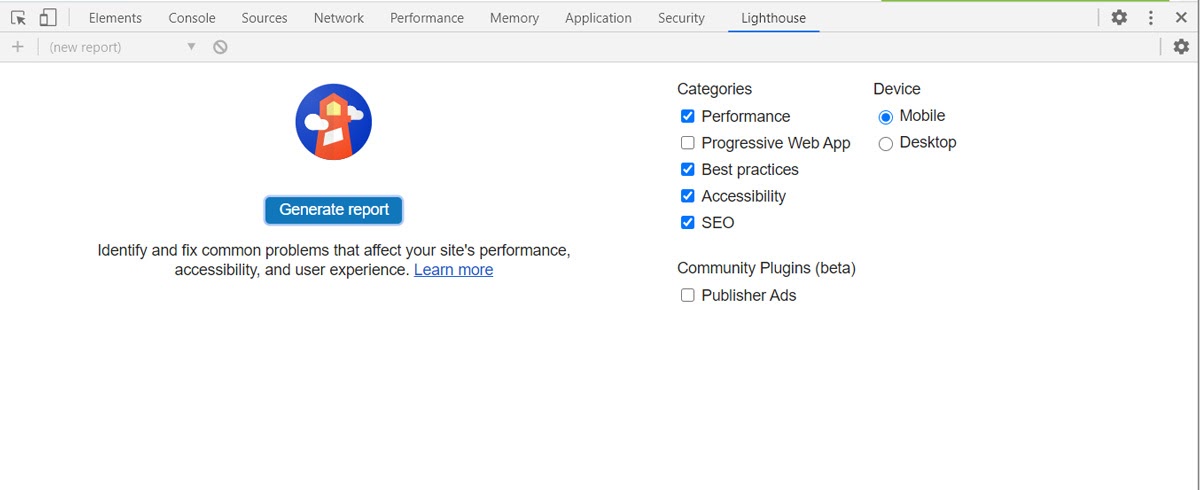
4. Chrome DevTools
Chrome DevTools are used to gauge the four Core Web Vitals in a controlled/lab environment. You can use it to monitor the website before entirely making it accessible to the public.

Unlike the other three website performance tools discussed, Chrome DevTools is mainly used to gauge Largest Contentful Paint and Cumulative Layout Shift in a simulated environment with real user data.
It is also worth noting that you cannot measure First Input Delay, but it has a metric similar to FID dubbed Total Blocking Time (TBT).
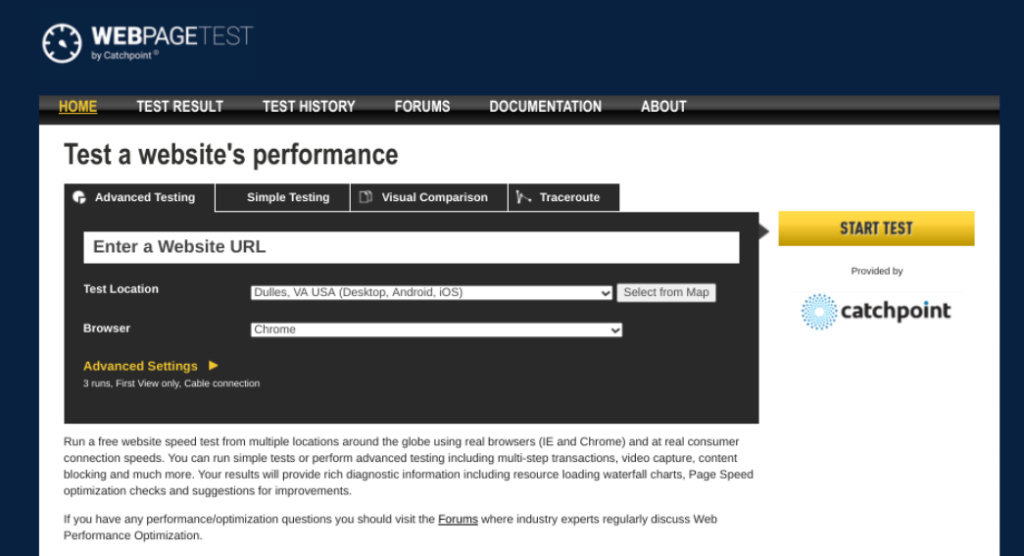
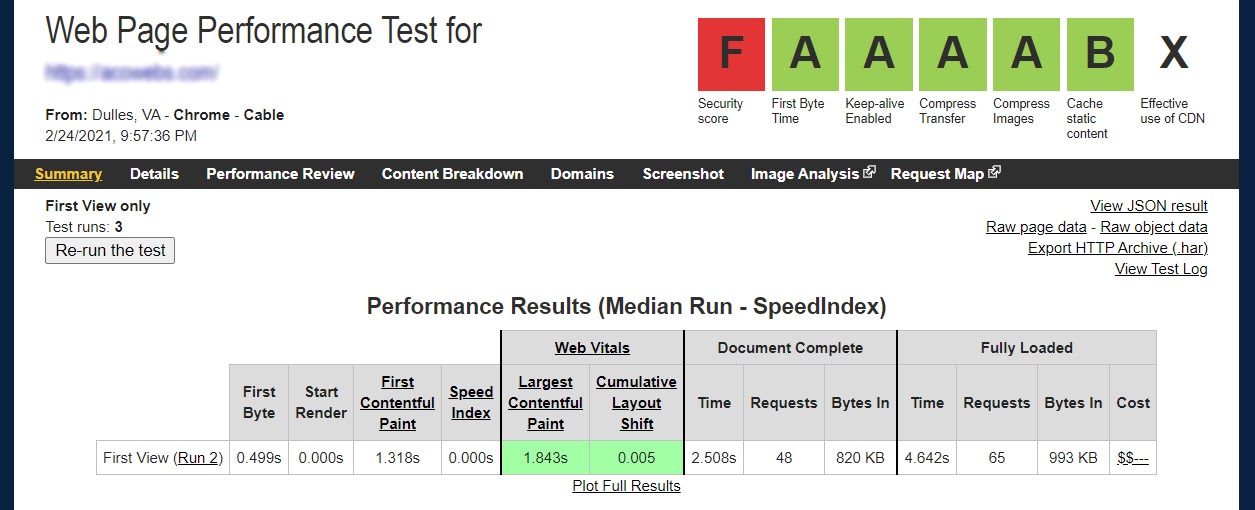
5. Web Page Test
Web Page Test is another valuable and independent tool that you can rely on to gather all the vital information related to your website’s performance.

