- Woocommerce
- Shopify Apps
- WordPress
WooCommerce custom product addons provides the feature of adding custom fields to the Option field elements. The real benefit is you can change the field value per product and assign it for the label, value, place holder, content, price, etc. It will work for every field in the WooCommerce product addons. In the cases which you need to change the value for an element of each product individually, this option will be the best to achieve it.
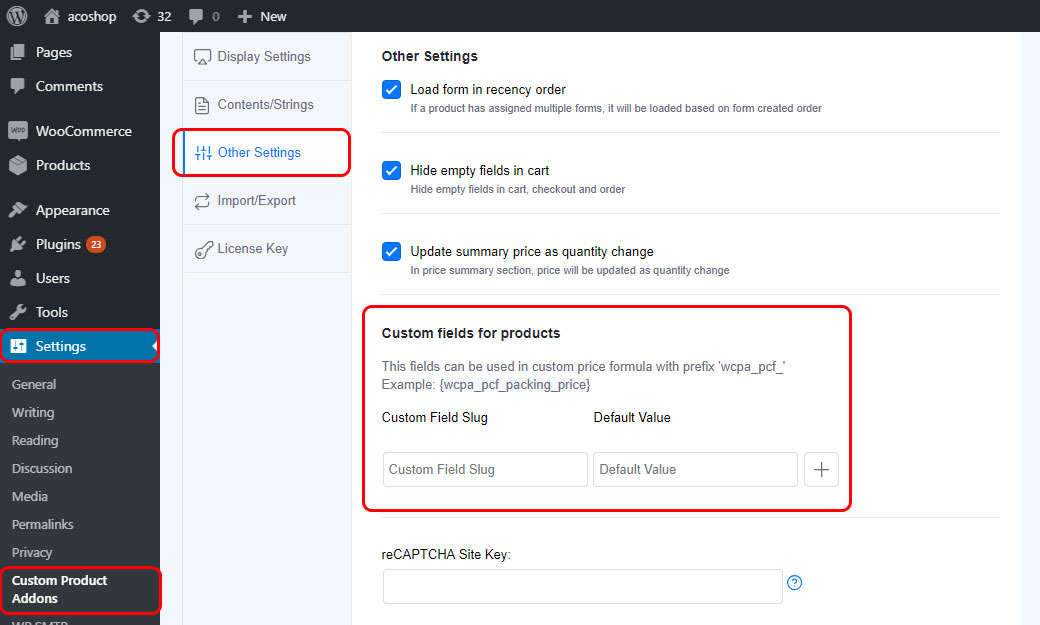
Let’s go through the procedure of creating and implementing the custom fields. Go to Settings-> Custom Product Addons-> Other Settings.

You have two columns to set, Custom field slug and a default value.
Custom field slug: It is the name of the custom field which you are going to set. But there is no space and capital letter are allowed in the slug. You can use underscore( _ ) character instead of spaces.
Default value: You need to set a default value for the custom field. It is needed because, if there is no value set for this field at the product page back-end, then it will take the default value as the value for the custom field. The value may be a string or a number.
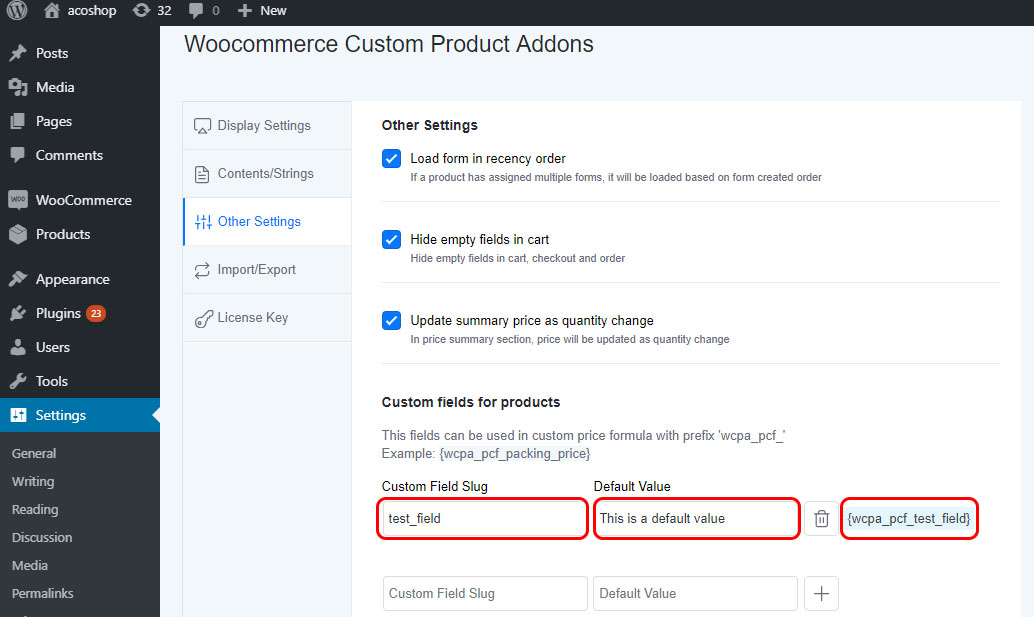
Click on the plus(+) symbol near the default value column and save the changes.