Unlike the other four tools, Web Page Test generates metrics of all the Core Web Vitals and categorizes them based on the users’ devices and the different network conditions.
Once you input the URL, click on the “Start Test” button, then specify the tool’s location to test the website. You can also specify the browser to be used.

Any metric that is highlighted in red should be improved. On the lower section of the report, you will see the specific requests made by the tool during the test and additional information about the content and pages that affect the scores.
Expert Tips on How to Enhance The Performance of Your WordPress Website Using Core Web Vitals Report
Now that you have a clear understanding of the five primary and most trusted tools used to test website performance, the next step is learning how to improve each of the Core Web Vitals highlighted in this article.
How to Improve First Input Delay (FID)
As mentioned earlier, the best FID score is 100 milliseconds. Your website user experience score will be affected negatively if the score exceeds this threshold.
Optimizing your website JavaScript is one of the surest ways of improving First Input Delay.
You can do this by deferring JavaScript to interact with the various website resources as the JavaScript is loading in the browser. Do this by leverage plugins such as Async JavaScript.

Async JavaScript is free and designed to eliminate all render-blocking JavaScript in the website’s above-the-fold content. Resolving this issue will enhance FID and increase user experience, page, and overall site ranking on search engine results pages.
You can also enhance the FID score by eliminating all third-party scripts that are not necessary.
Having too many scripts will eventually overload and clog your network, thereby slowing the response times. More importantly, increase page load time by using a browser cache.
How to Improve LCP (Largest Contentful Paint)
Website visitors will not hesitate to close the tab and move on to your competitor’s website if it takes more than 2.5 seconds to load. There are several reasons why your website’s LCP score is low, and they should guide you on what you need to do.
A slow server, render-blocking CSS, and JavaScript are the common causes of a low LCP score. Below are four simple ways of improving the Largest Contentful Paint.
- Leverage a Content Delivery Network (CDN):
A Content Delivery Network is a host of servers responsible for loading content to your website from a data center close to your website visitors’ location. You can use WordPress CDN plugin if your website hosting company does not have one. - Get Rid of Large Elements
Google PageSpeed Insights will pinpoint the large elements on the website that are affecting page load time. Consider optimizing it to make it smaller or get rid of it altogether. - Leverage Lazy Loading
What is lazy loading? This occurs when images published on a website page only load when the users scroll down to view them. Activating it will significantly boost the page load time, and you can use plugins such as WP Rocket to do that without breaking a sweat. - Reduce the Number of Blocking CSS and JavaScript
Consider cutting down the number of website resources that have blocking JavaScript and CSS. That simple enhancement will ensure that website visitors never have to wait for more than 3 seconds to display the contents.
How to Improve Cumulative Layout Shift (CLS)
Unknown to most website owners is that website page elements that are set to shift as the page is loading impact user experience. The shift results in a high Cumulative Layout Shift which is bad for business.
It is one of the signs that the website is visually unstable. If not resolved promptly, potential customers will end up clicking on the wrong element.
The ideal CLS score is >0.1. If it’s higher, check if the image dimensions are specified in the backend. If aspects such as the width and length of the images are not attributed, the CLS score will skyrocket.
The same case applies to visuals such as infographics, GIFs, and even videos.
Dynamic ads placed on the website pages also have a direct impact on Cumulative Layout Shift. Each dynamic ad should be positioned in its own space. It should not be excessively intrusive such that it affects the visitor’s viewing experience.
For example, you should cease placing large ads at the top section of a page as it will make it difficult for visitors to skim and read the content below it.
Reserving space for iframes and embeds on the pages will also improve CLS score significantly. Ensure that their dimensions are designed. Otherwise, they will shift rapidly on the page, thereby compromising the page layout and user experience.
Conclusion
Monitoring Google Core Web Vitals will significantly help to boost the performance of your website and rival competitors.
Keep in mind that websites ranked at the top of the search engine results page enjoy more organic traffic and click-through-rate than the lowly ranked websites.
Even as you work on Cumulative Layout Shift, Page Performance, Largest Contentful Paint, and First Input Delay, pay close attention to other ranking factors used by Google.
Don’t shy away from asking for help if you encounter any challenges or are unsure how to edit the website.
Note that a simple mistake can compromise the entire website’s layout and functionalism.
For example, if you are unsure how to define the image dimensions, contract a professional WordPress developer to do it for you to be on the safe side.
Generate a site performance report regularly and act upon it to consistently ensure that your website stays upbeat and offers the best User Experience.
Acowebs are developers of WooCommerce plugins that will help you personalize your stores. It supports the additional option with feature-rich add-ons which are Woocommerce product addons, that are lightweight and fast. The premium version of this plugin named Woocommerce product extra options can be purchased from this website. Update your store with these add-ons and enjoy a hassle-free experience.












 Login
Login
 Cart
Cart