After saving, come to the other settings once again and there you can see the custom field with default value and a code. This code is used to implement the custom field in the form elements.
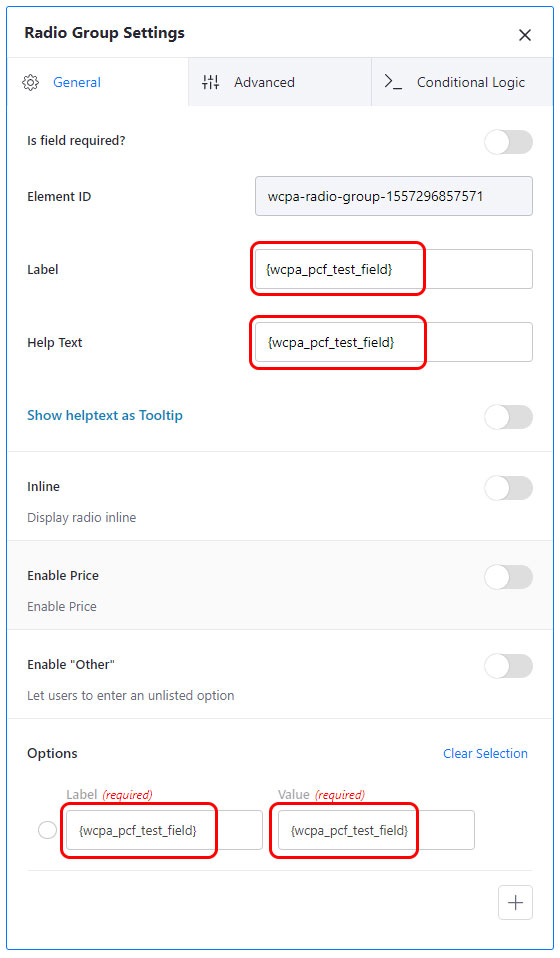
Now you have to paste the code in the desired text box of the field elements like label, value, price, content, placeholder etc.

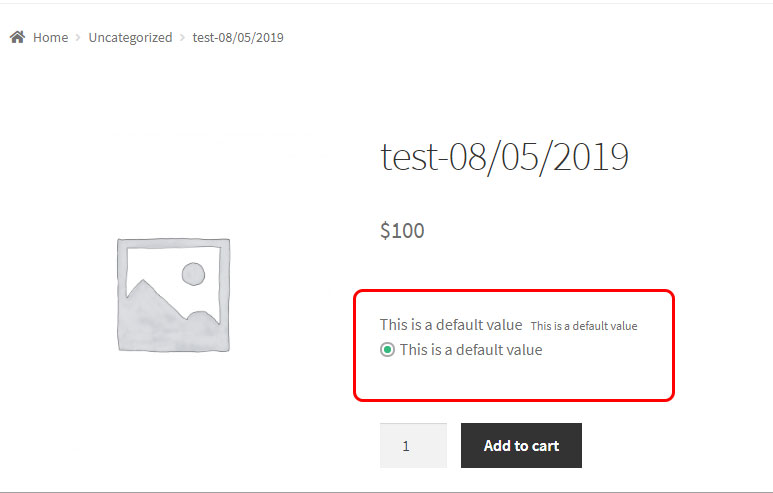
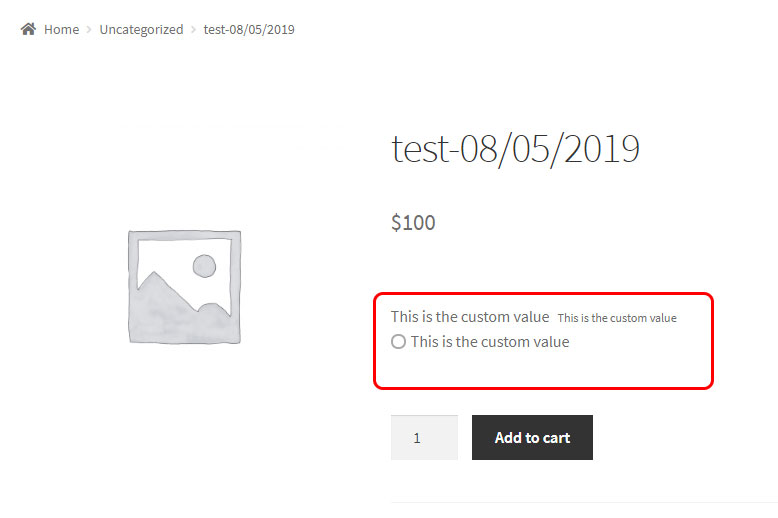
Product page will looks like the below screenshot.

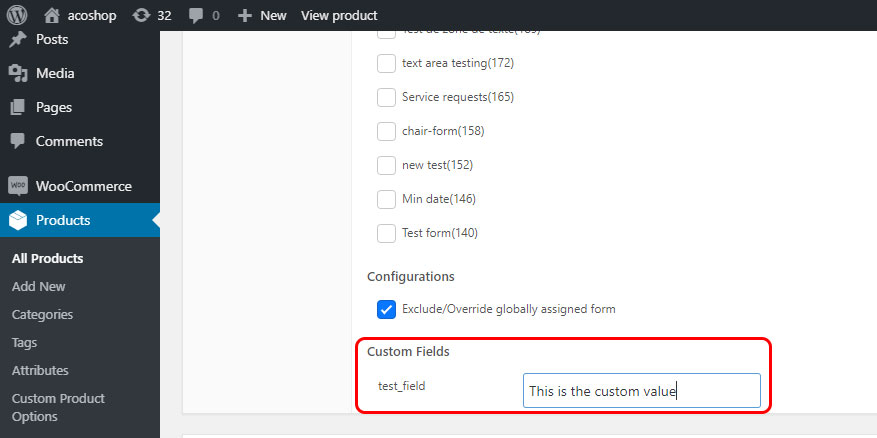
The value in the custom field is a default value. If you need to change the default value for each product you need to go to the product edit option-> Custom Product options.

Click on the update button and have a look at the product page.

If you have questions about our plugin(s), are experiencing issues with any of our plugin